
(2016.09.24)

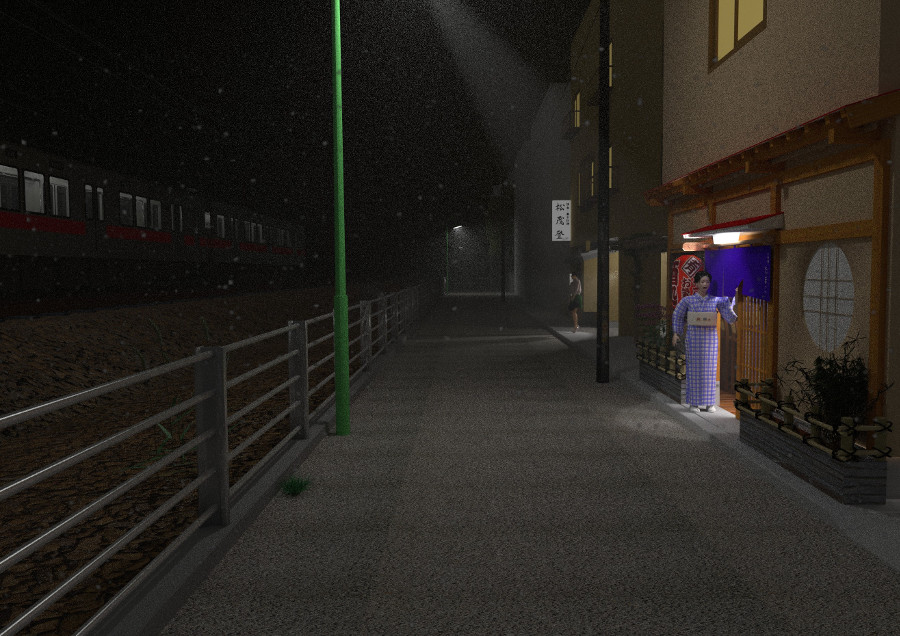
この場面は、 先程の”さよりとの出会いページ”の、「小料理たまこ」のお店の前です。
見送りに店の外に出た所です。
今日は、お客さんが、途切れ途切れの日でした。
隣の、割烹の店の前に女の子が、人待ち顔で立っています。
何回か、お客さんを見送っても、ずっと立ち続けています。
たまこは、気になり出しました。閉店時間ちかくの、最後の客を見送ったときも、まだ立っています。
そこで、お節介かな?と思いつつ、思い切って話しかけてみました。
*************************** ページ作成について
例のごとく、細かい説明は有りませんが、画像作成に当たって、「文貯」としては、Blender-2.77a を使った、初めての機能や以前までは、詳しく調べていなかった点などを、備忘録として残しています。
画像全体では、雪の降り始めの表現での、奥行きを作るために、街灯を50メートル置きに作り、その光が粉雪を照らす雰囲気にしています。
Worldで、ボリュームの散乱を使って、夜と、霧の表現をしています。背景のカラーに、大気テクスチャを使っていますが、このボリュームの散乱を使うと無視されます。
街灯や、ママを照らすランプに、スポットライトを使いました。現実世界に、ママだけを照らすスポットライトが、街灯に付いていませんが、これは、物語の、BGM と同じ発想ですね。
テクスチャは、雪の表現に使っています。
当初、パーティクルシステムのハローを使いましたが、レンダリングに16時間等と出ましたので、止めました。
そこで、webで、GIMP用の"AnimatedSnow.scm"と言うのを見つけました。gimpscripts.comさんありがとう!
これは、GIMPで、使うスクリプトです。雪降りアニメーションを作ってくれます。その一枚をテクスチャとして使いました。
これですと、レンダリングしても重くなりません。
カメラの前に、平面を立てます。それにこのテクスチャを貼り付けました。
(が、上記の画像は、3508x2481の、A4用にレンダリングしました。75% で、4時間8分掛かりました)
その他のテクスチャは、
アスファルトと、線路の砂利は、Loose Stones and Gravel さんから頂きました。ありがとう!

