Buncyoの、Blender-2.77aで、伊豆下田港付近をつくる
もどる
(2016.08.16)

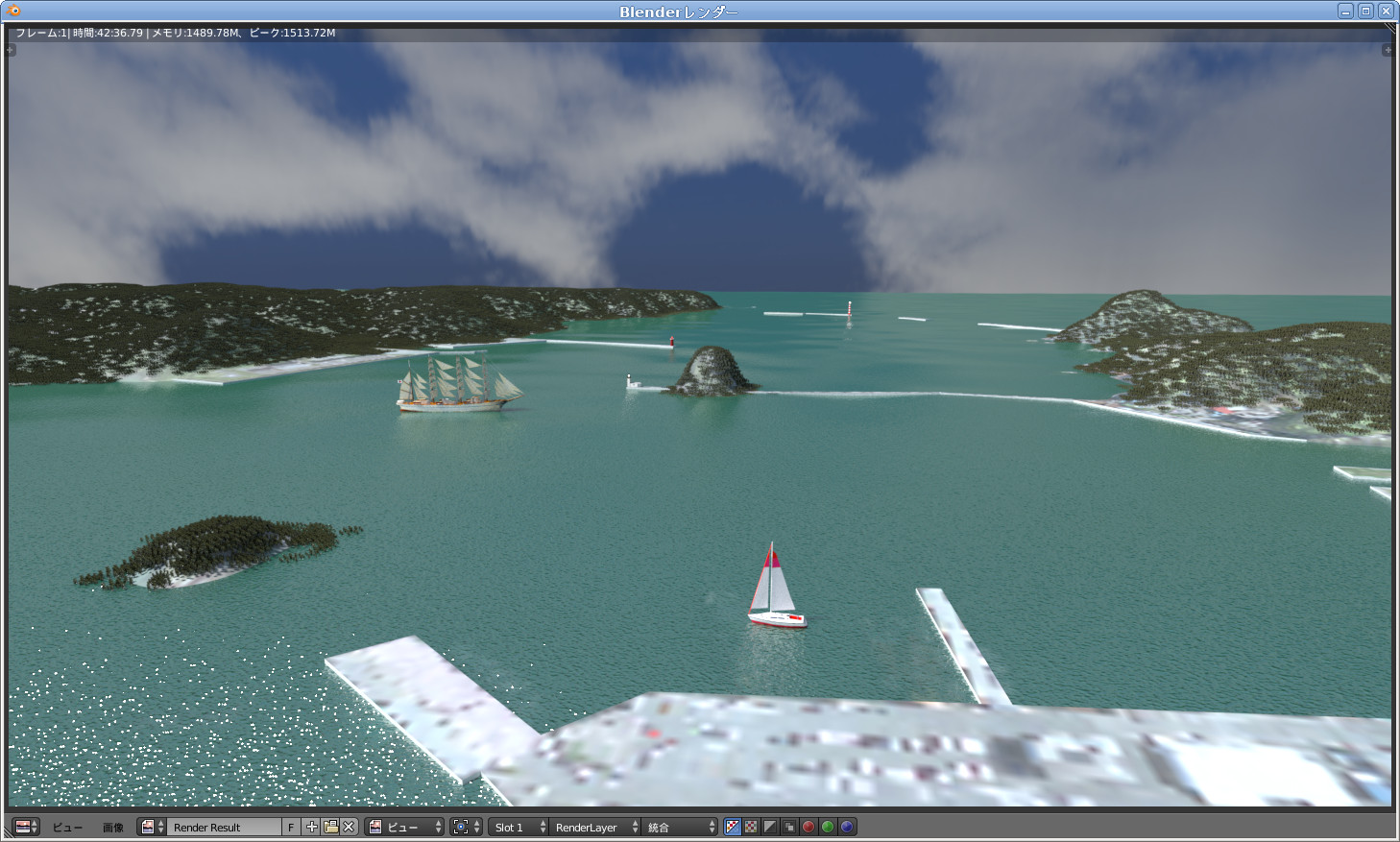
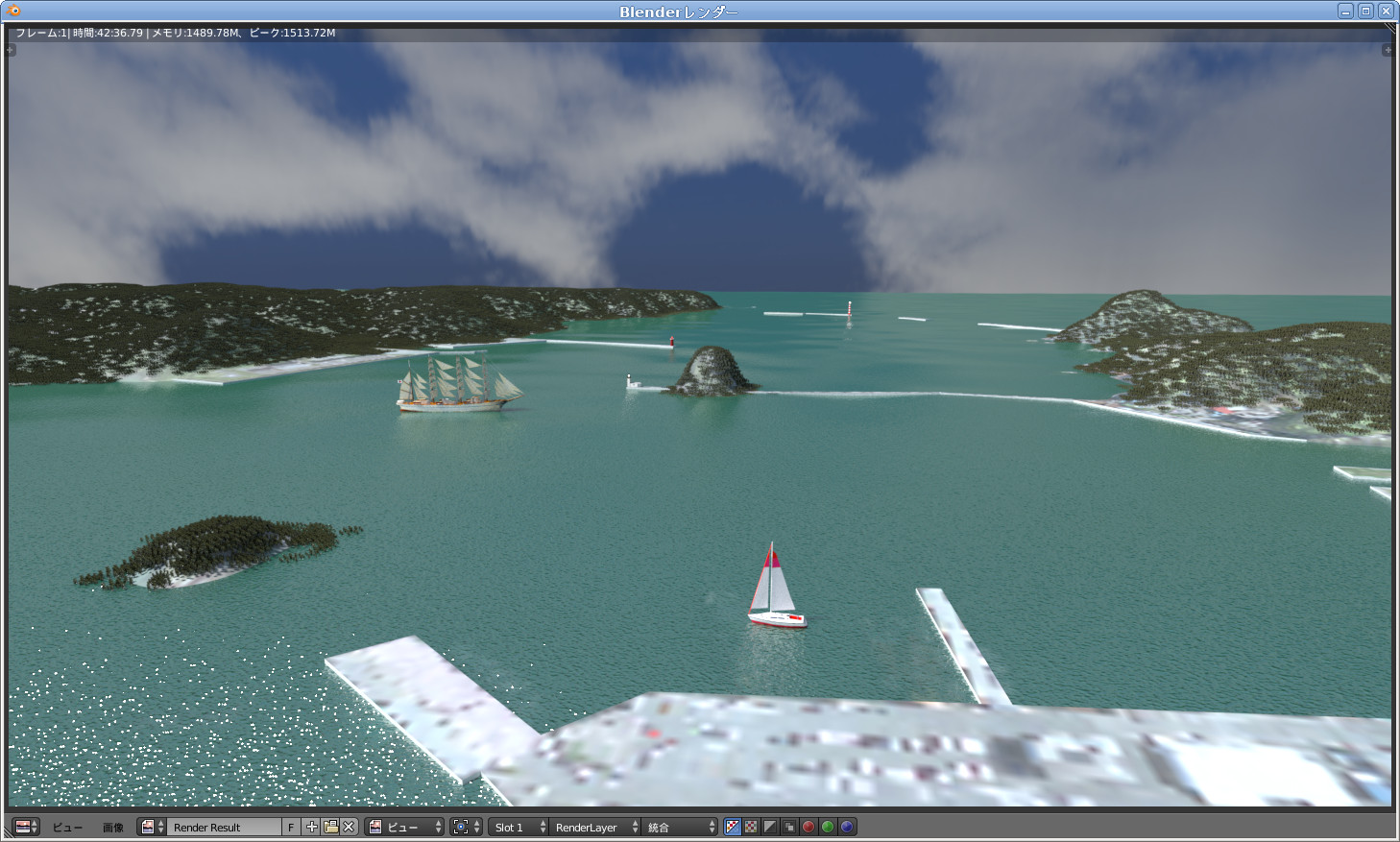
画像は、この下田港にクインメリー2号を接岸させてみました。
現実には、船が大きすぎて、下田湾内にも入れませんが。
パーティクルシステムの中の、ヘアーは、髪の毛を作るばかりで無く、別に作成したオブジェ
クトや、グループをオブジェクトに、配置する機能があります。
これを使ってみました。
それと、FlightGearの所でも取り上げた、国土地理院 基盤地図情報の、数値地図メッシュ(標高)を
使って、Blender-2.77a上に、地形を作りたいと思っていました。
その地形に、樹木のオブジェクトを配置するテストをしてみました。
但し、Blender-2.77a を使いますが、PCのスペックが、かなり必要になります。
私の場合は、HOMEページにも書きましたが、
カーネル Linux 3.16.3
i686
MATE 1.10.2
RAMメモリー: 32 GiB
プロセッサー:Intel® Core™ i7-4790K CPU @ 4.00GHz × 8
マザーボード
:ASUS H97-PRO GAMER
グラフィックボード :ASUS GTX970 (STRIX OC Edition)
このスペックで、途中で、Cyclesを使い出してからとても重くなりました。
***********************

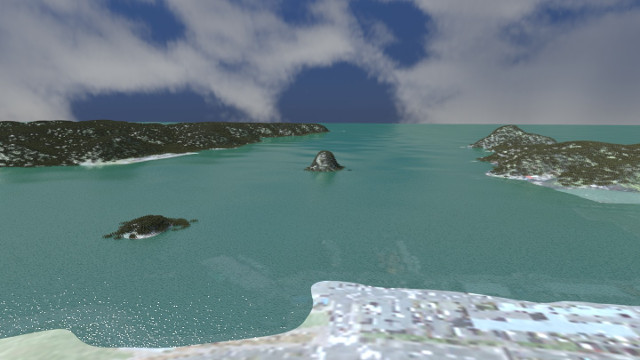
出来上がった今回の画像です。
画像は、寝姿山展望台付近からの展望です。
左の岬は、須崎半島です。
中央付近の島は、犬走り島です。
右側は、下田公園になります。
帆船は、よこはまみなとみらいに有る、日本丸を持ってきました。
港の外側の、沖の方に、大型コンテナ船などが、走っています。
よくありそうな風景ですが。
画像下のヨットハーバーは、現実にはありません。
左側のヨットのある辺りらしいです。
*************************************
本題に入ります。
まず、場所ですが、想定は、陸地が、湾状になっている所を考えました。
それは、壁紙などに気に入った構図の物が
あって、それを真似てみたかったのです。
ふと、思い出したのが、伊豆の地形でした。あちこちに、湾が有りますが、思いでの多い、下田にしました。
此処には、ドライブ、魚釣り、会社の旅行等で、何回か訪れています。でも、考えてみると狭い範囲しか知りません
でした。
今回これを作成して、あの時この場所を知っていれば、行ったかもしれないと思うところがいくつもありました。
前置きはこのくらいにして、次にゆきます。
最になって、国土交通省の、国土地理院から、私たちも気軽に標高データなどの、地図データが、ダウンロードできるようになりましたので、これを使いたいと思います。
この記事にあたり、もう一度、制作しながら書いていますので、完成図面と少し違うかもしれませんが御容赦ください。
(1) 場所が決まったので、数値地図メッシュ(標高)をダウンロードします。
農研機構のラスタデータ配信サービス
(http://www.finds.jp/rstprv/docs/demexthelp/index.html.ja)
という所から、使いたい場所のデータをダウンロードします。
私の場合、512x512
のデータまでダウンロード出来ました。これですと、今回の分には足り無い
ので、何枚か重ねて使うように位置を変えてダウンロードしました。
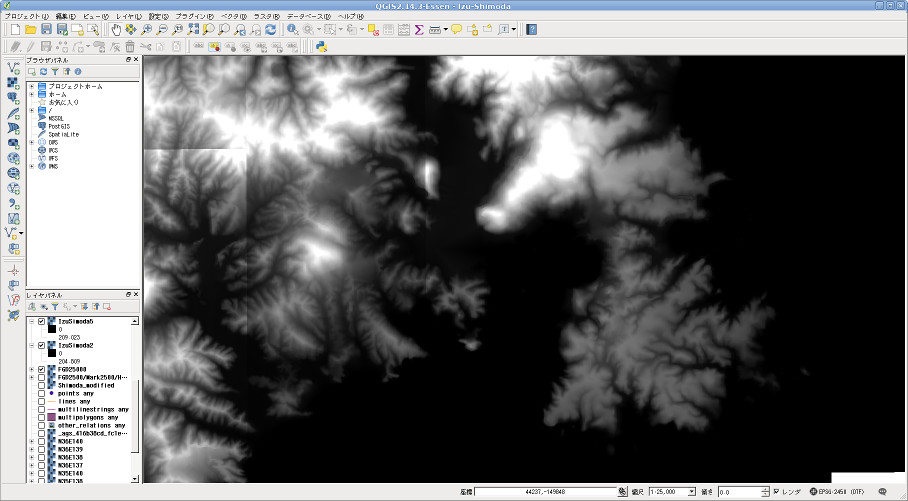
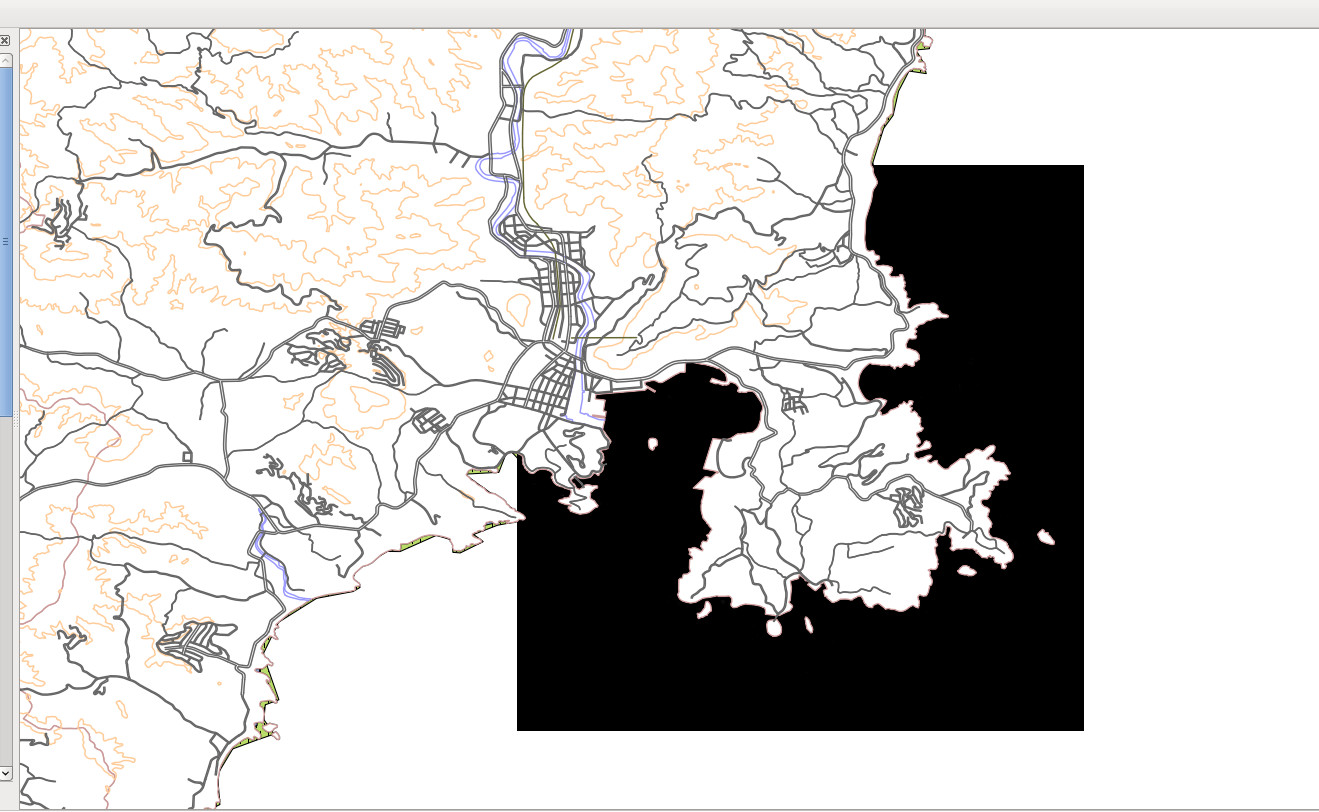
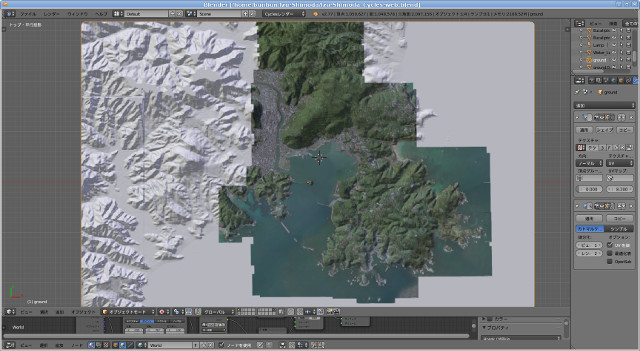
この場合、下の画像のように、コントラストが、統一されていない?(高さが、統一されていない)ので、QGISに取り込むと、ご覧のとおりに、画像境界に明るさの違いが出ています。
このまま、出力して、Blender-2.77aに使いますと、案の定断層が出来てしまいました。
画像タイプは、GeoTIFF
にしました。ここの説明にも有りますが、これで、白黒の画像データが手に入ります。
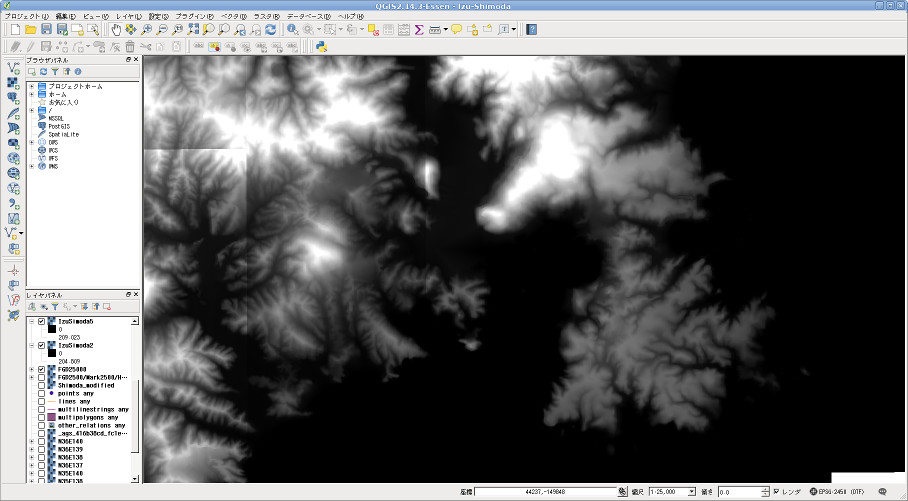
これを、QGISと
言うフリーソフトを、使います。最新のものを使います。現在私の場合、
QGIS2.14.3-Essen です。

