Buncyo�́ABlender-2.74_Cycles�ŁA�䂪�Ƃ̔L������Ă݂�B
(2015.06.12)
���ǂ�
********* �͂��߂� ******************
������ɗL��܂��悤�ɁACycles �����_�[�G���W�����ABlender-2.61����A�h�I���Ƃ��ē�������Ă��邻���ł��B
�����_�����O�������A���"���A��"�ɏo�������ł��������Blender-2.74�Ɍ��炸�ŋ߂�Blender�́A�ǂ�ǂ�A�������y���Ȃ��Ă��܂��̂ŁA
������������ŁA����Ă��܂������A����̋L���������Ȃ��Ă��܂������A�����䂪�Ƃ��L��"����ߏ�"����邽�߂ł�����ǂ�ȓw�͂��i������...�����j�B(���j
�ƌ����킯�Łi�H�j���낢��e�X�g���Ȃ���i�߂����Ǝv���܂��B
�쐬���́A"�m�x���Q�[���@���f���O��"�̃L�����N�^�ŁA���Љ�Ă܂�"���������@���܂�"�́A����"���܂�"�̎����Ă���L����肽���Ǝv���܂��B
�������A"����ߏ�"���A���f���ł��B

��
�́A����"����ߏ�"�����n�߂��̂́A���́A�l���n�߂�
���B
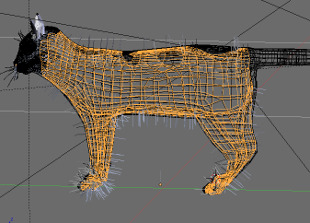
�w�ǁA���f���͊������Ă��܂��B�@���݂́A�̒��ɐ��₻���Ƃ��Ă��鏊�ł��B
�ȑO�̃o�[�W�����ŁA�������܂������ƂĂ��d���Ďv���悤�ɏo���܂���ł����B
�m���A�J�[�u���g�����Ǝv���܂��B
����̓p�[�e�B�N���V�X�e���̃w�A�[���g���܂��B�����đO�o�́ACycles�����_�[�́ACycles�w�A�[�����_�����O�����킹�Ďg���Ă����܂��B
�����Ƃ��A�Ċm�F���Ȃ���i�߂����Ǝv���܂��B���̎��ł�����A�b�����������ɔ�ԂƎv���܂��̂ŁA�����m���������B
�i�\�h����\���Ă����܂��B�j
�����āA�w�i�̘a��8���Ԃ́A�v�������ɂ����Ƃ��̃f�[�^��Blender��3D�ɋN�����Ă��܂��B
������A���Ȃ�O�������Ă������̂ł��B
Blender�̎g���n�߂̍��́A���z�v�p�ɂƎv���Ă����̂ŁA���̎��̃f�[�^�̉�������3D�����܂����B
Cycles�����_�[���g���ɓ������āA�S���̃I�u�W�F�N�g�̃}�e���A���̐ݒ���m�[�h�G�f�B�^�Őݒ肵�����܂����B
���ꂪ����A�m�[�h�G�f�B�^�̗��K�ɂȂ�܂����B
�����āA�Ɩ����̓��[�J�̃J�^���O���Q�l�ɂ��Ă݂Ȃ���ABlender�ō��܂����B
�ǎ��Ȃǂ́A�ǂ����ŁA�a���p�̕�����ɓ��ꂽ�̂ł����A���̐悪������܂��A�g�킹�Ă��������܂��B�i�����܂���j
**********
����́A���̖тނ������ɂ��鏊����n�߂����Ǝv���܂��B
�Q�lweb: http://wiki.blender.org/index.php/Doc:JA/2.6/Tutorials/Simulation/Hair/Using_the_Particle_Mode
http://wiki.blender.org/index.php/Doc:JA/2.6/Manual/Render/Cycles/Hair_Rendering
�@�@�@�@�@http://www.blender.org/manual/physics/particles/hair.html
http://www.blenderguru.com/tutorials/how-to-render-hair-with-cycles/�@
����p�\�R���ŁA����OS�́A"LFS"�ɍ��킹�Ďg���܂��̂ŁA�ݒ肪�����Ⴄ�����o�邩������܂���...�B
�����ŁA���s����̗l�q���A���Y�^������Ēu�������Ǝv���܂��B
*****************************************
�p�[�e�B�N���V�X�e���̃w�A�[���g��
�ݒ菉��
�т̐�����ω�����
�q(Children)���g���Ă݂�
Cycles�w�A�[�ݒ�́A���[�g�̒l��ύX���Ă݂�
Cycles�w�A�[�ݒ�́A��[(Tip)�̒l��ύX�ƁA�ŏ���["(Close tip)�̃`�F�b�N���O���Ă݂�
Cycles�w�A�[�����_�����O�́A�w�ʂ̊Ԉ���(Cull back-faces)�́A�`�F�b�N���O���Ă݂�
Cycles�w�A�[�ݒ�́A�X�P�[�����O�̒l�ƃ��[�g�̒l�ŁA�т��ׂ��Ȃ�
Cycles�w�A�[�ݒ�̃V�F�C�v�̒l��ύX���Ă݂�
���_�O���[�v�ɂ���
���_�O���[�v��K�p���Ă݂�
�т̐F�ɂ���
�q(Children)�̐ݒ荀�ڂ�����
Cycles�w�A�[�����_�����O�́A�v���~�e�B�u�ɂ���
�p�[�e�B�N���ҏW�̂������g���Ă݂�
�ҏW�̔j���ƁA�w�A�[��ؒf�Ƃ����{�^���ɂ���
********** ��L�܂��āA���ۂɎg���Ă݂�B ********************
���̖т̂悤�ɂ��Ă݂�
�p�[�e�B�N���ҏW���g��
�Ɩ��̐ݒ�
�����I�����_�����O�ł�
********** ���X�̓�K��"���܂�"����̏Z�܂�
���X�̓�K��"���܂�"����̏Z�܂�
*****************************************
********** �p�[�e�B�N���V�X�e���̃w�A�[���g�� *****************
�ȒP�ɂ䂭�Ƃ͎v���܂���̂ŁA�܂��́A�f�t�H���g�Ŏg���Č��܂��B
Blender-2.74�̈�ԏ�� "���"�̃^�u�ŁA"�����_�����O�Ɏg�p����G���W���F"�ɁA"Cycles�����_�["���g���܂��B
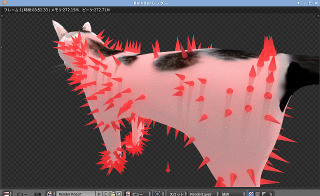
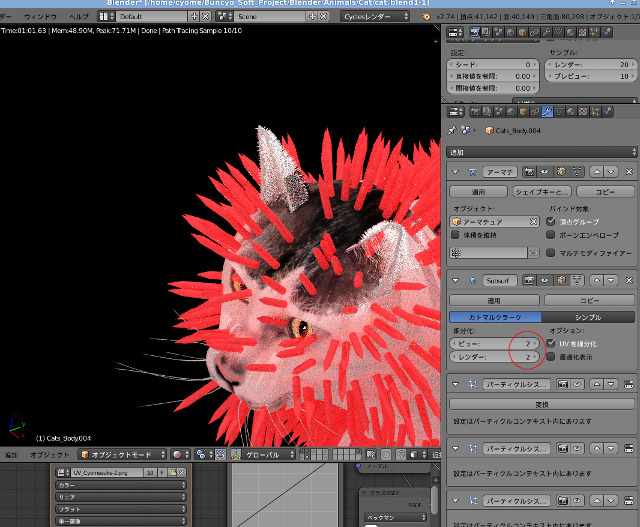
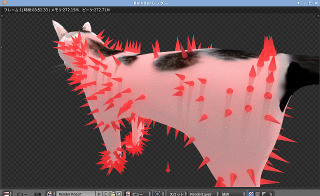
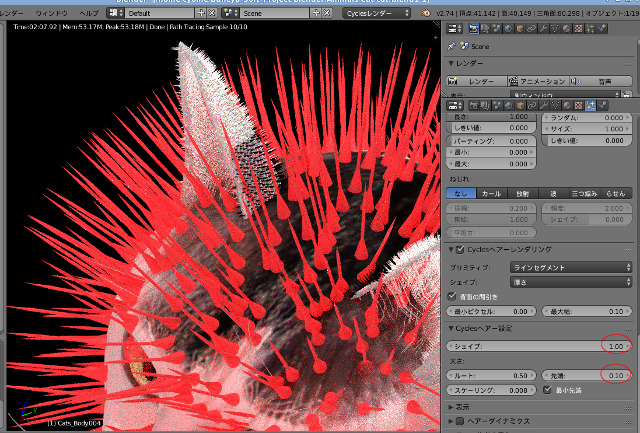
�т̐F�͌��₷�����邽�߂ɐԂɂ��Ă��܂��B