************** 「たまこ」のこと
作成途中の、ノベルゲーム"小惑星三島"の主人公「小料理店たまこ」の女将「たまこ」さんを、今まで紹介していませんでしたね。
このさよりさんと出会った時が、三十代後半でしょうか、この写真を見ると若く見えますね。
ゲームでは、プロローグのあと出演者の、紹介方々話が進んで行きます。
少しだけ、「たまこ」さんのことをお話しします。
実は、結婚しているんです。
旦那さんとは、二人で乗った軽飛行機の砂漠での事故で、生き別れのままなんです。(詳しくは、ゲーム内で)... と言ってもまだゲームは出来ていません。「すみません」... おぃおぃ!
天性の楽天家の「たまこ」さんも、その時は、かなりショックで、寝込んだんです。
作者の「文貯」と、「同じパープー」です! 「パープー」は立ち直りが、早いんです。ですから、周りの人からは、「何も悩みが無い人、もしくは、悩まない人と思われます」
でも、その出来事は、死ぬまで決して忘れては居ません。
*******
作成は、makehuman です。和服・帯・ぞうり等は、「文貯」の作成です。
和服は、ポーズを作るときに、変によじれましたので、シェイプキーを使って修正しています。
この画像作成は、Blender-2.77a+Cyclesです。
******************************** さよりさんの事 ********************

この時のさよりさんは、まだ若くてかわいいですね。
元々ウブな性格ですが、世の中の荒波に飲み込まれそうな時代です。
事情が有って、この駅に来たという。
どんな事情か、気になりますね。
実は、このさよりさんは、FlghtGearの、「フライトアテンダントを作る(2013.11.17)」で作った。ぶんちゃん なんです!
作成記事は、ホームページの容量節約のため、削除しましたので、ここに、出演して貰いました。
******************************** お店の事 ***********
お店の作成は、プロローグのときのスケッチから作成です。
時折、お店の二階の、猫の「ちょめすけ」の画像が出ますが、この二階部分です。他に、リビング・キッチンも作ってあります。
物語の、最初の舞台が、このお店です。
イメージは、小さな設計事務所に居たとき、近くのお店に飲みにいった思い出からです。
ほとんど見えませんが、鉄平石を、壁面に貼り付けて有ります。(まだ修正の余地有り)
この鉄平石はもちろん、オブジェクトを作って、モディファイヤーで、ディスプレイスを使い、テクスチャにボロノイを使って、変形させてあります。
ノードで、表面の岩肌を作っています。参考web http://www.blendersmoothie.net/category/tutorials/ --->"How to Create a Rock with Built-In Textures" blendersmoothie.net さんありがとう!
花壇の鉄平石は、テクスチャです。Cyclesの、バンプマッピングを使っています。
****
そして、隣の割烹は、その、事務所での仕事から、ヒントを得ています。
作成は、かなり前ですが、割烹の中も、座布団や、植木鉢の花までちゃんと作ってあります。
********************** 電車の事 ********************
電車と、電車道は、別のBlenderファイルです。このシーンに、リンクして使っています。これも今回初めて使って見ました。
今までは、オブジェクトファイルやグループファイルをアペンドしていたのでしたが、システム全体から見て、容量の節約になるかとやってみました。
もちろん、変更したい時には、当該ファイルを変更します。保存をすれば、すぐに、反映されますね。
設計事務所に近くに東急の電車道が、有りました。それや、文貯の生家に近くにも京浜急行の電車道が有りました。
文貯の幼いときには、SLが通っていました。
そんなことで、電車は好きでした。鉄道模型趣味の本等をよく買って貰いました。
それらを、混ぜて、三両編成です。(赤い帯は、東急ですか)あと、パンタグラフは、シングルアームにしました。この辺は時代考証はありません。
電車の中は、通勤電車で、長椅子、つり革等を作ってあります。
**************** その他 ************
画像が暗いので、よく分かりませんが、電柱と、電線、トランス、電車の架線等を作ってあります。
特に、電線は、物理演算のクロスを使って、弛みを表現しています。