画像は、ラスタレイヤーの追加で行います。
私の場合、空間参照システムは、FlightGearで、使ったときのくせで、WGS 84 で、行いましたが、場所が静岡県ですので
JGD200
/ Japan
Plane Rectangular CS VIII EPSG:2450
で、良いと思います。(参照サイト
http://blog.godo-tys.jp/2012/11/21/999/#comment-20)
それに、確認のために、ベクタレイヤーに、Open Street
Mapも、この、QGISのプラグインで、取り込んでいます。
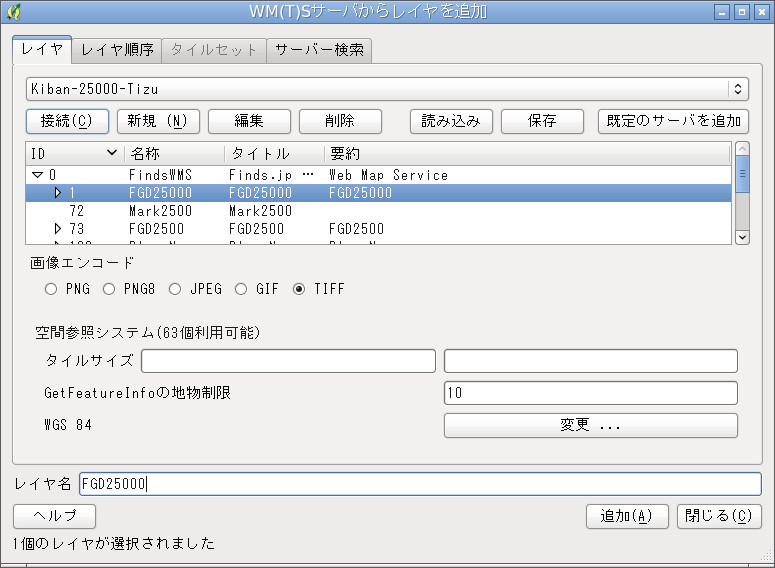
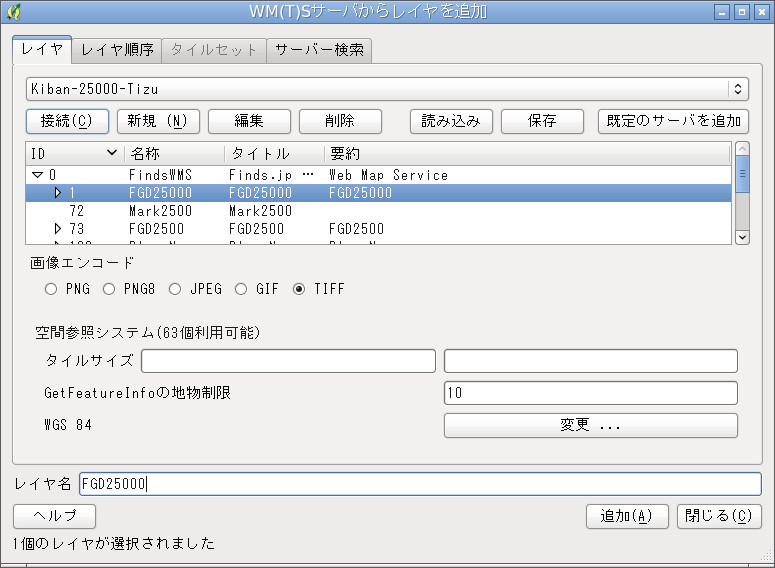
(2)あと、QGISでの仕事に、地図データが必要です。
同じ、農研機構のWMS / 地図画像配信サービス(http://www.finds.jp/mapprv/wms.html.ja#URL)からダウンロードします。
WMS/WMTSレイヤーの追加で、
新規(N)で、「新しい WMSコネクションの作成」ダイアログで、名称に、分かりやすい名前を入力します。
それから、URL覧に、http://www.finds.jp
/ws/wms.php? を入力して、OKボタンを押します。(この、URLは、最近変更があったようですが、これは最新のものです。)

私は、画像の、FGD25000を使いました。追加ボタンを押すと、QGISに、
地図画像が表示されます。
閉じるボタンを押して、ダイアログを閉じま
す。

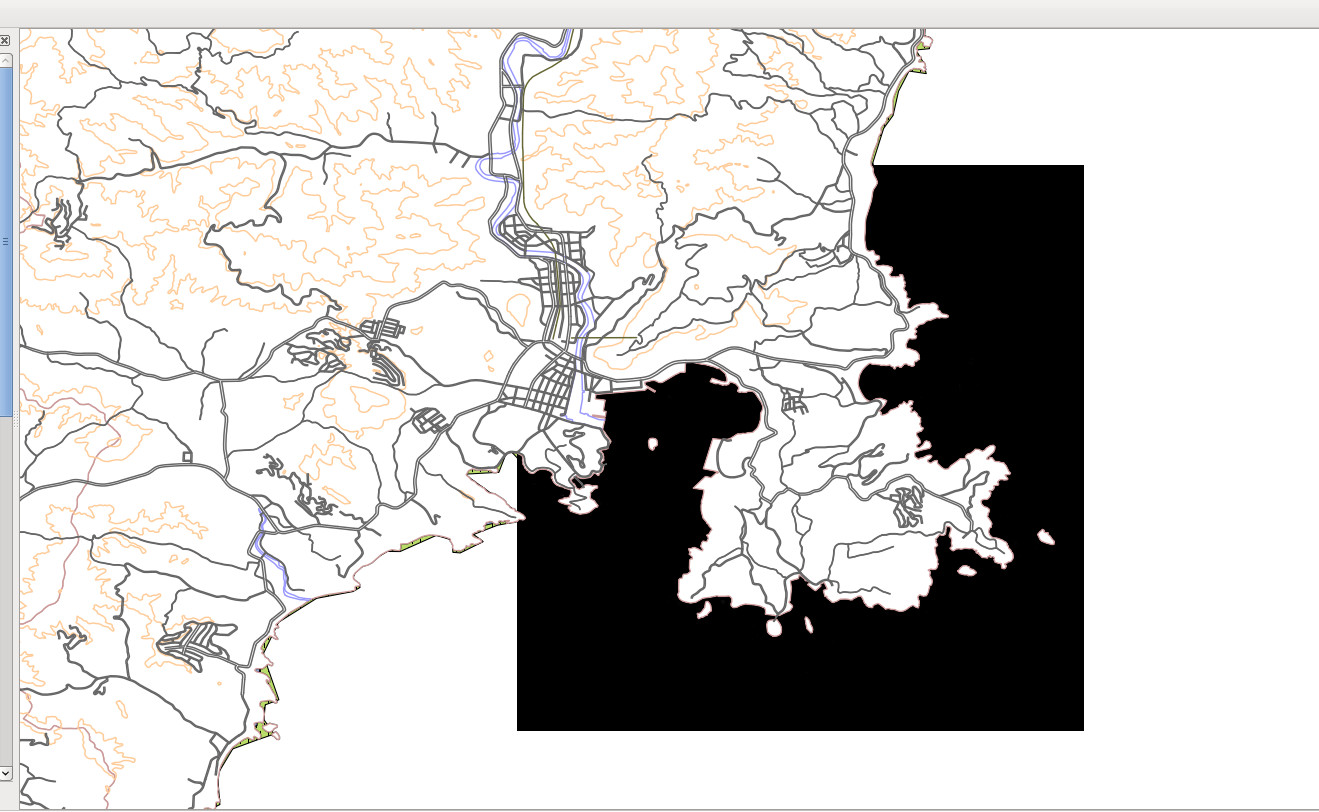
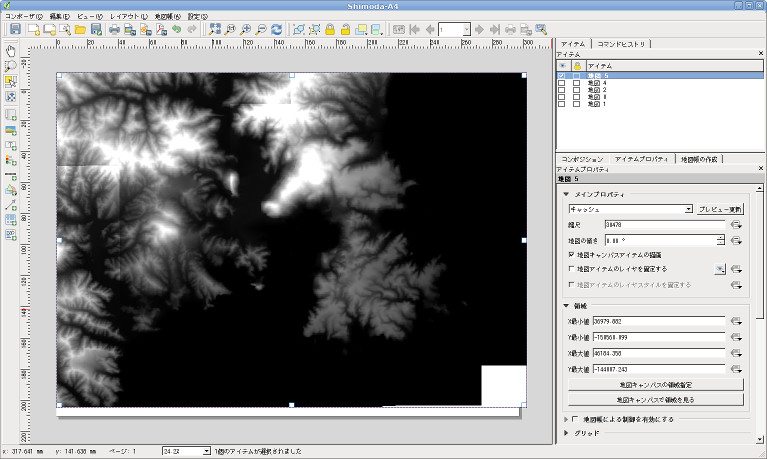
このような画像が表示されれば成功です。
この、地図画像の下に有る黒の四角は、先ほどの、標高データの白黒画像です。
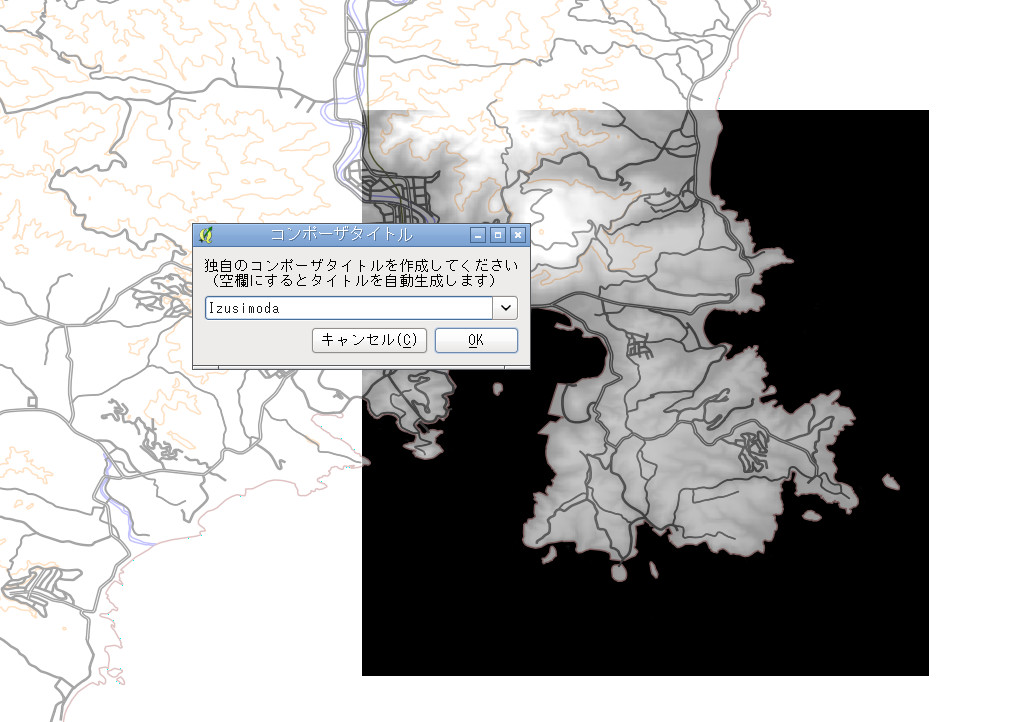
地図画像のプロパティで、透明度を調整すれば、下の画像が透けて見えますので、確認が出来ます。
座標が合っていますので、この様になります。
ここで、なぜ、標高データを直接、Blender-2.77aに取り込まないかと言いますと、Blender-2.77aはまだ、座標値を使う事が出来ないので、標高データと、地図データを合わせるために、この、QGISを使います。
(3) 次に、Blender-2.77a用に、画像データを作ります。
ややこしいので、一生懸命に説明します。
まず、QGISで、ファイル(F)の中の、
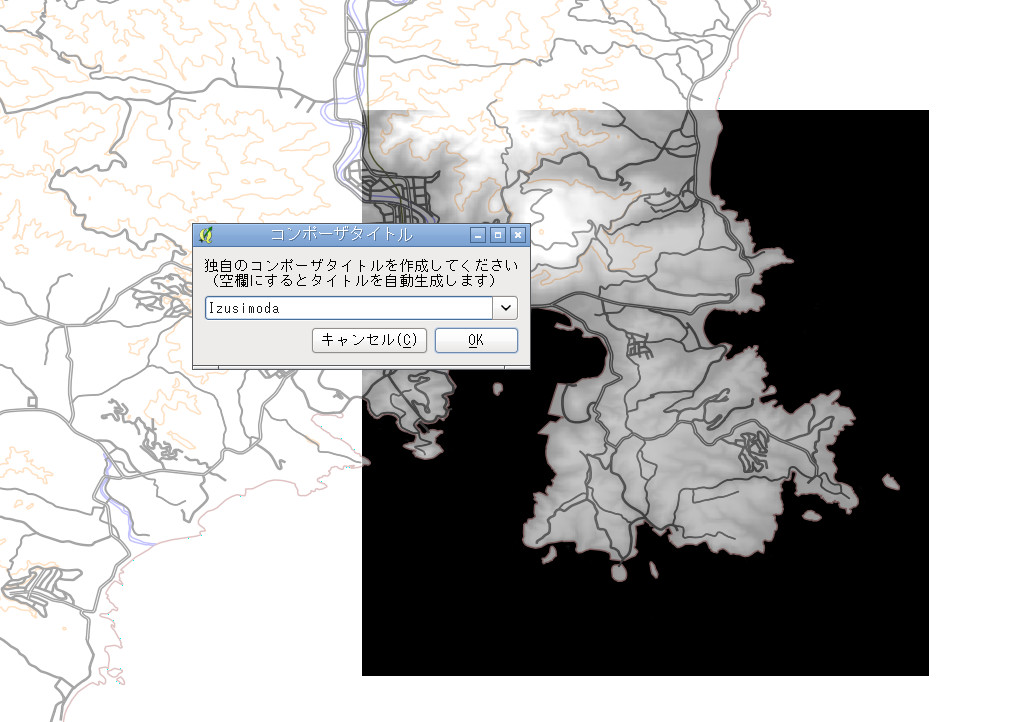
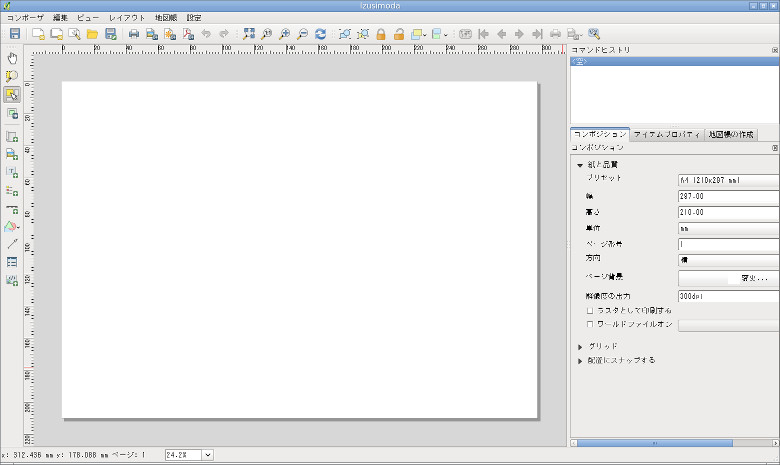
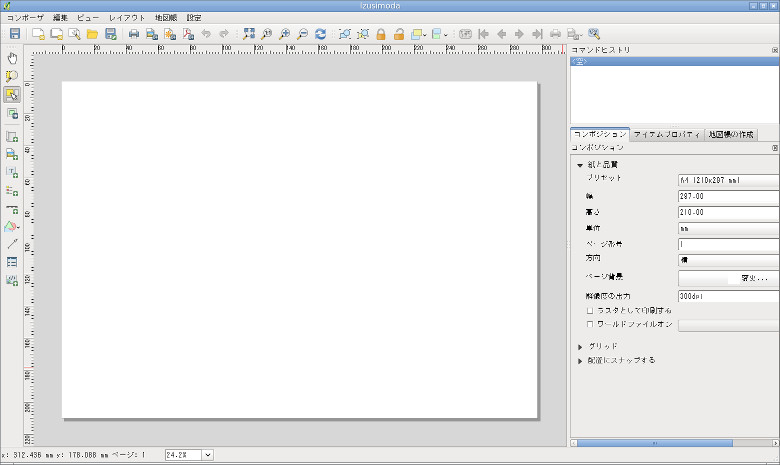
新規コンポーザをクリックします。コンポーザは、印刷用のデータを作るものです。ここでは、デフォルトに用紙の大きさはA4を使います。