�Ȃ��A�{�̂̃I�u�W�F�N�g�́A��d�ɂ��Ă���܂��B

����́A�ꏊ�ɂ���Ėт̖{����`�Ȃǂ�ς���ς���Ȃ̂ŁA�������Ă݂܂����B
********** �ݒ菉�� ***********************

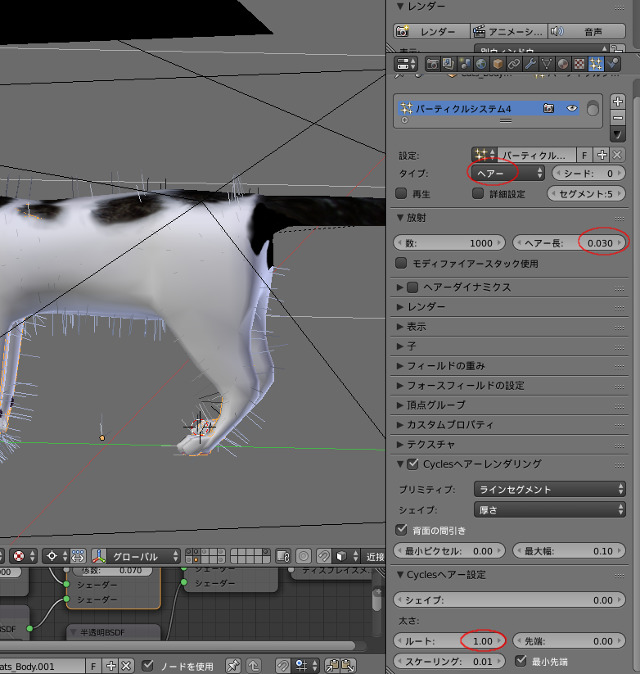
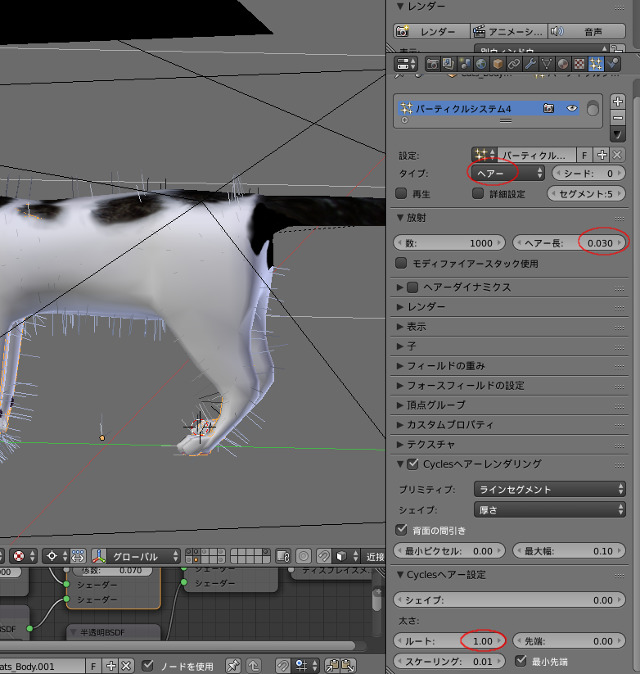
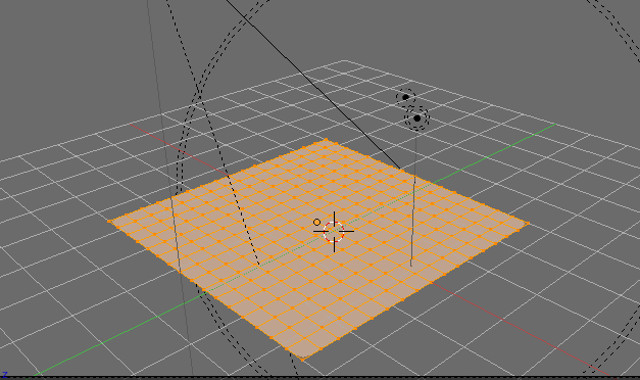
�v���p�e�B�́A�p�[�e�B�N���A�C�R�����N���b�N���āA�V�K�쐬���܂��B
�^�C�v:���A�w�A�[�ɂ��܂��B
�ݒ�́A�f�t�H���g�ł����A�Ԋۂ̏��͕ς��Ă��܂��B
���ˁF�̒l�̓f�t�H���g�ł��ƁA���ƁI�̒��ɖт���яo���Ă��܂��̂�(�ŏ��͂���ŁA�r�r��܂����j�����a�炰��ς���ł��B
����ŁA�����Ȃ背���_�����O���Ă݂܂��B
"Cycles�w�A�[�����_�����O" �^�u�̏��́A�f�t�H���g�ł��B
�@
����I�Ԃ��p���͂��܂����B
�������Ă����܂���B
����ł́A�C�������������������ŁA�e�ݒ���A�e�X�g���Ă݂����Ǝv���܂��B
********** Cycles�w�A�[�ݒ�́A���[�g�̒l��ύX���Ă݂� ***********
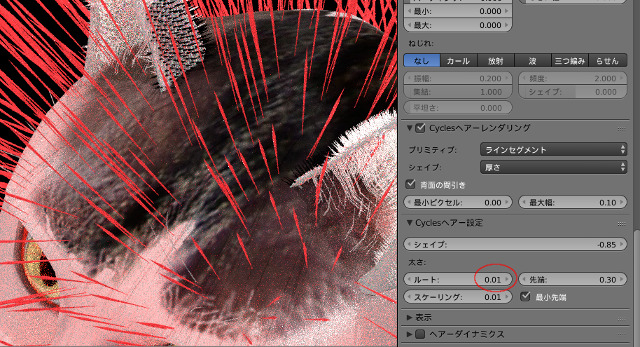
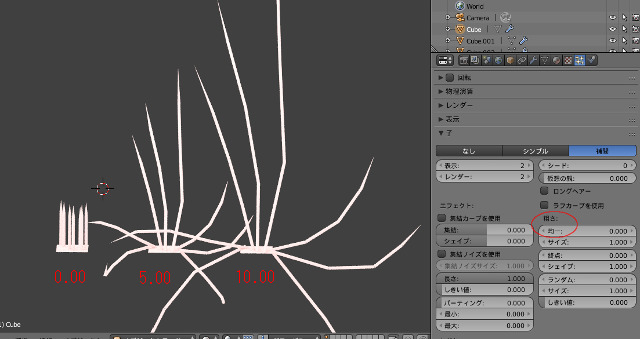
"Cycles�w�A�[�ݒ�" �^�u�̏��́A�Ԋۂ�
���[�g�F1.00 ��----> 0.5 �ɕύX���Ă݂܂��B�i���͒l�͈̔� 0.00 ---> 1000.00�j�@:::���[�g�F�̃c�[���`�b�v�u�����ł̃X�g�����h���v
�X�g�����h���āA�т̃I�u�W�F�N�g�̎����ȁB(Google�|��ł́Astrand of hair -----> ���̖�)