すると、画像のようなダイアログが出ますので、コンポーザタイトルを入力します。
私の場合、「Izusimoda」と入力しました。
左の画像は、少し違いますが、要は標高データと、地図データが重なって取り込まれていることを確認します。
コンポーザ画面です。

QGISの本体に戻り、画像にしたいものだけを表示します。
(1) まず白黒画像だけの表示にします。(本体の、左のペインのレイヤー内の、チェックボタンのON OFFで、表示が調整できます)
そして、この、コンポーザに戻ります。
上の、"レイアウト" --> "地図を追加"を選択
すると、カーソルの形が変わります。
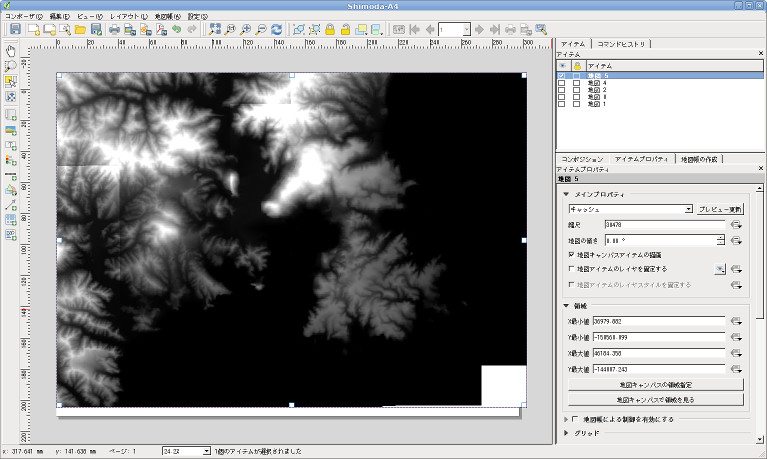
左の画像の用紙のような表示の部分を全部をドラッグして、マウスを離しますと、本体の表示の通りの画像が、追加されます。
ここでの、注意点は、本体の表示を、次の画像の時に表示位置やスケールを変えずに行うことです。

左の画像のようになれば、成功です。
そして、"イメージとしてエクスポート"ボタンを押して、ファイル名を入力します。
拡張子フォーマットは、tiff にします。
余談ですが、このtiffは、座標データ(東経、北緯)がピクセルデータの中に追加されます。
Blender-2.77aには、この座標データは必要ありませんが。
あと、この座標データには、USGS(アメリカのNASAインテルサットなどのデータのhgtファイル)も同じように使えます。
これで、標高用の画像データができました。
(2)この次は、地図データです。
これも、同様に、作りたいものだけを表示して先のようにして作ります。
************************** Blender-2.77aを使います。
さて、これからBlender-2.77aに取りかかります。
後で、オブジェクトの、建物などを作るために、スケールを決めておきたいところですが、これは後回しにします。
先に、地形を作ってからにします。縮尺は、いつでもできますから。
それでは、Blender-2.77aを立ち上げます。
デフォルトの四角形は削除します。
(1) そして、平面を新規に作成します。
標高データと、地図データがA4で出来ていると思います。
それに合わせるために、今作った平面をA4の比率にします。簡単には、横(X)=297 縦(Y)=210 の長方形にします。
Blenderスケールで、297メートルX210メートルと言うことにします。
続いて、編集モードで、細分化ボタンを7回押しました。結構、頂点数ができます。
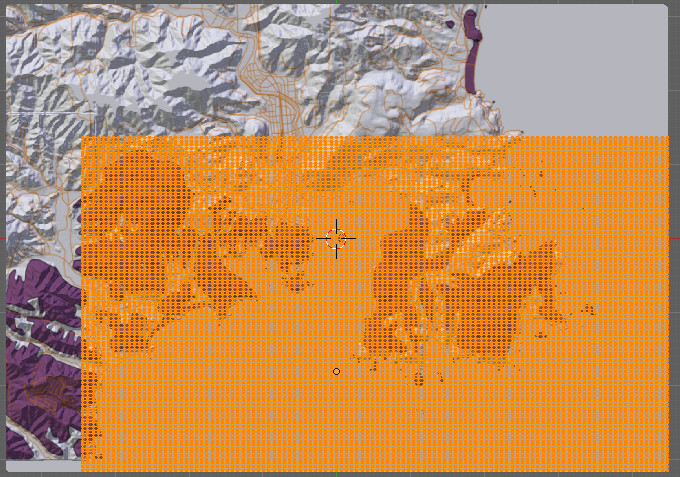
(2) オブジェクトにテクスチャを貼るときのように、マテリアルを作り、編集モードで、UVマップを作ります。
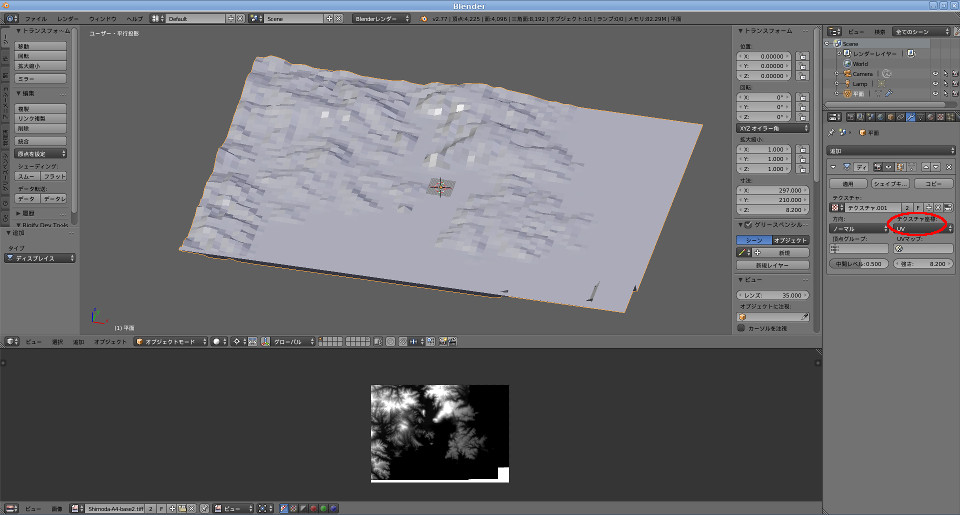
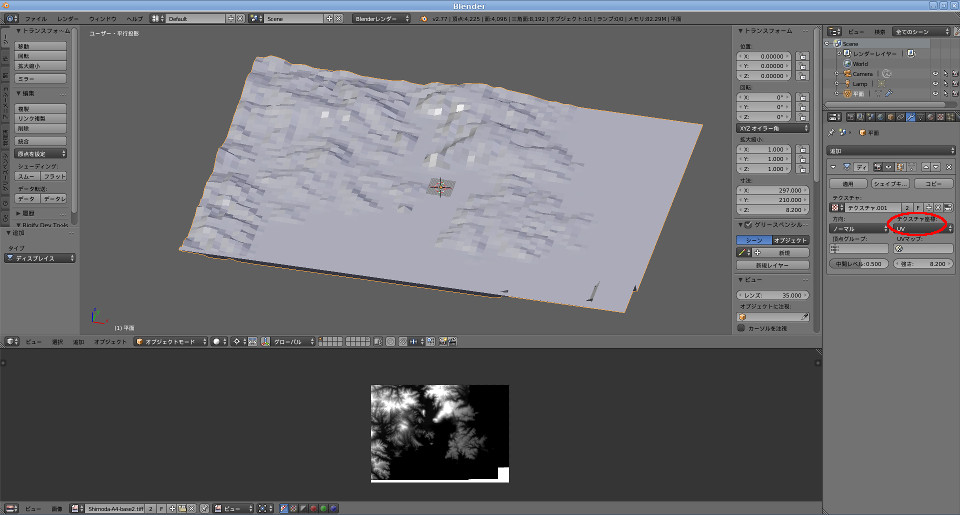
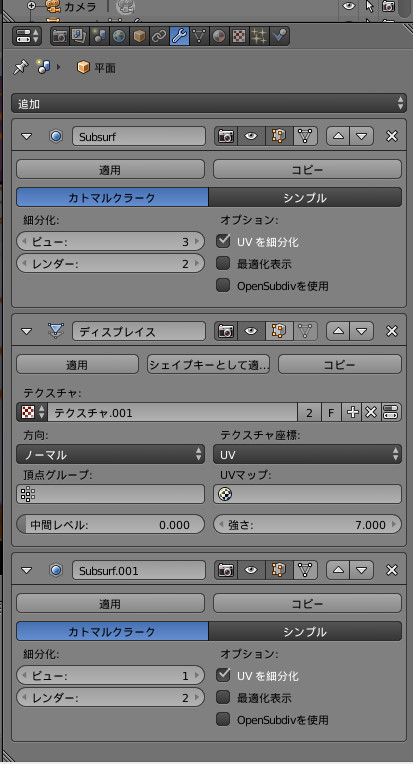
(3) オブジェクトモードにして、スパナアイコンの、モディファイヤーの、ディスプレイスをクリックします。

(1) テクスチャを、読み込みます。これは先ほどのUVマップです。
"テクチャ座標" --->ローカルを、UVに変えます。(赤丸の所)
強さ: を、マウスで加減するとこの画像のように、オブジェクトが変化します。
下の、標高画像と同じようになっていれば、成功です。
このまま、細分割曲面をかけても良いと思います。
綺麗な地形が出来上がります。
私の場合、オブジェクトの、下側が、変に持ち上がっていますが、これは、下の画像の白色のところが、この様に出てしまっています。
元のデータを黒で塗りつぶせば、海面の高さになります。
これは、後で、直すつもりです。
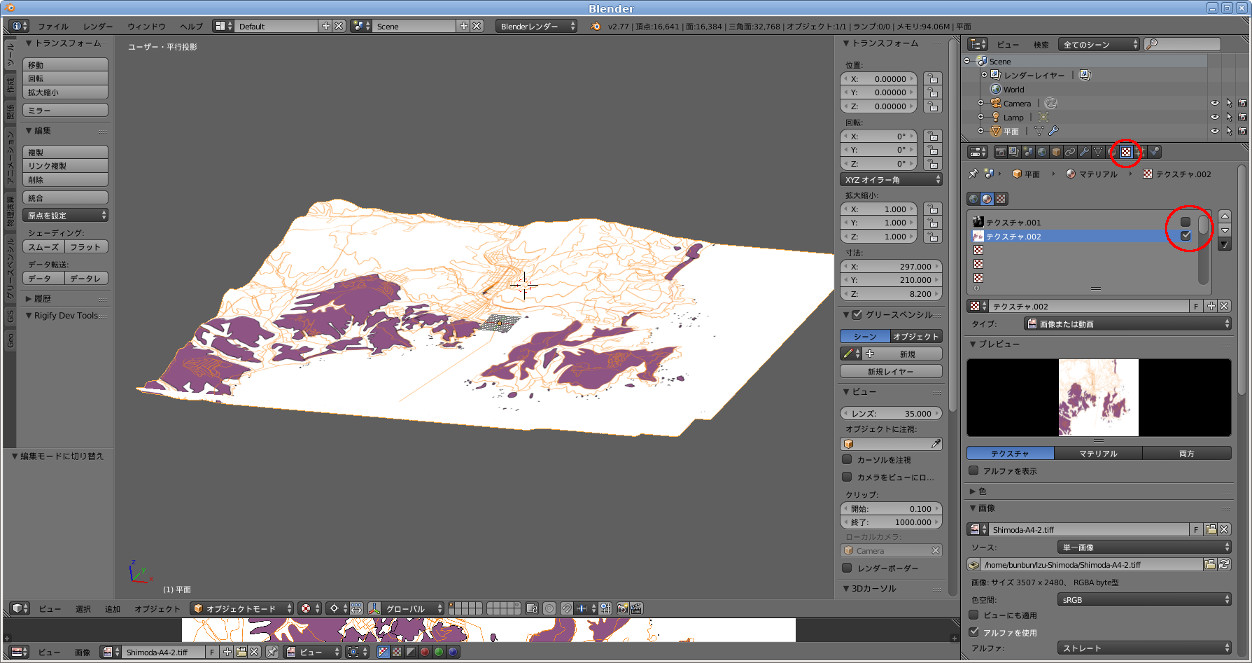
(2) もう一枚テクスチャを貼り付けます。
ところが、先の WMS / 地図画像配信サービスの画像が、QGISで出力したつもりが、半分しか出来ていませんでした。どうも変な警告が出たと思ったらこれでした。
中途半端な仕事ですな。
これでは、使えませんので、最初に触れた、OpenStreetMapを使います。QGISで、"ベクタ(O)" ---> "OpenStreetMap(O)" ---> "データをダウンロードする(D)"をクリックすると現在の開いている場所のデータをダウンロードしてくれます。
それを、先のように、コンポーザで、出力します。

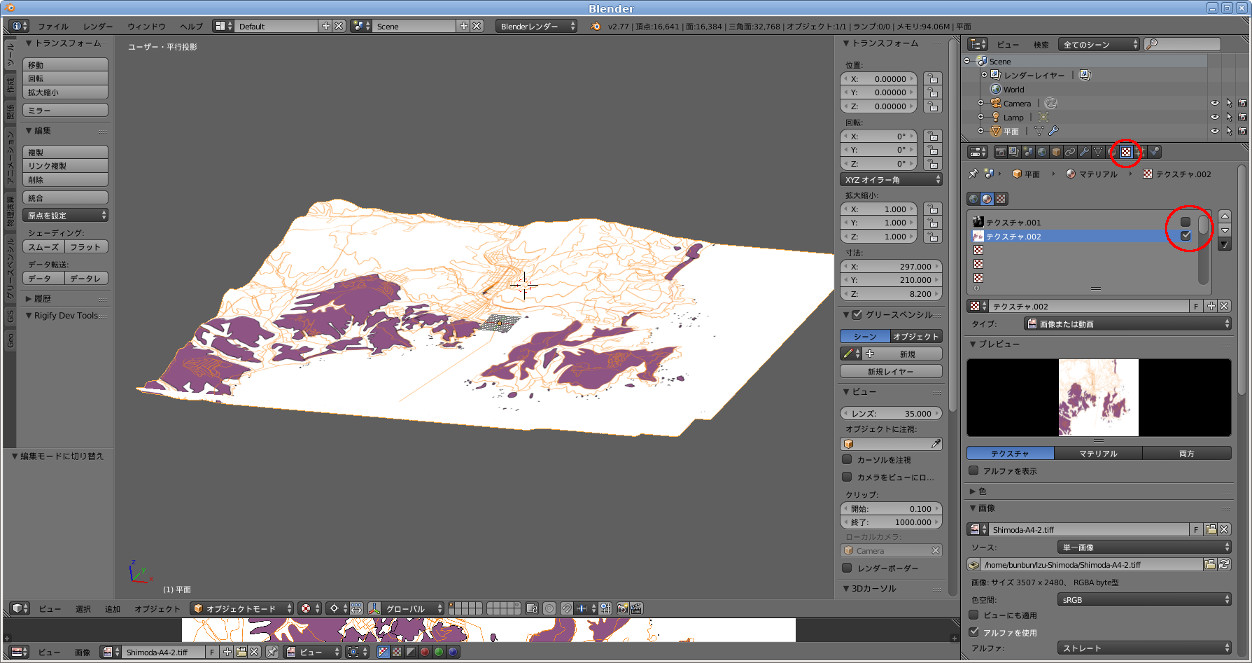
画像の、上の赤丸印のテクスチャタブを、クリックします。
このオブジェクト用のテクスチャにもう一つこの、OpenStreetMapの、データを貼り付け、UVマップを追加します。
そして、先の標高用のチェックを外します。(二つ目の赤丸)
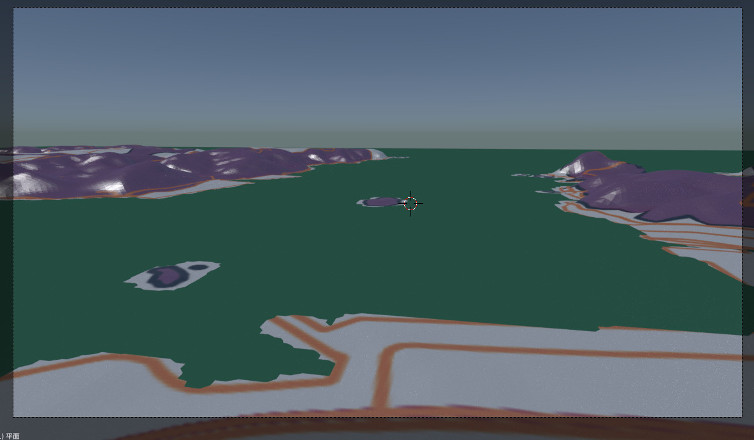
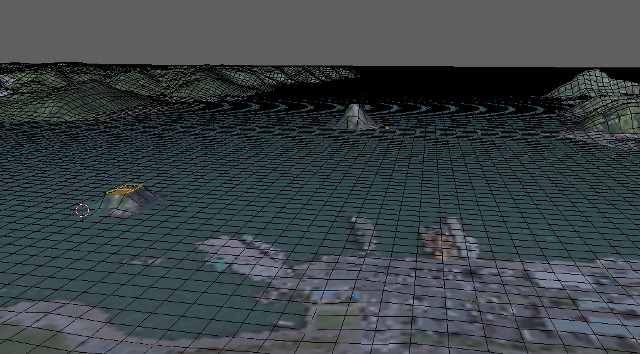
そして、画像のように、オブジェクトモードにすると、地形に地図が貼り付けられています。
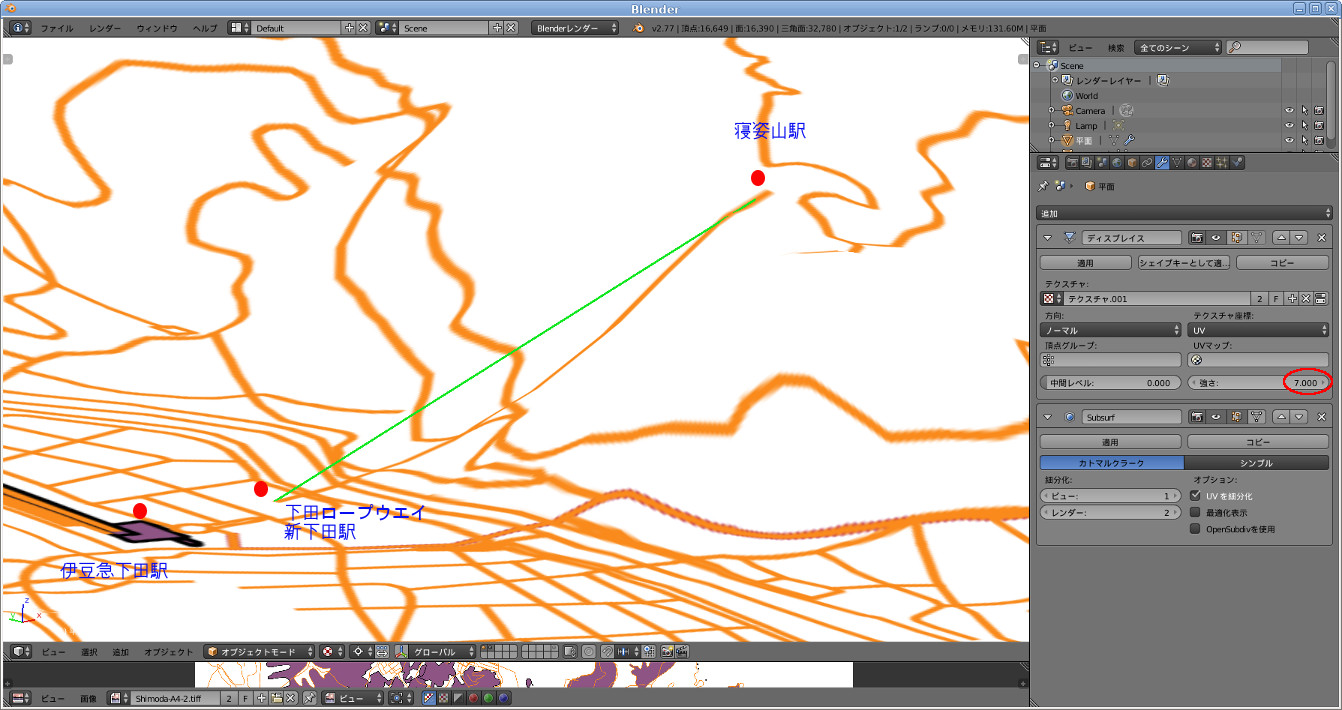
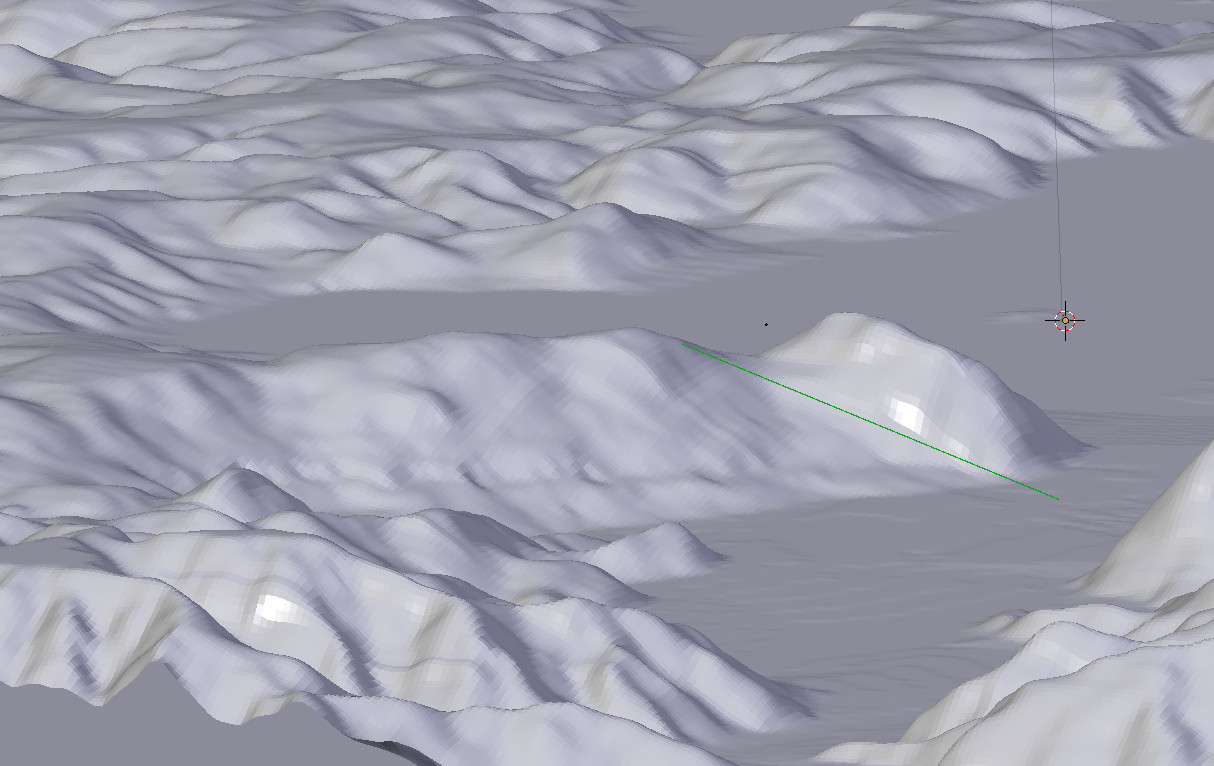
(3) 地形のスケールを調整する。
まず、現在の使えるポイントを探します。
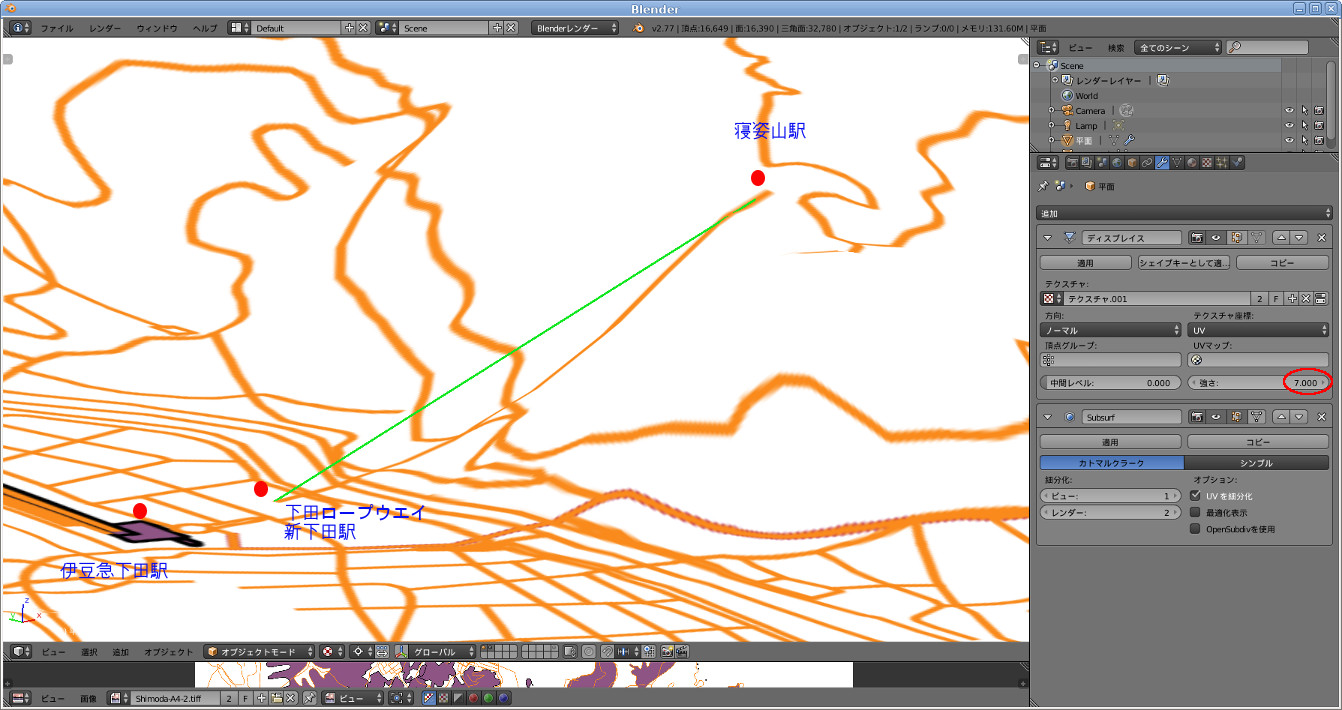
使えそうなのが、今回の寝姿山の展望台付近です。