�����ʂ̑����ɂȂ�܂����B
********** Cycles�w�A�[�ݒ�́A��[(Tip)�̒l��ύX�ƁA�ŏ���["(Close tip)�̃`�F�b�N���O���Ă݂� *************************

���̑��̐ݒ��ς��Ă݂܂��B
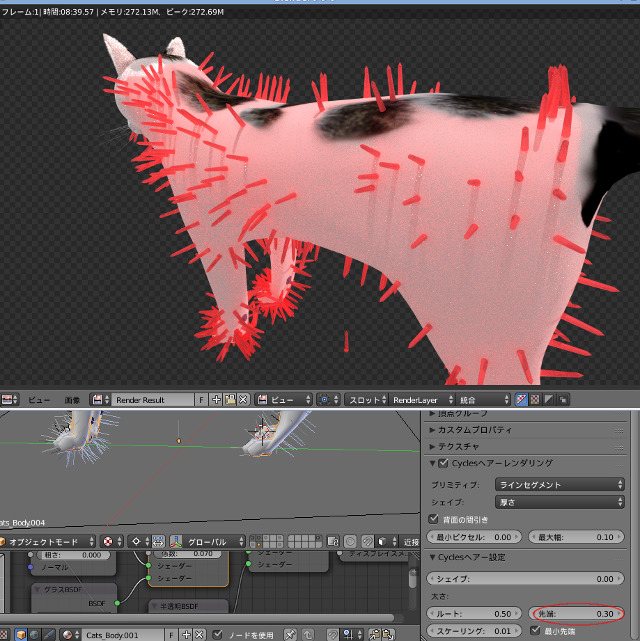
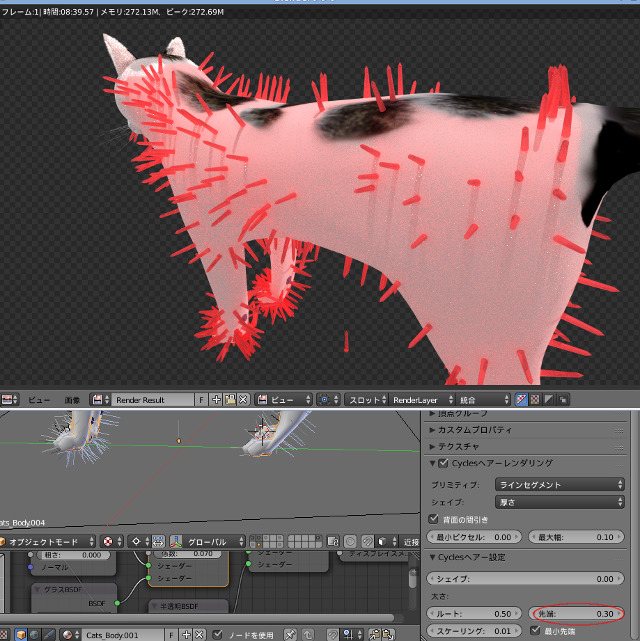
���[�g�ׂ̗�"��[(Tip):" 0.00 �� -----> 0.30�ɕς��Ă݂܂����B
�i���͒l�͈̔� 0.00 ---> 1000.00�j
::::��[(Tip):�̃c�[���`�b�v�u��[�ł̃X�g�����h���v
���������������B�̂悤�Ȍ`�ɂȂ�܂����B
����Ƃ��̉��̃`�F�b�N�{�^���̕t����"�ŏ���["(Close tip)���C�ɂȂ�܂��ˁB
���ł��傤?"�ŏ���["���āB::::�ŏ���[�F�̃c�[���`�b�v�u��[�̔��a��0�ɂ��܂��v
Blender���A�p��łɂ����"Close tip"�Ɛ����Ă��܂�����A����ŁA�i������[�j�ł�����A������̕���������₷���ł��ˁB

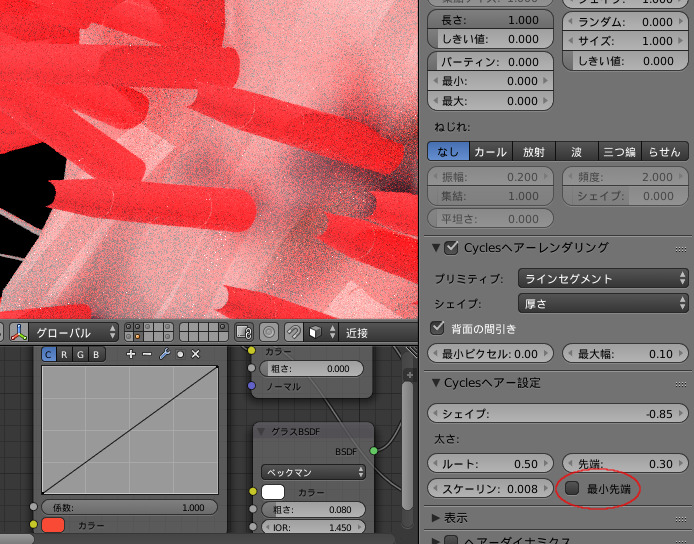
�`�F�b�N���O���Ă݂܂����B�����������������̂ł��ˁB
�т̐�[���A�J���ăp�C�v�̂悤�ɂȂ�܂������A���������������ł��ˁB
�������ł��B
********** Cycles�w�A�[�����_�����O�́A�w�ʂ̊Ԉ���(Cull back-faces)�́A�`�F�b�N���O���Ă݂� *******************
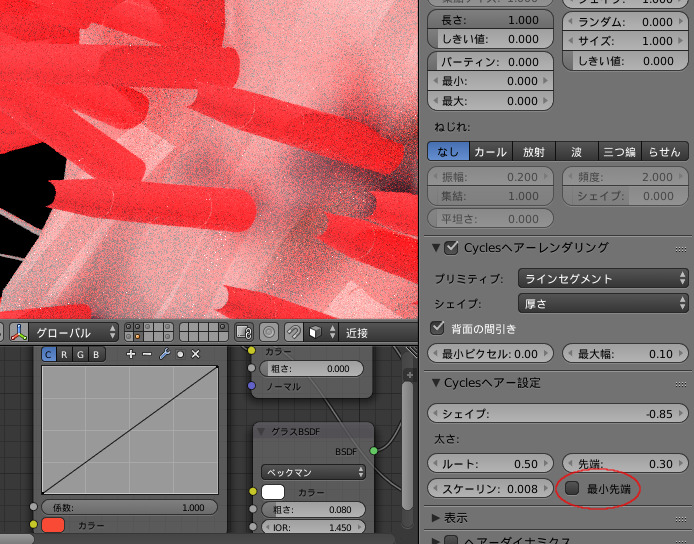
�ӂ���悭����ƁA������́ACycles�w�A�[�����_�����O�@�^�u�́A����܂��`�F�b�N�{�^���̕t�����A"�w�ʂ̊Ԉ���(Cull back-faces)"������܂��B
:::: �w�ʂ̊Ԉ����̃c�[���`�b�v�u�e�X�g�����h�̔w�ʃe�X�g���s���܂���v�Ȃ�̂�������H
������AGoogle�|��ŁA�u�o�b�N�t�F�[�X�������v�ƂȂ�܂������A�ǂ����������������܂���B
�����ŁA�����́A�v�����āi�I�[�o�ȁI�j�`�F�b�N���O���Ă݂܂����B