左の画像の赤丸と文字を見てください。
伊豆急下田駅の近くに、下田ロープウエイがあります。
地図上で、直線になっています。
これを使います。
地上駅の駅名が、新下田駅です。
そして、右少し上の赤丸が、寝姿山駅です。
それぞれの情報を、ネットで調べました。
(1) 新下田駅
海抜9メートル
下田ロープウエイの、Wikiには、全長 540メートル
高低差156メートル
とあります。
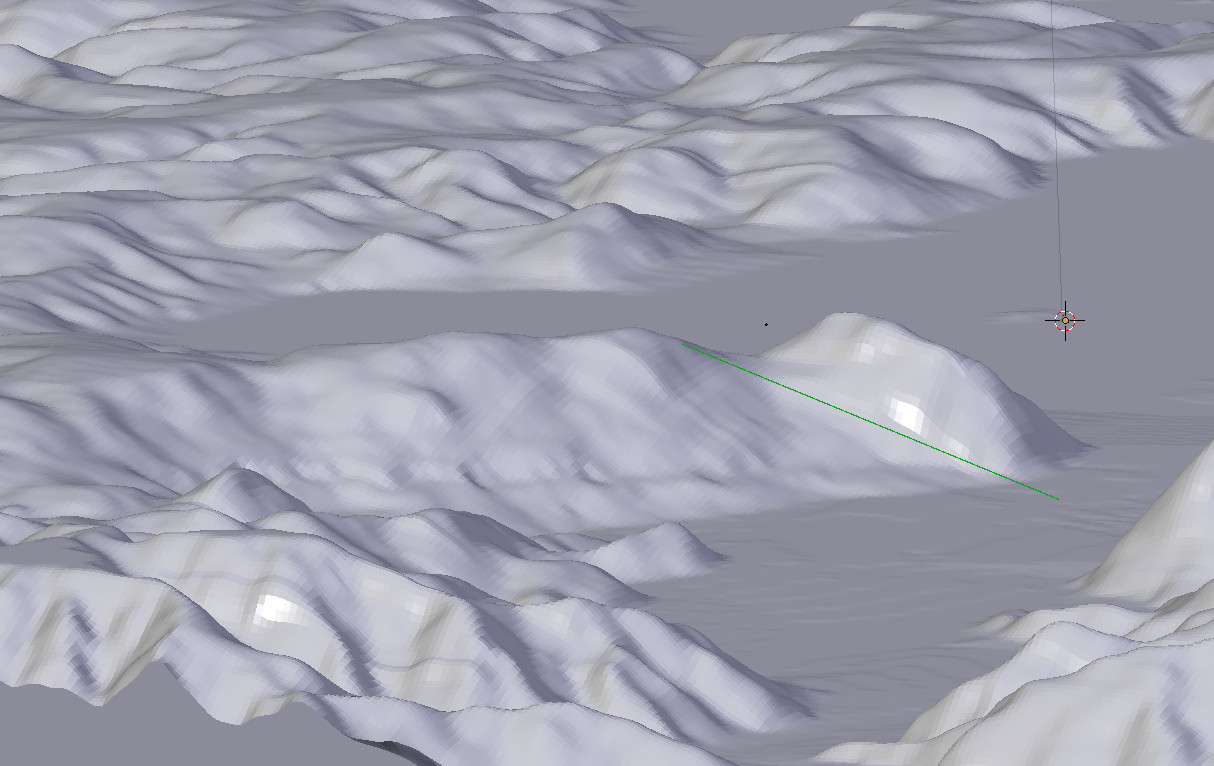
緑色の線状のものは、オブジェクトで作りました。
出発点を、高さ z=9メートル、長さ540メートル、で作り、終点を、z=165メートルにしました。
そして地図上の、ロープウエイの線の長さを図りました。
約30.18倍すると、上記の値に近くなりました。
標高オブジェクト全部を、その数値で、拡大します。
その後、先の緑色のスケール用のオブジェクトを、地図の上に持ってきます。
画像の右側のように、
ディスプレイスの、強さの部分(赤丸)を調整して、地形の寝姿山の高さが、緑色のスケールに合う迄調整します。
画像の数値は、各自の環境に合わせて調整してください。
大体ですが、こんな感じでしょうか。
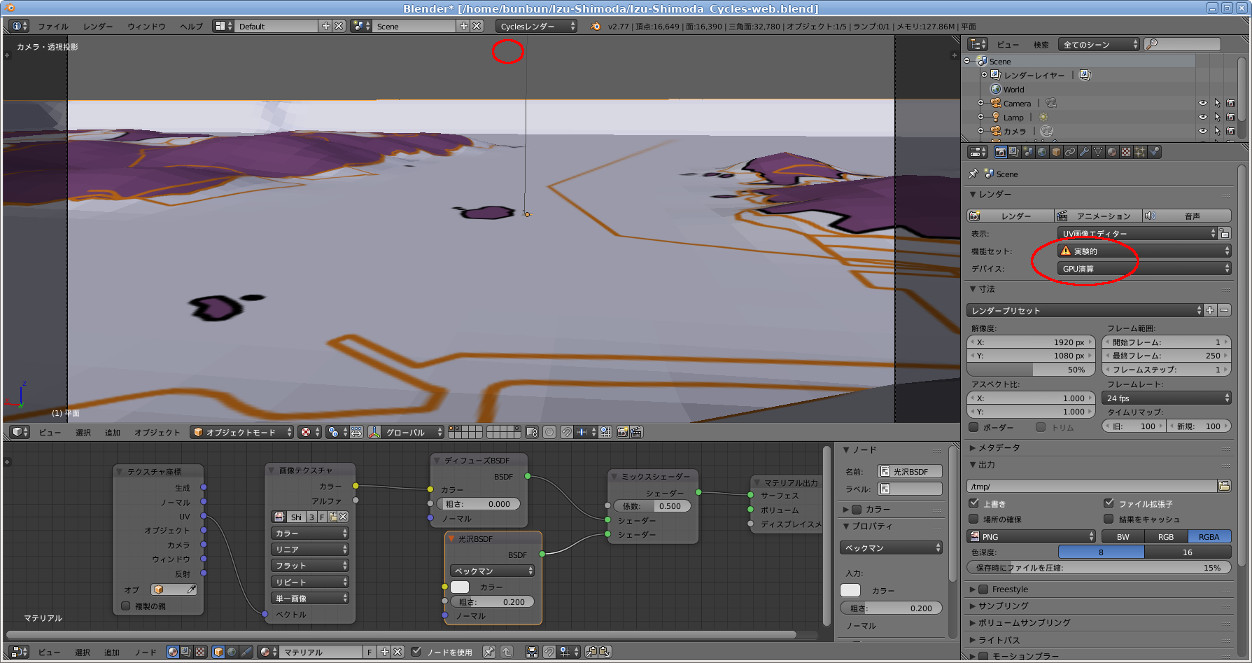
******************************** Cyclesを使ってみる

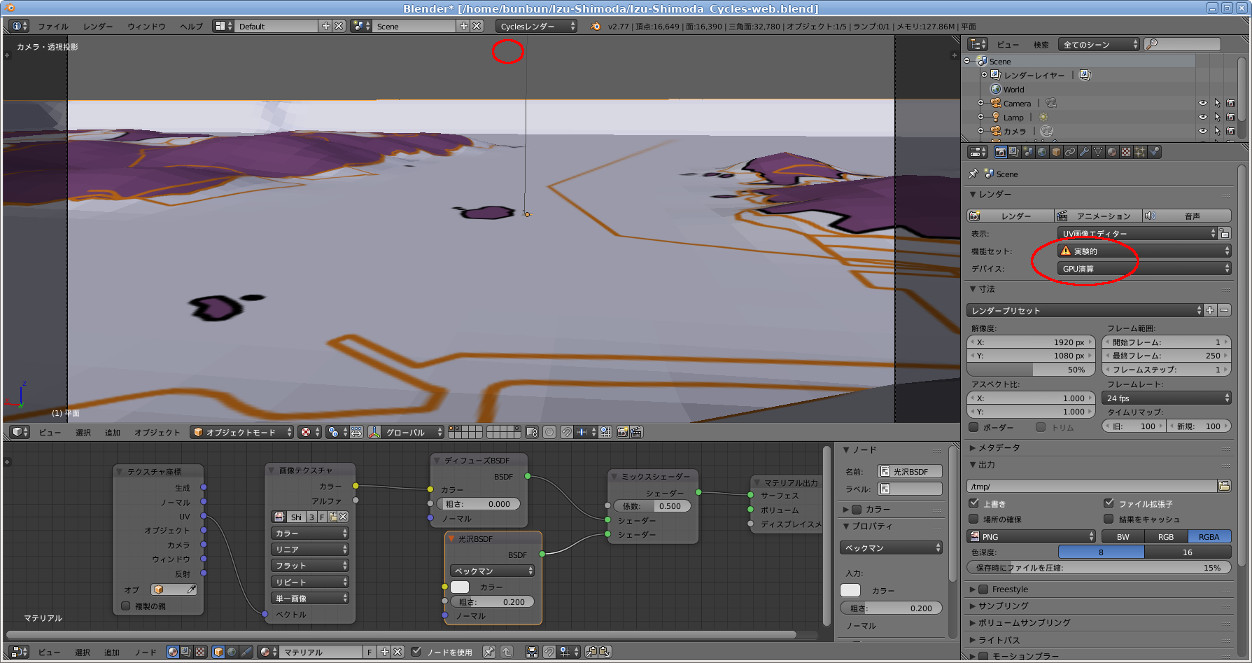
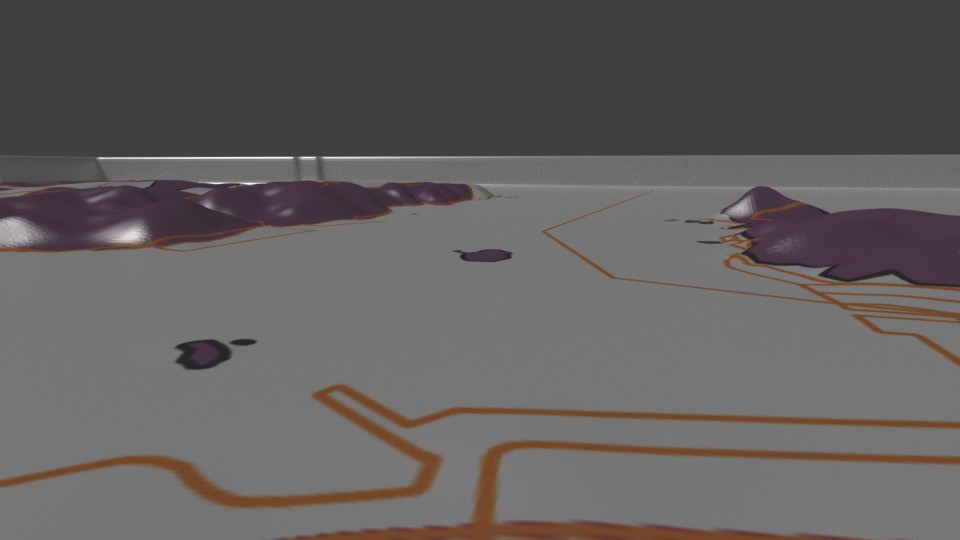
寝姿山駅の辺りにカメラを追加して、港の入り口方向を見ています。
レンダーをCyclesレンダーに切り替えます。
ノードエディターを表示して、画面のようにしました。
大きな赤丸のようにして、F12を押します。


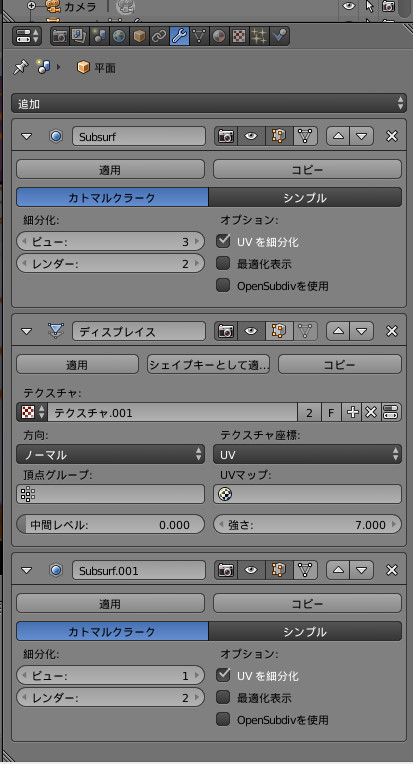
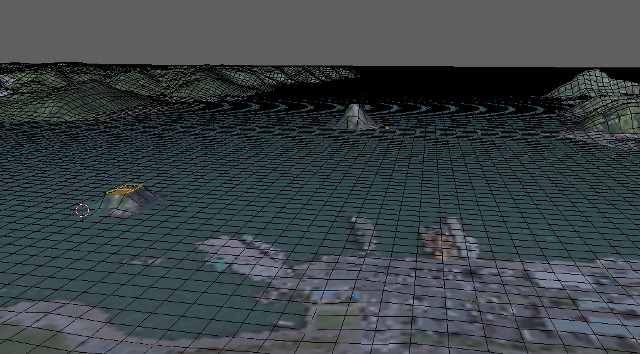
左の画像のように、細分割曲面を、ディスプレイスの前にも入れると、地形がよりはっきりします。
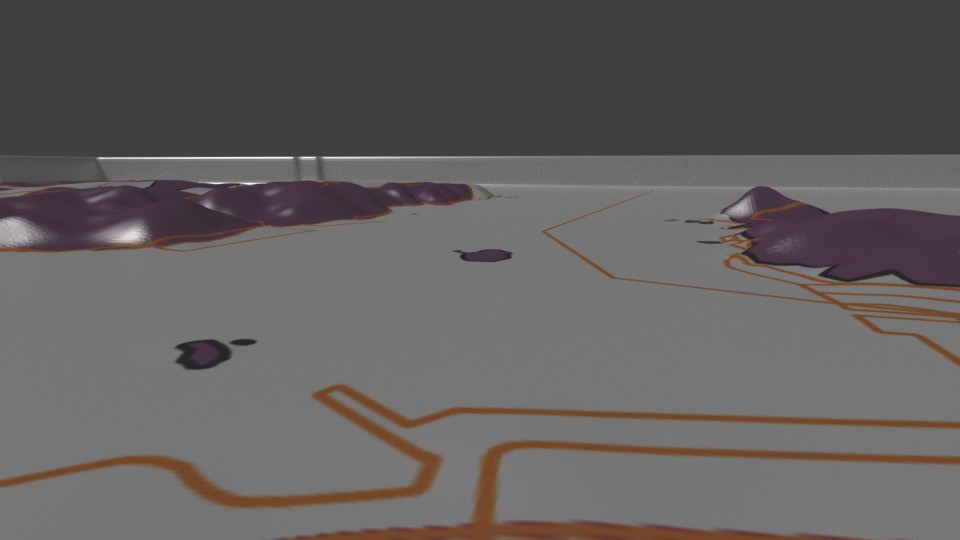
これで、レンダリングをしてみました。
山の稜線がはっきりとしてきました。
須崎半島も分かります。
小さな島も、少し浮き出てきました。

画面中央が、寝姿山です。この名前は、女性が仰向けに寝ている姿に似ていることから付けられたそうです。
画面の、スケール用の緑のオブジェクトあたりが、成る程、顔の様に見えますね。
それから、左にゆくと胸の辺りに展望台があるようです。
***************** 海面オブジェクトを作る
海面は、もちろん海抜0メートルです。
地形オブジェクトを、"Shift + d"で、コピーします。
オブジェクト名を変更しました。
モディファイヤーを全部無しにします。
マテリアルを、新規に作り、今までのものはこれも消します。
取り敢えずマテリアルは、海の色にしてみました。

細分化ボタンをもう一回押しておきます。
編集がかなり重くなってきました。
少しでも負担を軽くするために、海の部分だけに切り取ります。
そして、地形オブジェクトのZの値を、-0.02にして下げてみました。

背景は、Wordに、大気テクスチャを繋げてレンダリングしてみました。
少し、海の様になってきましたね。
********** 波を作る

引き続き、海面オブジェクトです。
次に波を作ります。
(1) うねりを加えます。
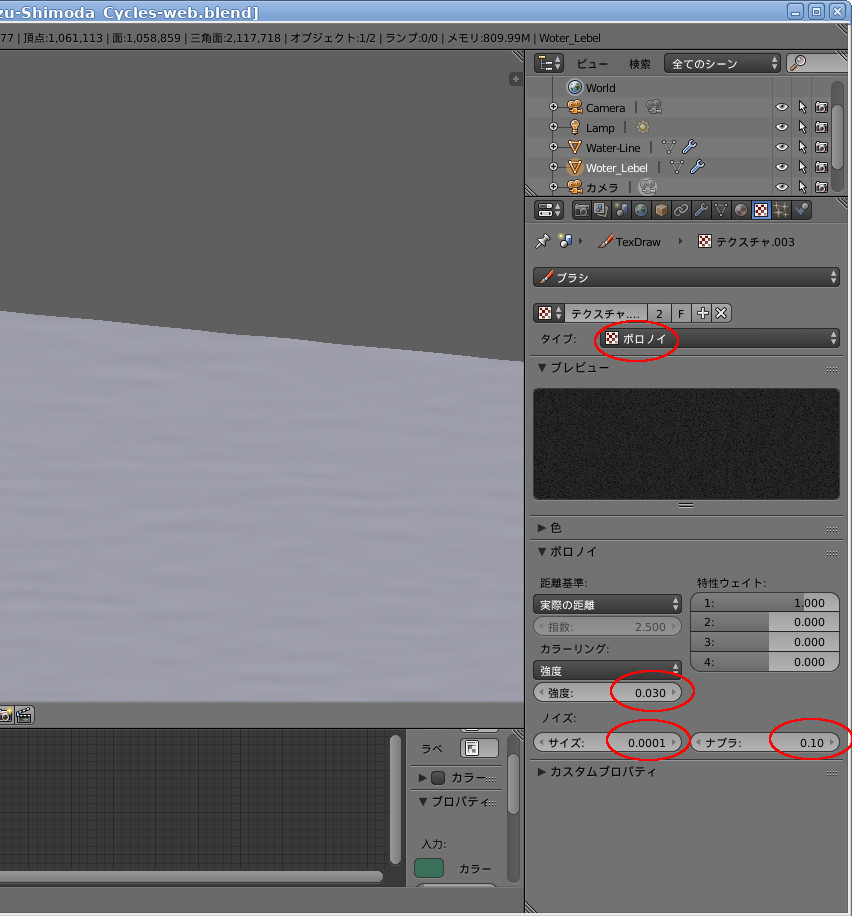
ディスプレイスを新規に使います。
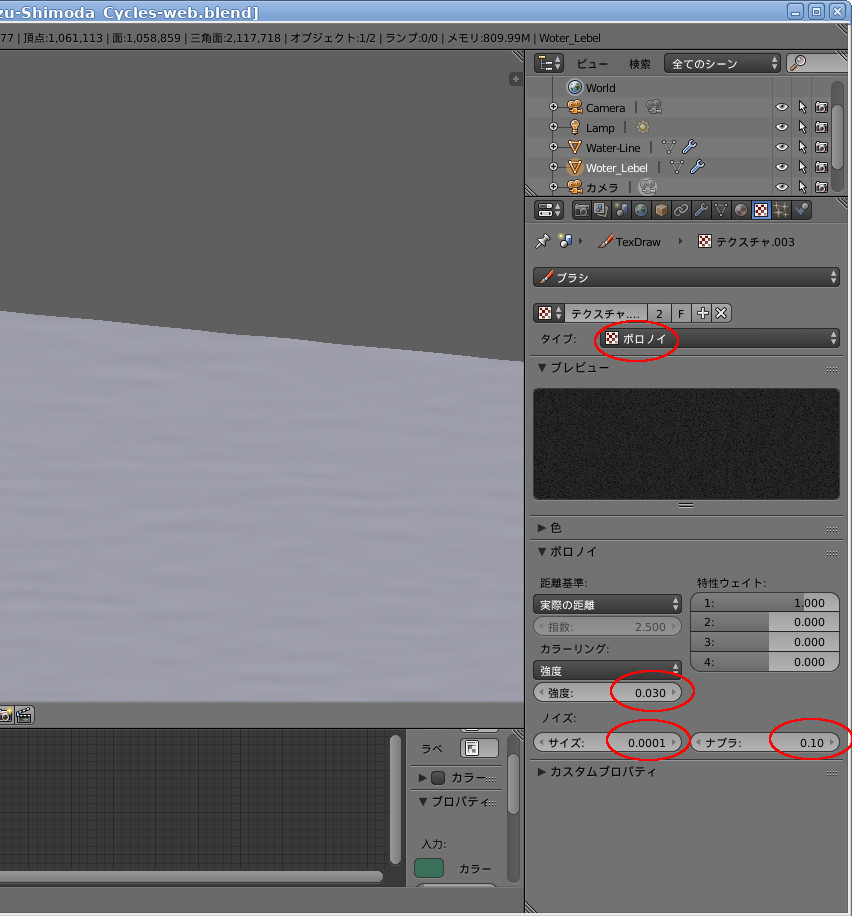
そして、テクスチャ:新規ボタンを押します。
"テクスチャタブにテクスチャを表示"ボタンを押して、左画像のように、
タイプ:ボロノイ を指定します。
以下の設定は、システムによってこの通りではないと思いますので、各自調整してください。
強度:
ノイズ:
ナプラ:
それぞれ、調整します。
オブジェクトの表面が、波打ってきましたね。
ここで、なぜ、標高オブジェクトをコピーして作ったか訳を言いますと、オブジェクトが、長方形でしたので、細分化した時に作られる新しい面は、当然ながら長方形ですね。
画面の波も、長方形になるので、うねりのように見えます。
次に、ディスプレイスでも、中間レベル:で、全体の高さ。 強さ:で、波の高さを調整します。
細分割曲面も加えます。
(2) 風による小さな波を作ります。

********************* 環境テクスチャを使う。
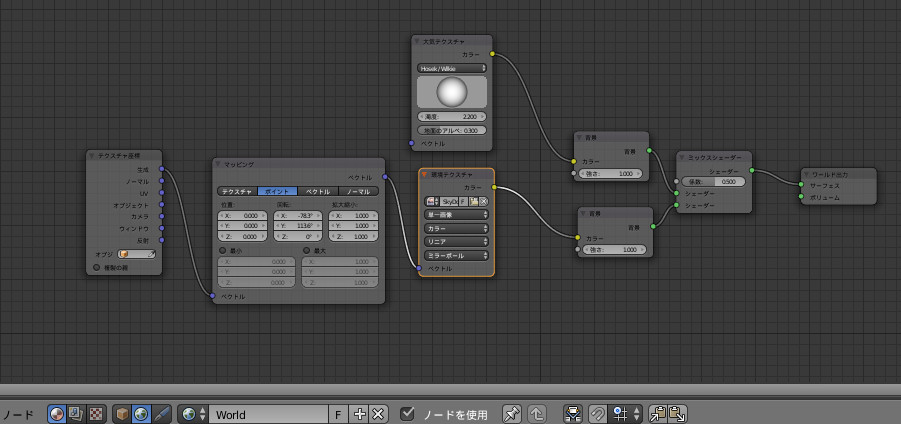
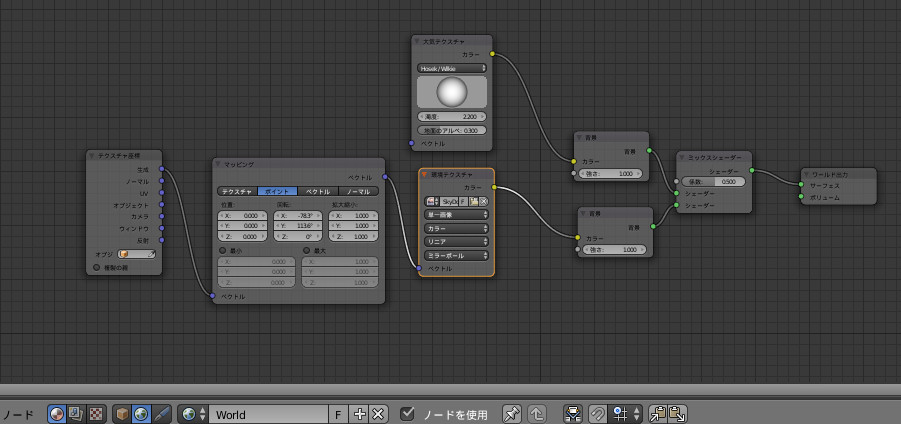
Wordに、先の、大気テクスチャに加え、画像のように、環境テクスチャも繋ぎます。
設定は、レンダリング画像を見ながら、マッピングなどを調整します。
マッピングでは、画像を、回転、拡大して背景を決めます。