��͂��ɂʂ�ł����B�����_�����O�̃J�������猩�ăI�u�W�F�N�g�̗������u�\������v���A�u�\�����Ȃ��v�����Ǝv���܂��B
�������āA�т����Ȃ��ƕ�����܂���ˁB
���ł���ȋ@�\������̂��Ǝv���܂������A�т̖{������������L��̂ŁA�����_�����O���Ԃ��A�����Ⴄ�悤�ł��ˁB
���́A�e�X�g�ł́A�`�F�b�N���O���������A���Ԃ������|��܂����B�����_�����O�́A�T���v���F�����_�[�F 20 �ŁA�{�߂��̈Ⴂ������܂����B
�`�F�b�N���� ----->22.09�b
�`�F�b�N�Ȃ� ----->40.60�b
�ł����B
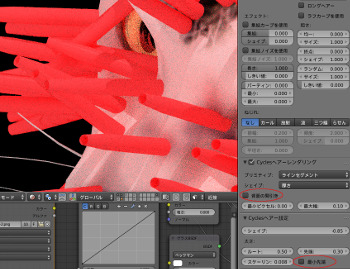
���Ȃ݂ɁA���̂܂܁A"��[(Tip):"�̒l���A���[�g�����傫������ƃ��b�p�̂悤�ɂȂ�܂��B
********************** �т̐�����ω����� ****************
��̉摜�ŁA�т̐����Ă��Ȃ�����A�܂Ƃ܂��Ă��鏊�Ȃǂ��A����܂��B
���˃^�u�ŁA"���F"�𑝂₵�Ă����ς��Ȃ��悤�Ȃ̂ŁA�q(Children)���g���Ă݂悤�Ǝv���܂��B
********** �q(Children)���g���Ă݂� ***********************

���˃^�u�ŁA�`�F�b�N�{�^���̕t�����A"���f�B�t�@�C���[�X�^�b�N�g�p"�Ƀ`�F�b�N�����܂��B
::::���f�B�t�@�C���[�X�^�b�N�g�p�̃c�[���`�b�v�u���f�B�t�@�C���[���K�p���ꂽ���b�V������p�[�e�B�N�������o����܂��i���������ʂɂ���ɂ́A�ו����Ȗʂ̃��x�����r���[�ƃ����_�[�œ����ɂ��Ă��������j�v

�ƁA�o�܂��̂ŐԊۂ̂悤�ɐݒ肵�܂��B
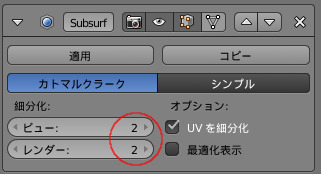
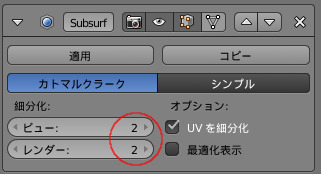
����́A�т₷�A���b�V���E�I�u�W�F�N�g�ɂ́A���f�B�t�@�C���[�́A�ו����Ȗ�(Subsurf)���g���Ă��܂����A�܂��K�p�{�^���͉����Ă��Ȃ��̂ŁA������g���悤�ɂ���̂��Ǝv���܂��B
********** �q�p�[�e�B�N���̐��� ******************************
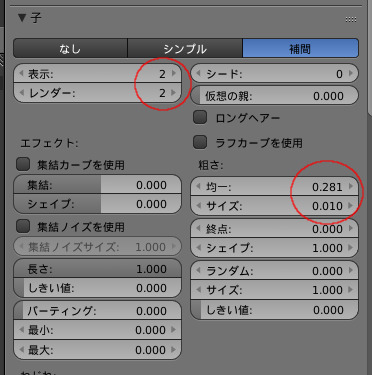
���ɁA"�q"�^�u�́A
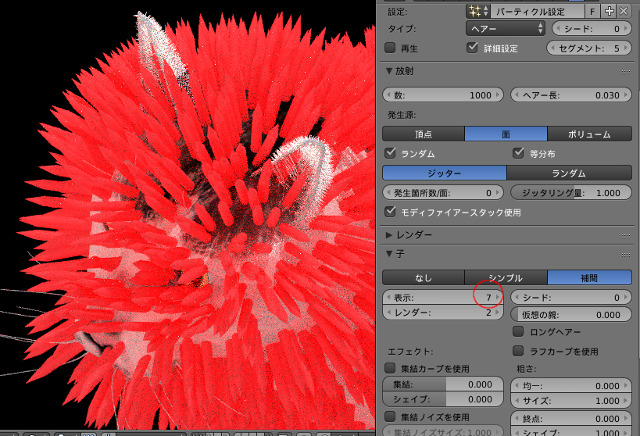
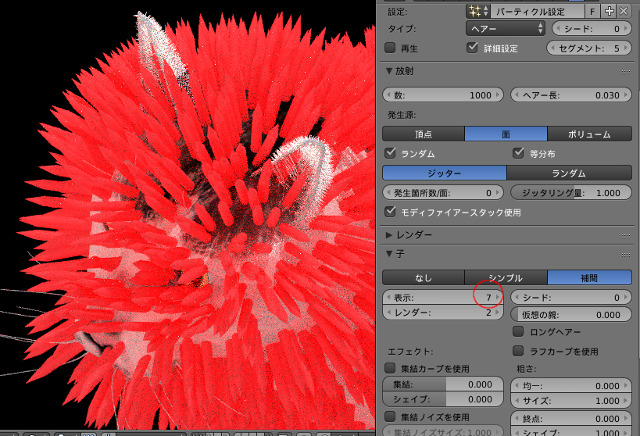
⓵�@��ԁ@�{�^�����`�F�b�N���܂��B
�A
"�\��" �F2
"�����_�["�F2
�ɂ��܂������A
�܂��A���̂Ă���̐�������܂���B�����ŁA�ו����Ȗ�(Subsurf)�̕\�����l�� 1 ---->2 �ɂ��Ă݂܂����B

�����̒ʂ菭���悭�Ȃ�܂����B
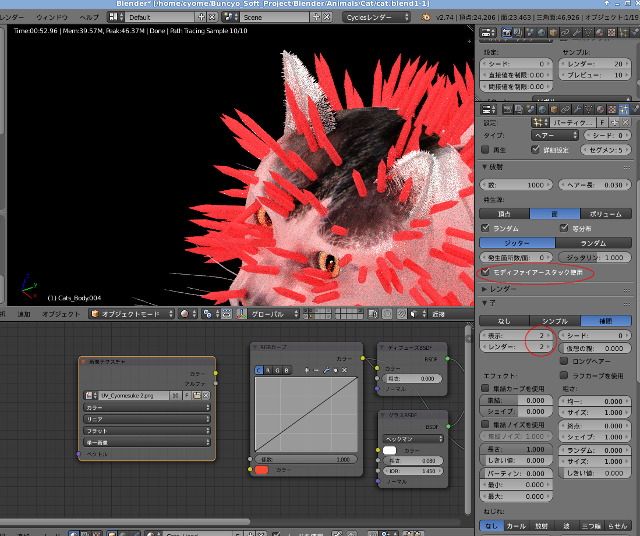
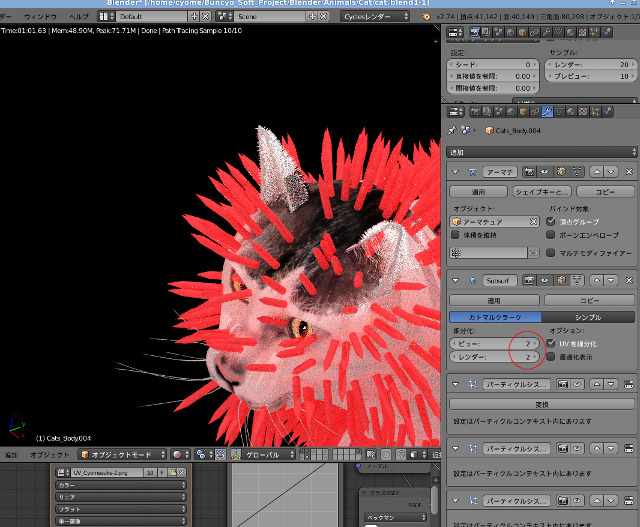
�����āA�q(Children)��"�\���F"�� 2 ---->7 �ɕύX���Ă݂܂����B