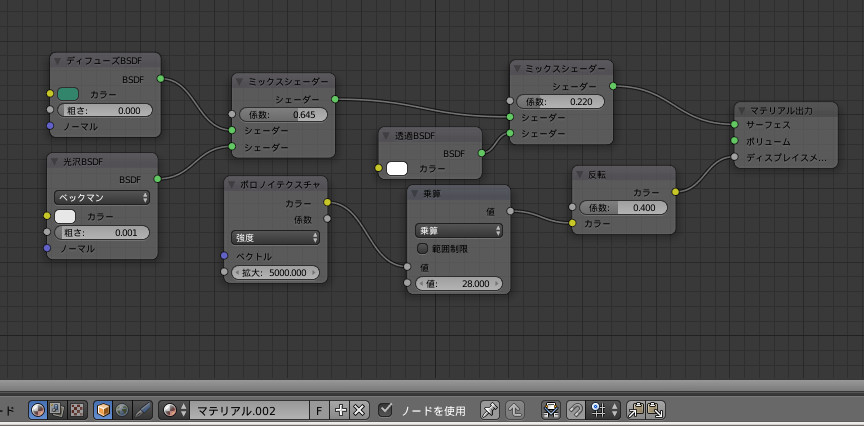
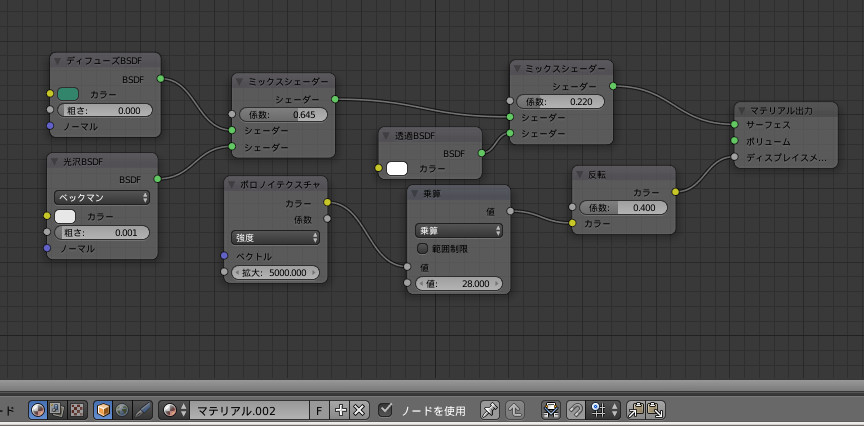
海面オブジェクトのマテリアルの設定です。
うねりに加える、小さな波の設定をしました。
ここでも、ボロノイテクスチャを加えています。
透過は、海に深さを表現するために加えてあります。
これについては、のちほど説明します。

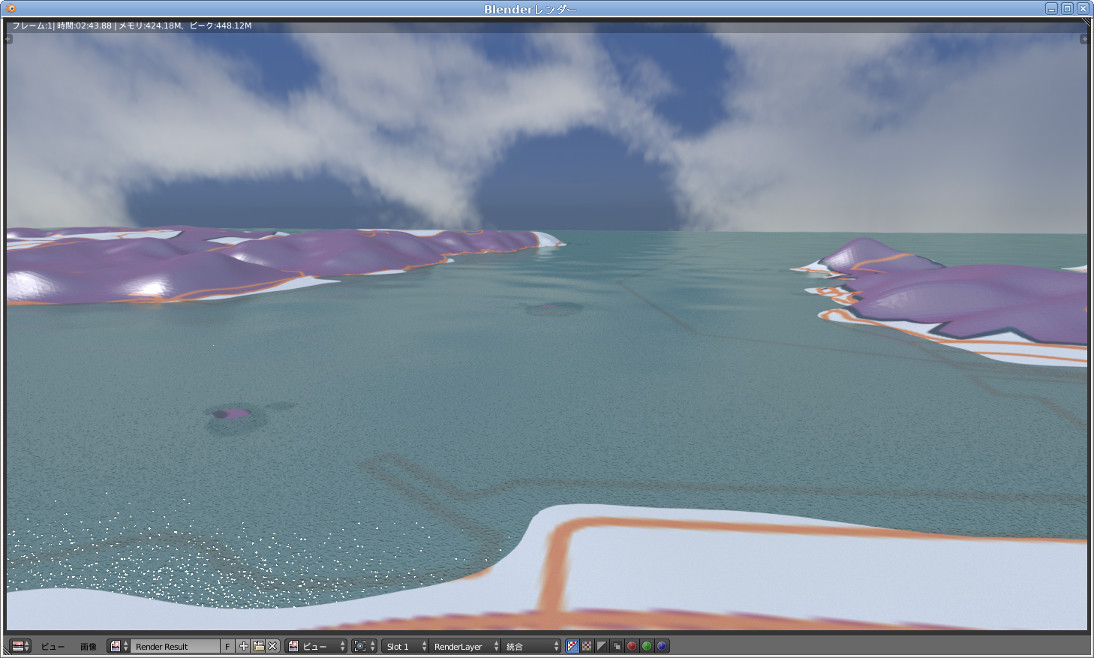
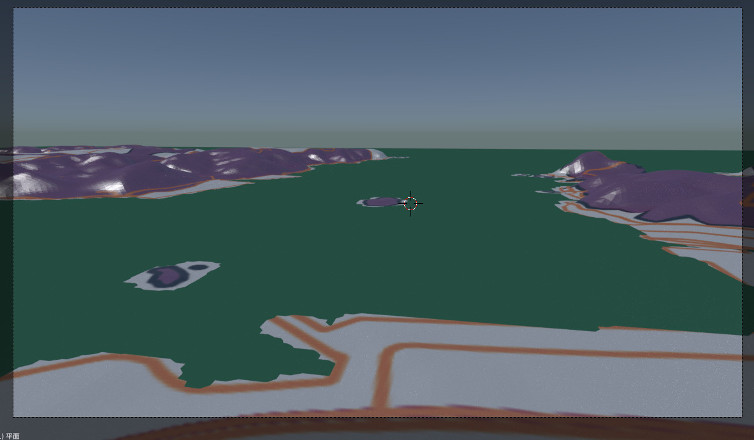
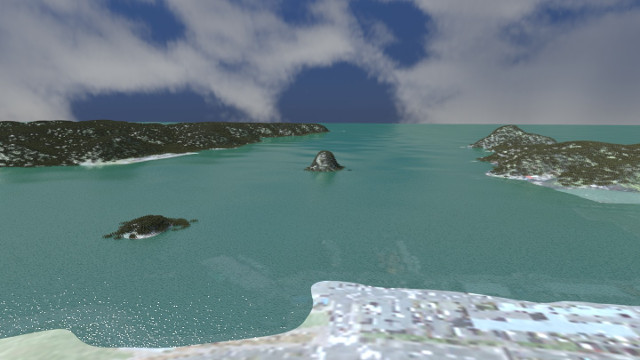
レンダリングしてみました。
画像が少し小さいですが、うねりの上に小さな波が重なっています。
また、深さの表現も加えました。
Word に、環境テクスチャを加えたので、青空らしくなってきました。
"Tutorials for Blender 3D" (http://www.tutorialsforblender3d.com/Textures/Skys/Sky_Dome_2.html)で、環境テクスチャに使わせていただきました。有難う!
この環境テクスチャは、シーン全体に影響します。ここでは、風景にテクスチャの色が使われて、少し明るくなり、海面に、雲などが写って来ました。
波に、日光が、キラキラ反射しています。
直射日光の当たらない、いわゆる影の部分も、この環境テクスチャの影響が出ています。
このシーンでは、サン(太陽光)を使っています。現実にはあり得ないところに、置いてありますが、シーンの確認用になっています。
どうでしょうか、波の完成です。
************************* 航空写真地図を貼り付ける
もう少しリアルにしましょうか。
WebGIS Lab - 飛び出せ ニッポン! (Beta) (http://minorua.github.io/maps/japan3d.html
上記サイトで、国土交通省の航空写真地図が、ダウンロードできます。
それを、GIMPなどで、加工して、QGISの、先のプロジェクト上で、"ラスタ(R)" ---> "ジオリファレンサー(G)"で、座標データを組み込みます。
そして、先のように、tiffで、名前を付けて出力します。
それを、Blender-2.77aで、地形オブジェクトに、貼り替えます。

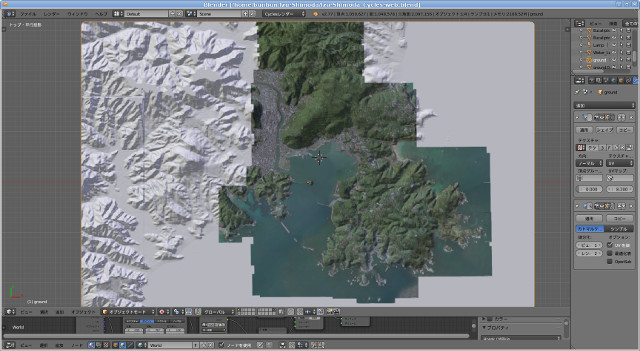
私の場合、この様になります。この辺から、PCの動きが大変に、重くなってきました
QGISのプロジェクトが合っていれば、ピタリ地形とも合います。
ここで、"犬走り島"などの、小さな島を、編集します。
地形オブジェクトの、モディファイヤーで、ディスプレイスの前に、細分割曲面を設定しましたので、これを、適用ボタンを押して、確定します。
ここで、注意ですが、今のうちでは、"Ctrl + z"を打ち込めば、元に戻りますが、先にいって戻らなくなりますので、慎重に行います。
web などの写真では、この小さな島は、もう少し高さが有るようなので、編集モードで、頂点などを摘んで、Z方向を調整します。
編集に当たって、モディファイヤーの、ディスプレイスの適用をしないのであれば、

ディスプレイスの編習用のボタンを押しておくと、編集モードになっても、形がそのままですので、島の位置が、テクスチャで、分かります。
その部分を、編集します。

私の場合、こんな感じで、二つの島を持ち上げました。
******************** 山に樹木を植える
いよいよ、山に、樹木を植える段階になってきました。
まず、植えたい樹木を用意します。

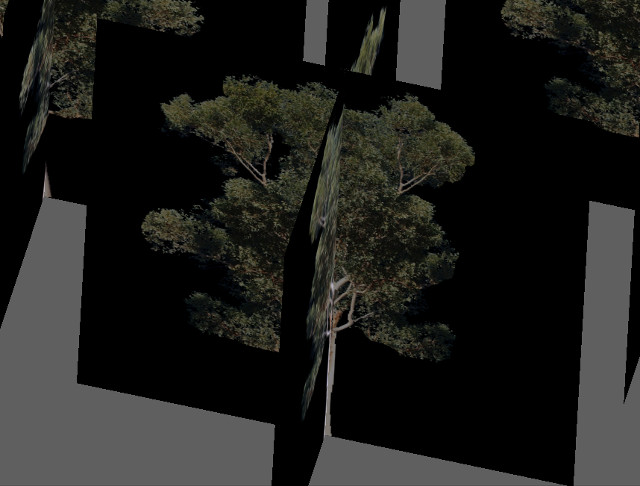
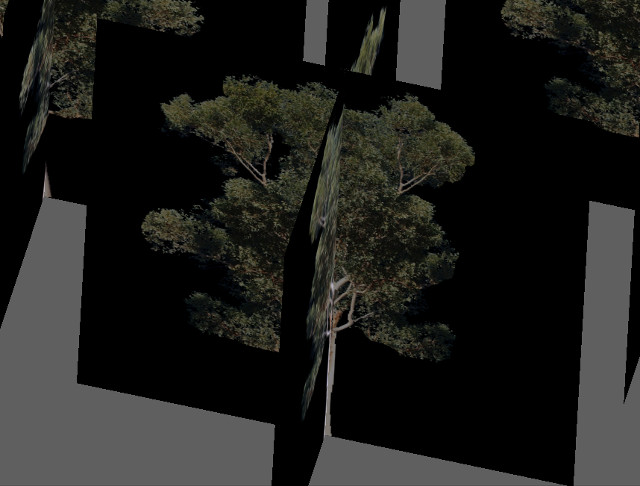
画像は、平面を2枚作って、十文字にします。それに、アルファデータを持った画像をそれぞれに貼り付けます。
それを、樹木として使います。
私の場合は、手を抜きまして、FlightGearの、データサイトから、ダウンロードして、Blenderに取り込んであります。
3Dオブジェクトで、作ったものでも、もちろん構いません。
Blender-2.77aで作っても、別の記事で、使う予定ですが、ngPlantなどで、作ったものでも構いません。
それを、適当に、並べて、オブジェクトの組を作って、その組を、また適当に並べて、オブジェクトの、新規グループをわかりやすい名前にしてそこに入れます。
それらは、別のレイヤーに置いておきます。