�摜�ł́A�ύX���Ă��܂��A�����_�[�����l�ɂ��܂��B
���R������ς��Ȃ���A�����_�����O���ς��܂���B
���̂悤�ɁA�����̐��l��ς���A�ǂ����Ƃ�������܂����B
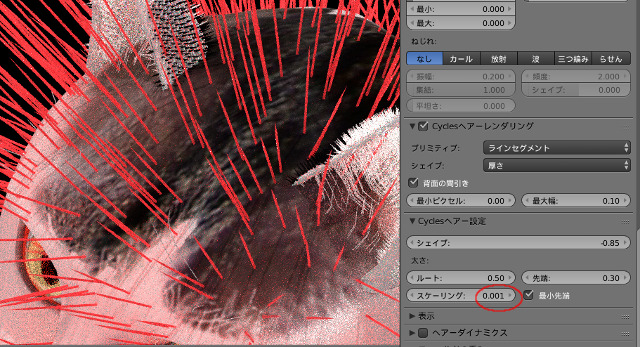
�����Y��܂������A���₷���悤�ɁA"Cycles�w�A�[�ݒ�"�́A��قǐݒ肵���A���[�g�̂������ɗL��A"�X�P�[�����O�F"�̐��l�� 0.01 ----->0.008 �ɕύX���Ă��܂��B
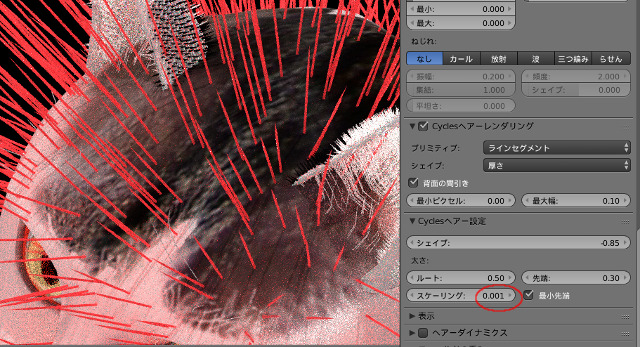
********** Cycles�w�A�[�ݒ�́A�X�P�[�����O�̒l�ƃ��[�g�̒l�ŁA�т��ׂ��Ȃ� *************************

�d�����܂����A"�X�P�[�����O�F"�̐��l��0.008 ---->0.001�ɕύX����ƁA���̂悤�ɍׂ��Ȃ�܂����B
(���͔͈� 0.00 --> 1000.00)?
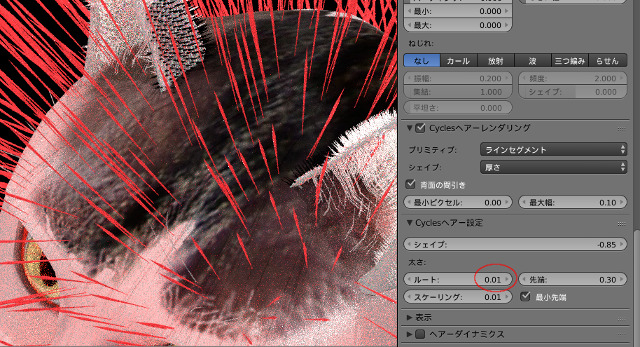
********** ���[�g�̒l��ύX���� ********************

�܂��A�ׂ�������@��"���[�g�F" �̒l��ύX�������������܂��B
�X�P�[�����O�F���A0.01 �ɖ߂�
���[�g:���A0.50 -----> 0.01 �ɂ��Ă݂܂����B
�摜���悭����ƁA��[���班�������A�����Ȃ��Ă��܂��B
����́A��قǂ�"��[�F"�̒l���A���[�g�Ɠ����ɂ���Ύ���܂��B
********** Cycles�w�A�[�ݒ���V�F�C�v�̒l��ύX���Ă݂�@****************************
���́A�V�F�C�v�́A�c�[���`�b�v�X�ł́A�u�X�g�����h�̌`��p�����[�^�v�Əo�܂����A���ɂ͉��̎���������܂���B
�����Ńe�X�g���Ă݂܂��B
���[�g:�̒l�́A0.50
�X�P�[�����O�̒l�́A���̂悤�� 0.008 �ɂ��܂��B

�܂��A������₷���l�ɂ��Ă݂܂��B
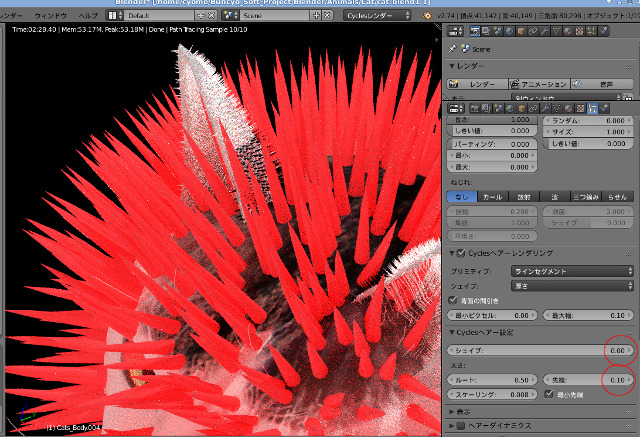
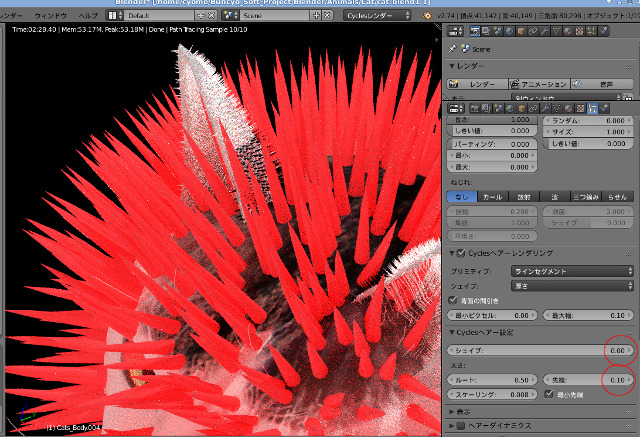
�V�F�C�v�F0.00�@�@�i���͔͈͂� -1.00 ���� 1.00 ���ł��B�j
��[�F 0.10
�O�p�X�q�̒����݂̂����ł��ˁB

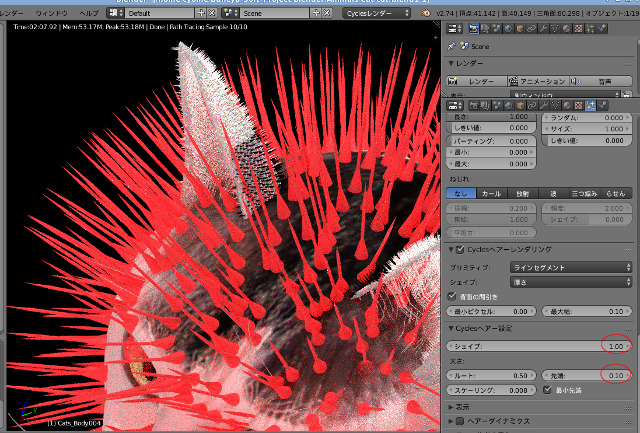
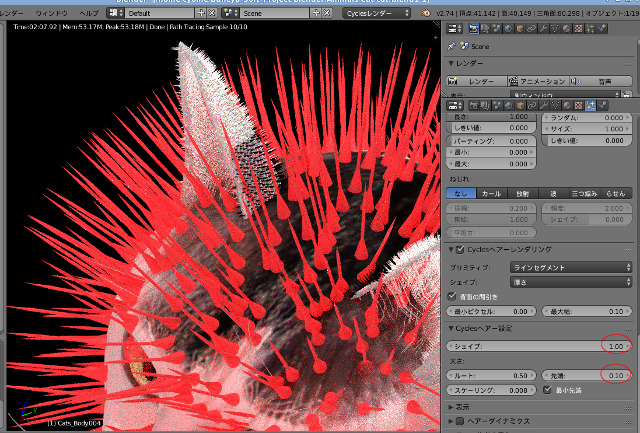
�����āA
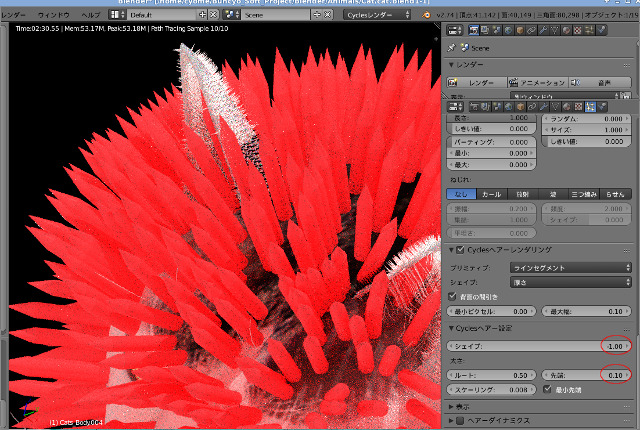
�V�F�C�v�F1.00
��[�F 0.10
���Ȃ�`���ς��܂����B
�f��ɏo�Ă���"�n�ɏ���������̋R�m"�̒����݂����ł��ˁB