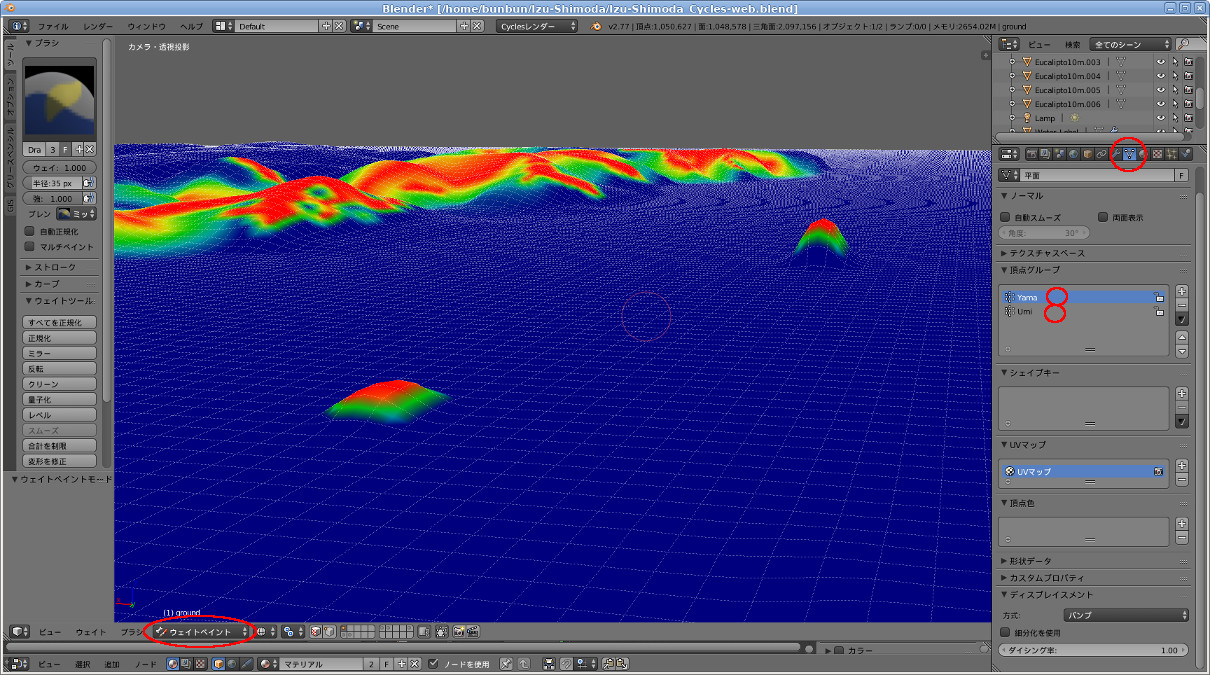
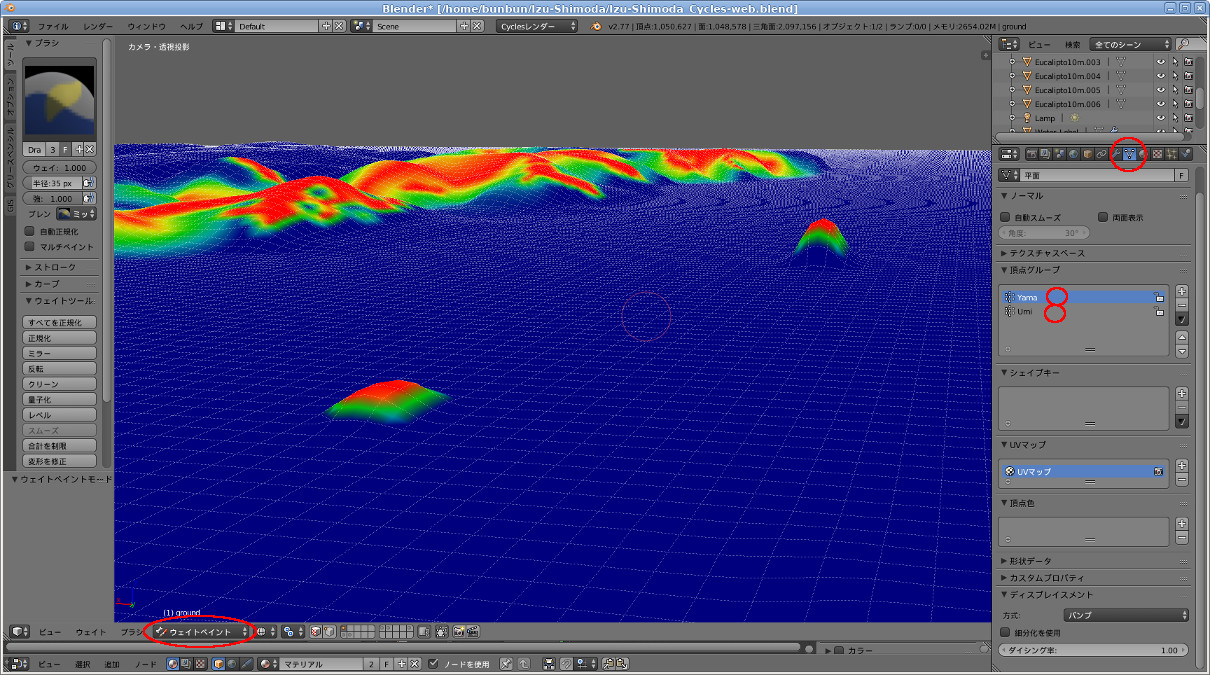
地形オブジェクトを選択します。
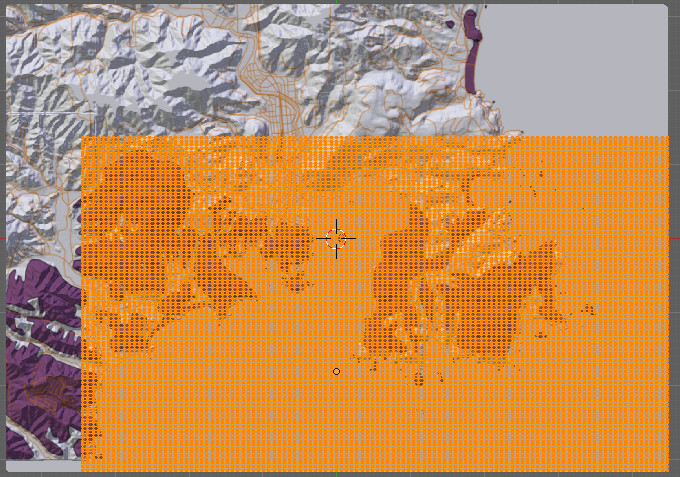
そして、画像の左下のように、ウエイトポイントにします。
画像右の上の赤丸をクリックすると、頂点グループに、グループができますので、山のように樹木が生えている所を塗る場所は、"Yama"
海の所は、"Umi"と二つ作りました。
画像は、"Yama"を、ウエイト: 1.00 で塗っています。
最初は、あまり細かい所は、気にせずに、軽く塗っておきます。
もうメチャメチャに重くなってきました.
"Umi"グループは、樹木を起きたくない所を塗りますが、後で良いと思います。
少し塗ったところで、どのように、樹木が配置されるか見てみましょう。
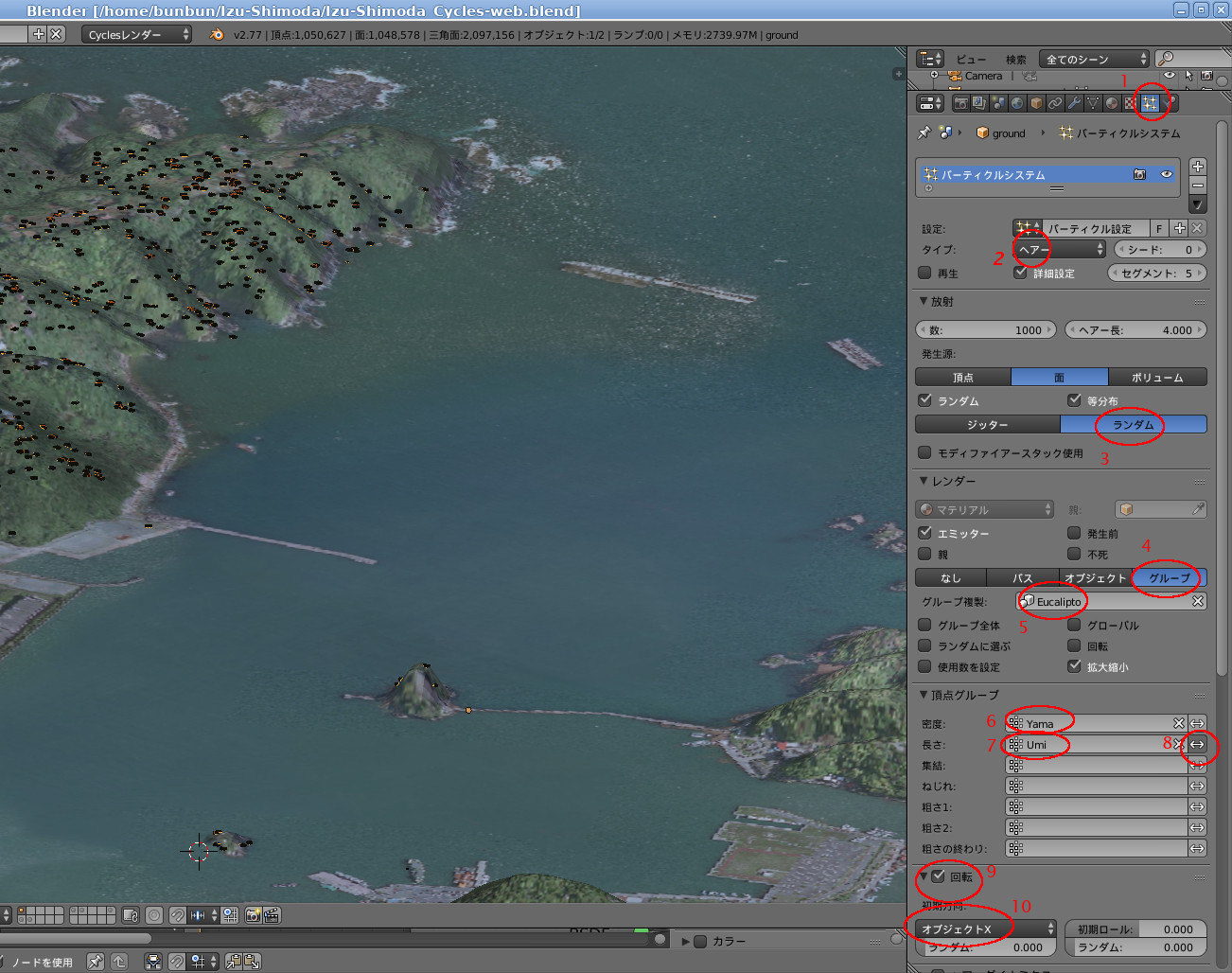
オブジェクトモードに戻します。

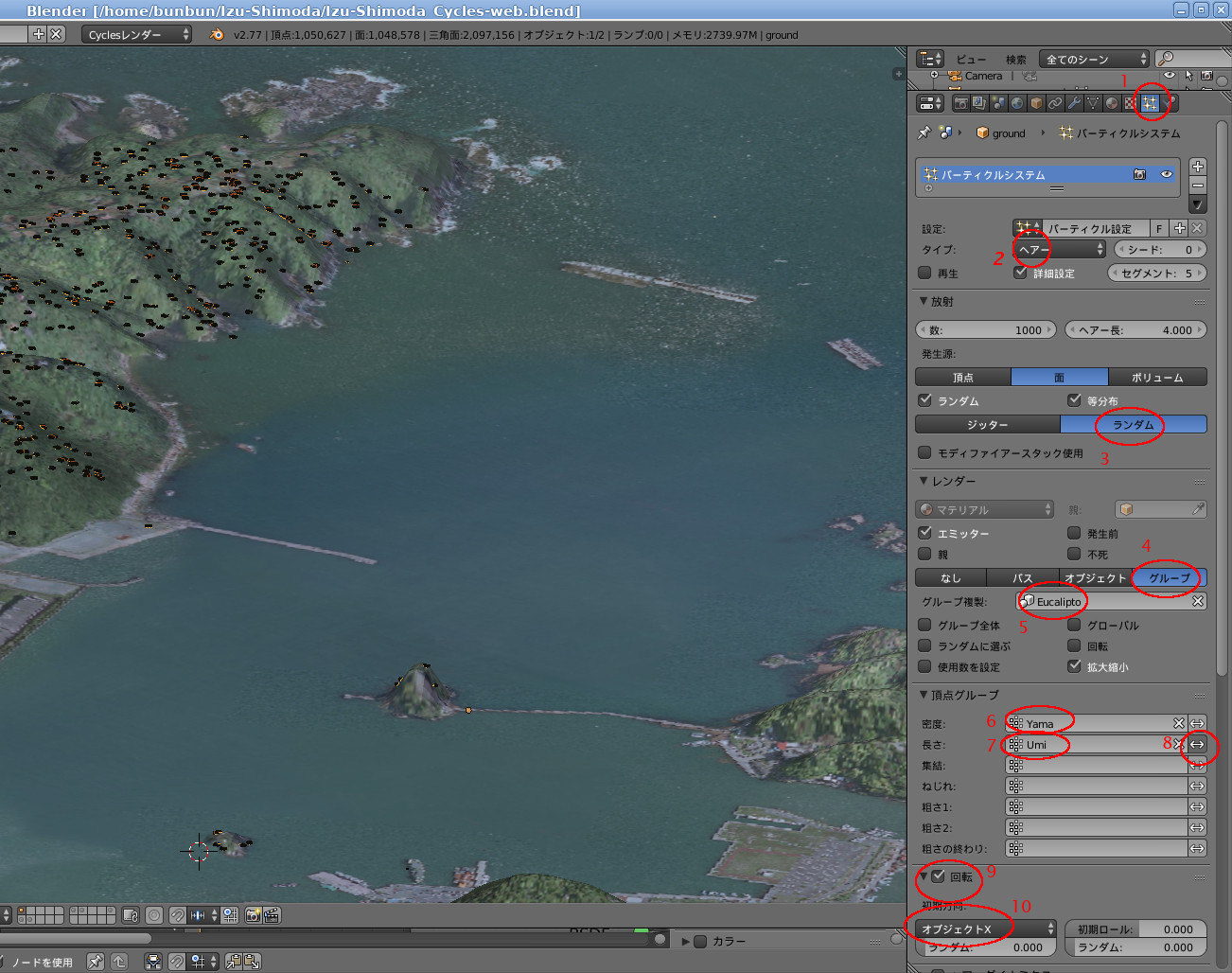
1、の赤丸の、パーティクルで新規を押します。
2、タイプ:を、ヘアーにします。
詳細設定の、チェックボタンを入れます。
3、ランダム
4、グループにして、
5、樹木のグルー名を選択します。
6、頂点グループで、密度: 先ほどの"Yama"を選択。
7、長さ: "Umi"を選択して、8、の、双方向矢印を、選択します。これは、その効果が、反対になるようです。
9、ここまで、設定すると、画像のように、ウエイトペイントをした所に、樹木の、オブジェクトが、現れてきます。
拡大して、確認をしてみますと、横に倒れている場合が有ります。
その時には、9、の赤丸のチェックを入れて、初期方向に設定を選びます。
10、私の場合は、画面のように、"オブジェクトX"を選択したら、向きが治りました。
あとは、放射の、数:や、ヘアー長:を調整します。
そして、また、ウエイトペイントを使って、足りない所を、赤で塗ってゆきます.
これを何回か繰り替えして、仕上げてゆきます。
"Umi"で塗っても、はみ出たオブジェクトが消えない場合は、"Yama"の、ペイントで、ウエイトを、ゼロにして、その部分の、色のついたメッシュを、ゼロで塗って消します。ここは、丹念に消します。色が見えなくても、残っている場合が有りますので。
ここでは、作りたい画面を考えて、必要な所だけ塗るようにします。
調整していると、赤以外のところにも、樹木の、オブジェクトが、低く出ているのを見ると思います。
これが、ランダムの効果です。
回転の、ランダムも有りますが、各自テストしてみてください。
私の、マシンではレンダリングは、もう、"CUDA"のGPU演算を使えなくなりました。

F12のレンダリングです。
ウエイトペイント、パーティクルの、数:、などを、調整をしました。
取り敢えず、これで、他のオブジェクトを追加します。

CUDAも使えるように、なりましたので、レンダリングをしました。
港の、岸壁と、灯台。
船を、配置してみますと、臨場感が増しますね。
もっと、作り込めば良いかと思いますが、宿題にしておきます。
今回の狙いの一つに、webで、伊豆下田、寝姿山などの検索で、展望台からの写真が有りますが、その現実の風景を真似てみる事が有りました。
同じような構図の写真がいくつも見つかると、思います。
今回これで、好きな風景の場所を作ってみることができます。
それから、海面の設定で、深さの表現と言いましたのは、桟橋の辺りを見てほしいのですが、すぐ脇の、所に、白っぽい影が有ると思いますが、海水の透明度の表現です。
日光が、海水を抜けて、
海のそこに有る白い岩や、砂地を、反射して戻って来たように、しました。
伊豆の海は、とても透明度が有りますので、これを表現したつもりです。
この、画像では、マテリアルで、もう少し透明度をあげても良いかもしれませんね。
太陽の位置は、今、このカメラの後ろ側に有ります。
地図では、カメラは、南の方向を見ています。
日本は、北半球に有りますので、太陽が北になることは有りません。
初めに、お話ししましたように、この画像では、夏の海の、太陽が、波にキラキラ反射するのを、表現したくてこの様に、してあります。
現実には、右方向からの光で出来るかもしれませんが・・・
以上。
もどる