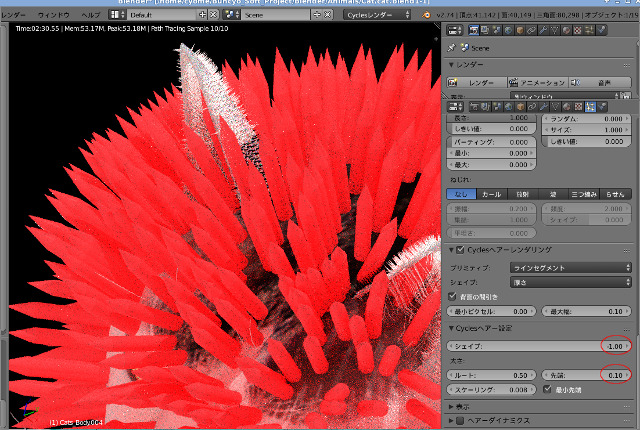
����ɁA
�V�F�C�v�F-1.00
��[�F 0.10
�Ƃ��܂����B
����H���܂łƓ������Ǝv��ꂽ����������������܂���B
���͍��܂ł̐����ł́A���₷���悤���V�F�C�v�F�@-0.85 �ɂ��Ă��鏊������܂��B
********************
�����܂ł́A���_�B
"��[�F" ���A�т̒��������ɁA�ړ����Ă���悤�Ɍ����܂��B
�ǂ��ł��傤���B
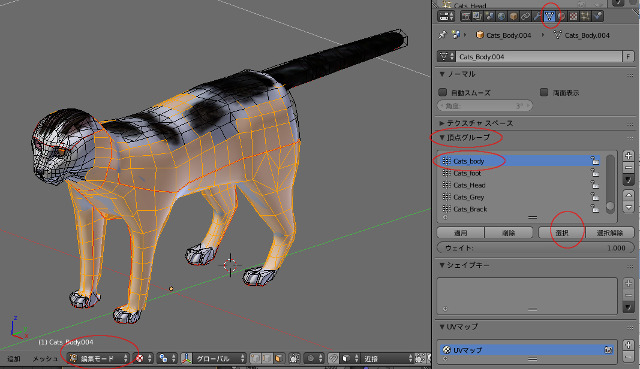
********** ���_�O���[�v�ɂ��� *********************************
�ˑR�ł��������ŁA���_�O���[�v�ɂ��Č��Ă݂����Ǝv���܂��B

����́A�����"����ߏ�"�́A�����̃��b�V���ł��B
�ҏW���[�h�ɂ��܂��B
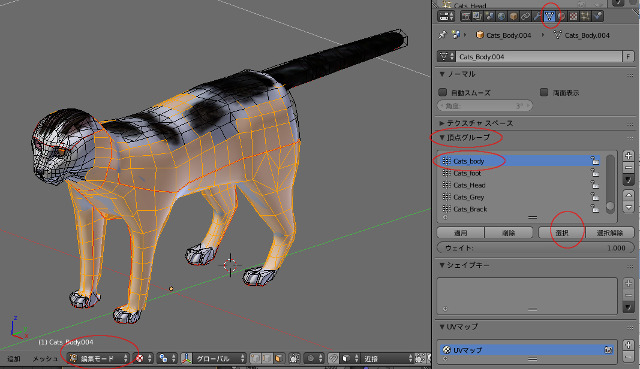
�f�[�^�I�u�W�F�N�g�A�C�R���ŁA���_�O���[�v�^�u���J���܂��B
���b�V�������낢��o�^����Ă��܂����A�����͐��쒆�ɂ����ɓo�^���Ă��������̂ł��B
���̒���Cats_body��I�����܂����B
�����āA3D�r���[�ŁAA�L�[�������āA�Ȃɂ��I������Ă��Ȃ��̂��m�F��A�ݒ肵�����O���[�v��I�����āA�I���{�^���������܂��B
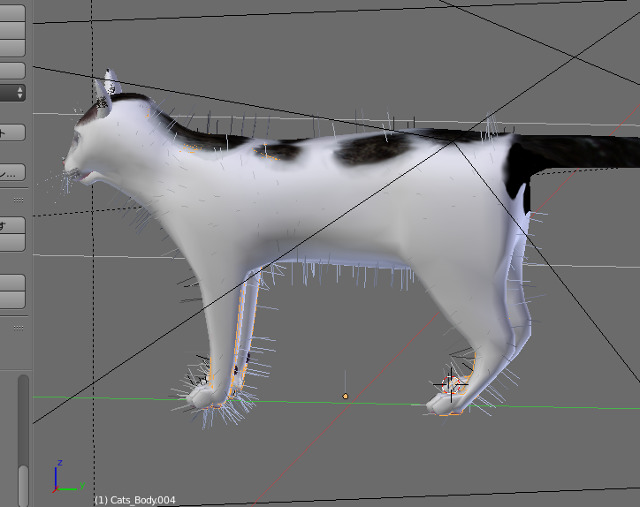
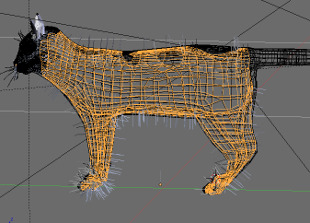
�摜�̂悤�ɁA�\������܂����B
�m�F�������ŁA�I�u�W�F�N�g���[�h�ɖ߂�܂��B
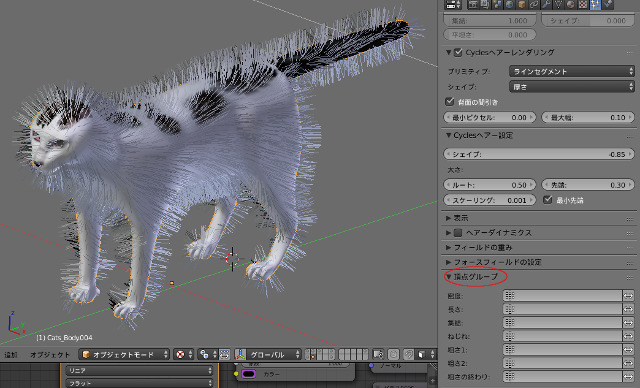
********** �p�[�e�B�N���V�X�e���̒��_�O���[�v�����Ă݂܂��B***************************

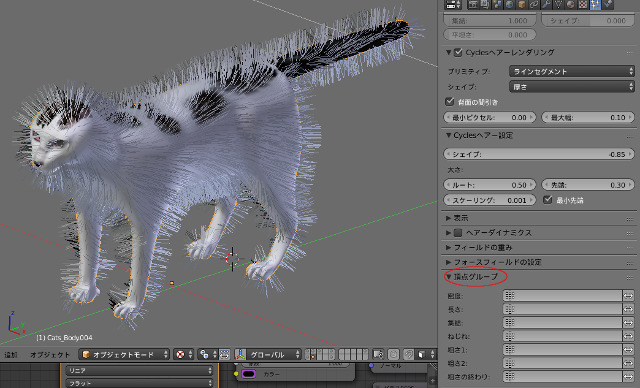
���ݕҏW���̃{�f�B�́A�w�A�[�p�[�e�B�N���V�X�e���̒��ɂ���قǂ̂悤�Ȓ��_�O���[�v�̃^�u������܂��B
���̒��́A���x�F�ɁA���͂Ȃɂ������Ă��܂���B���ꂪ�A���̉摜�ł��B
�{�f�B�̑S������A�т��o�Ă��܂��B
���ɁA�����I�Ƀw�A�[�p�[�e�B�N����ݒ肵�������ɁA���_�O���[�v���g���܂��B
��قǂ̂悤�ɁA���b�V�����A�����ēo�^���Ēu���܂��B
�֑��F�V�F�C�v�L�[���g�����ɂ����_�O���[�v���g���܂��ˁB
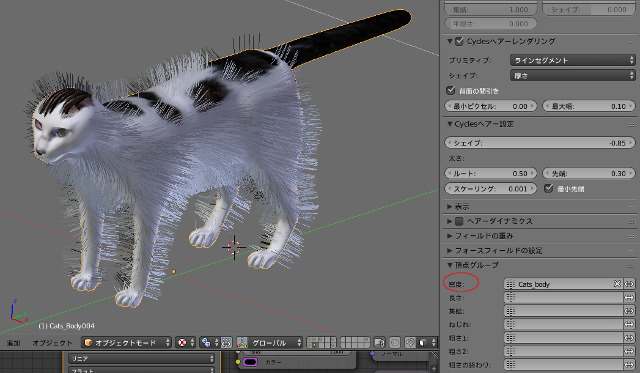
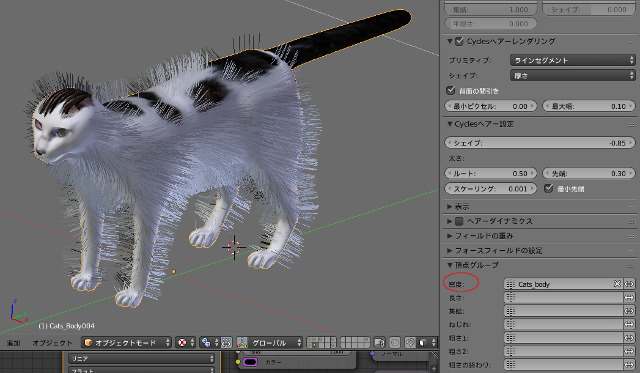
********** ���_�O���[�v��K�p���Ă݂� *******************

���x�F�ɁA�o�^�ς݂̒��_�O���[�v���w�肵�܂��B
�w�A�[�p�[�e�B�N���̔����ꏊ���A�ς��܂����B
*********
���̂悤�ɂ��āA�������b�V���̒��ŁA�Ⴆ�Ί�Ƃ��A����ȂǂŁA�т̒�����A�F�A����������ς��邱�Ƃ��o���܂��B
����́A��A�͗l�A����̕������A�ʃI�u�W�F�N�g�ŁA����Ă����̂��iCtrl+J)���āA��芸�����́A���_�O���[�v�ɓo�^�������܂����B
�܂�A�{�̂�Cats_body�����ɂ��܂����B
��A�т̕����I�Ȓ����́A���̐�Ńe�X�g�������ł��B
�������A�S���т̐��₳�Ȃ��O���̖{�̂ƁA�ڋʁA�����A�@�擙�͎�菜���Ă���܂��B
********** �т̐F�ɂ��� ****************************
�����ŁA�т̐F�ɂ��čl���Ă݂܂��B
���́A���܂ł͖т̐F�̈Ⴄ�����A�ʃI�u�W�F�N�g�ɂ��Ȃ���Ǝv���A���̗l�ɂ��Ă��܂�������̂ł��D���̂ł͂ƁA��L�̂悤�ɕύX�����̂ł��B
Blender�̎g���n�߂̍��̂��Ƃ��v���Ԃ��܂����B�l�p�`�̊e�ʂ̐F��ς�����@�ł��B�܂��A�e�N�X�`����\���āA�F��ς�����@�Ȃǂł��B
�S����{�������Ă��܂���ł����B���Ȃ��Ă��܂��B(�E�W�E�W���ăX�C�}�Z��)
����ɁA�����܂ł��^���ԂȐF�ł͖ڏ��ł�����B
���܂ł́A�}�e���A���̃m�[�h�G�f�B�^�[�ŁA"�f�B�q���[�YBSDF"�̃J���[��Ԃɂ��ăe�X�g���Ă��܂����B
������A���̃{�f�B�ɁA�e�N�X�`����\��t���Č���Ƃǂ��ł��傤���B
���C�Â��̂悤�ɂ��łɁA���̃{�f�B�ɂ̓e�N�X�`�����\���Ă���܂��B

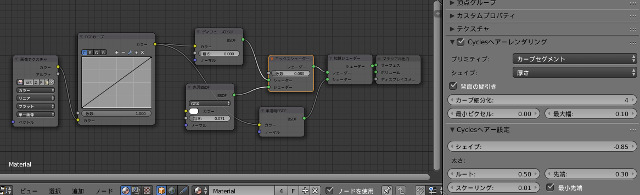
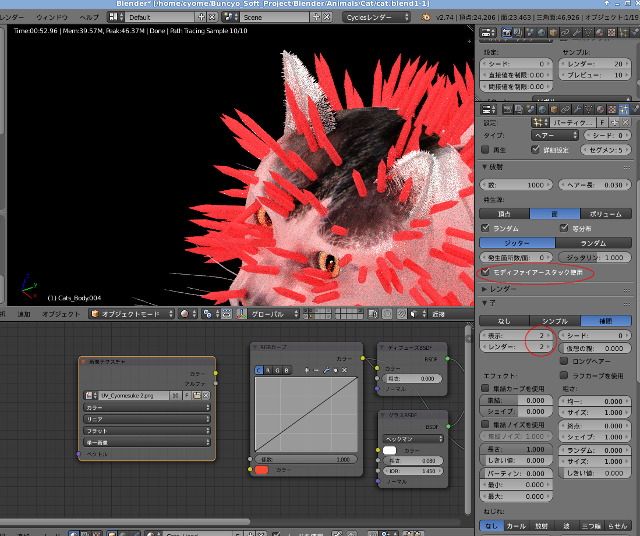
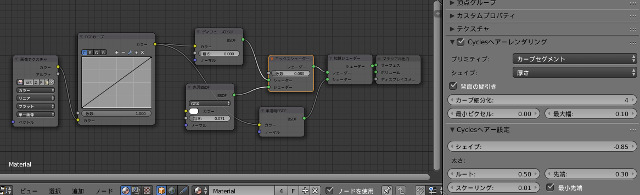
�摜�́A���̕��Ƀm�[�h�G�f�B�^���J���Ă���܂��B
������ƌ��ɂ����ł����A"�f�B�q���[�YBSDF"�̐�ɁA�J���[�m�[�h��"RGB�J�[�u"�A���̐�Ƀe�N�X�`���m�[�h��"�摜�e�N�X�`��"��ڑ����܂����B
"�摜�e�N�X�`��"�ɁA�{�f�B�ɓ\��t�����e�N�X�`������I�����܂��B
�����ă����_�����O�A�C�R����I�����ă����_�����O���Ă݂܂����B
����ŁA�т̐F���e�N�X�`���̐F�ɕω����Ă���̂�������܂��ˁB
���̉摜�ł́A��́A���_�O���[�v�͎g���Ă��܂���B
�{�f�B�S�̂Ƀe�N�X�`����\���Ă���܂��B
���ꂶ��O�������Ȃ������I����ߏ����ɂ�ł��܂��B
********** �q(Children)�̐ݒ荀�ڂ����� ******************************************
���������ɂ���܂����B�q�p�[�e�B�N���́A�ݒ荀�ڂ̃e�X�g�ɖ߂�܂��B

�ŏ��́A�e���F���ڂ́A�ψ�F�̒l��ς��Ă݂܂����B
:::�ψ�́A�c�[���`�b�v���u�ʒu�Ɉˑ�����e���̋����v�Ƃ���܂����A���̎���������܂���B
���͔͈͂́A0.000 ----> 100000.000 ���ł��B�}�E�X�̃X���C�_�[�ł��ƍō��l�� 10.000 �ɂȂ�܂����B
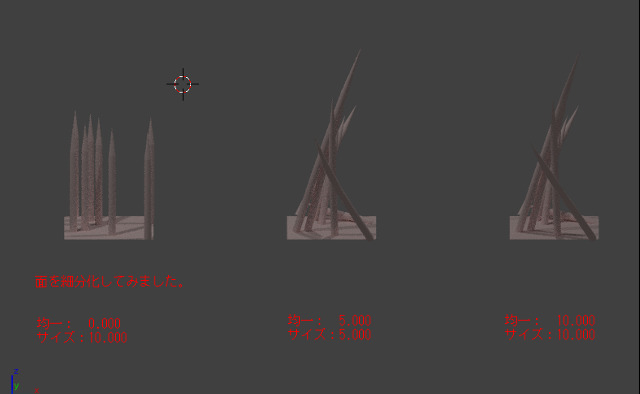
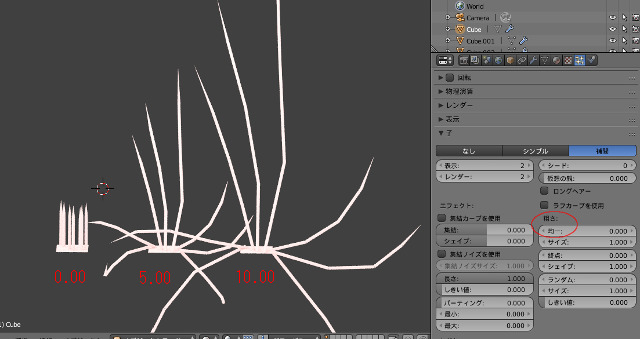
�T���v��������ĕ��ׂĂ݂܂����B���ꂼ��̐��l���L�����܂����B
����ł��A�Ӗ����悭������܂���B
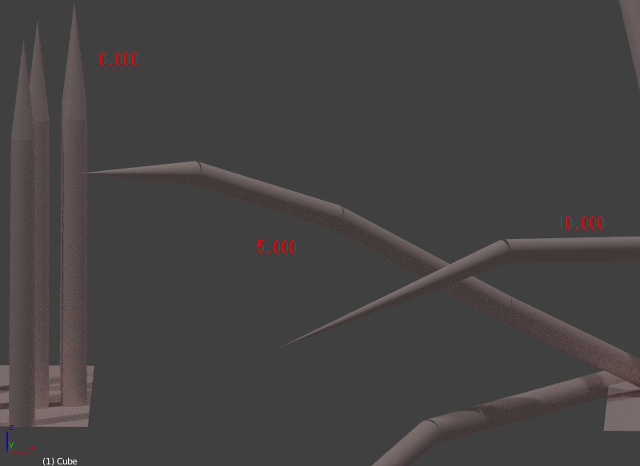
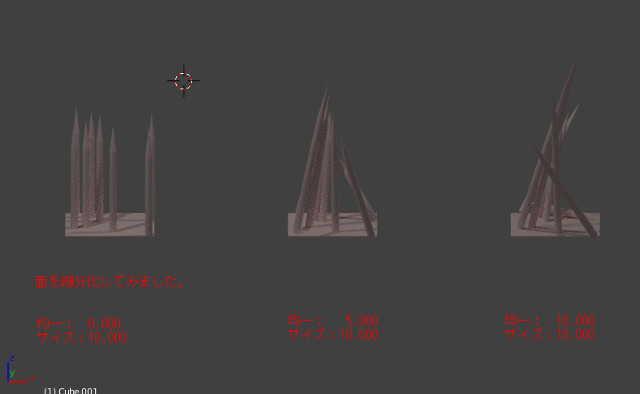
���̃T���v���Ɍ����Ă݂�ƁA���̃I�u�W�F�N�g�̒��S����A�O���̃w�A�[�p�[�e�B�N���́A�Ȃ���n�߂��Ⴄ�悤�ł��B
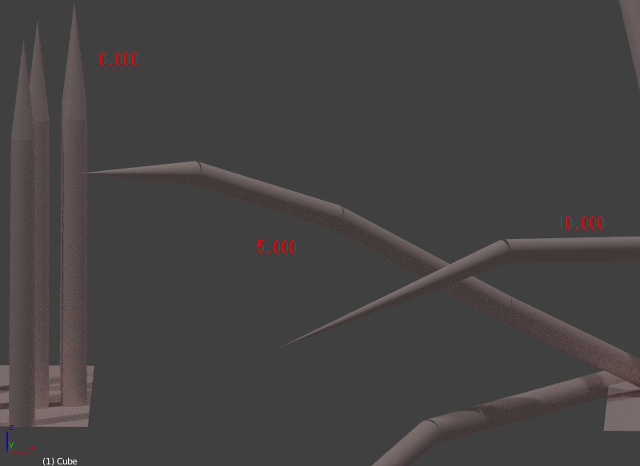
�ʂȊp�x���猩�Ă݂܂����B

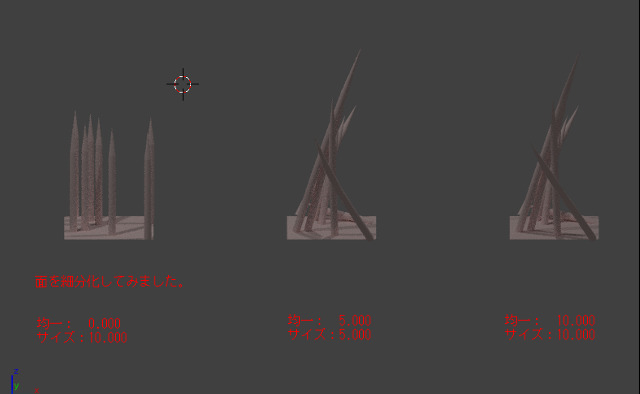
�����́A�Ȃ���n�߂̊p�x�́A5.000 ��10.000 �ł́A�]��Ⴂ�܂���ˁB
���ꂼ�ꎟ�́A���ܓ_�܂ł̒����ɈႢ������܂��ˁB
�`��̂����́A�����悤�ł��B
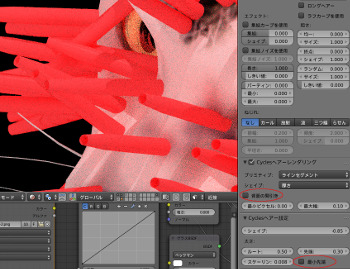
�g�債�Ă݂܂����B

�悭����ƁA���ܓ_�ɔj�ꂪ�������Ă��܂��B
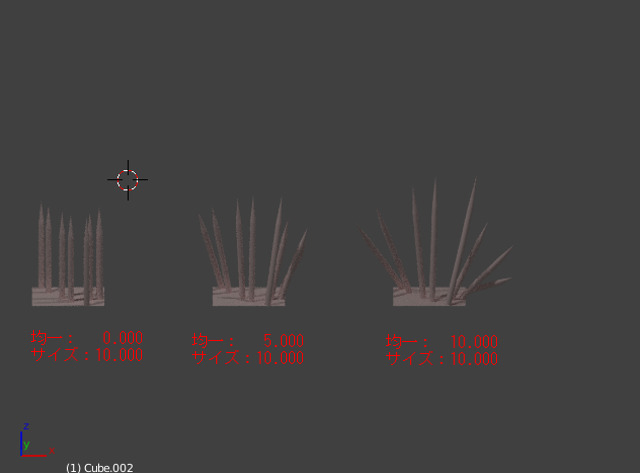
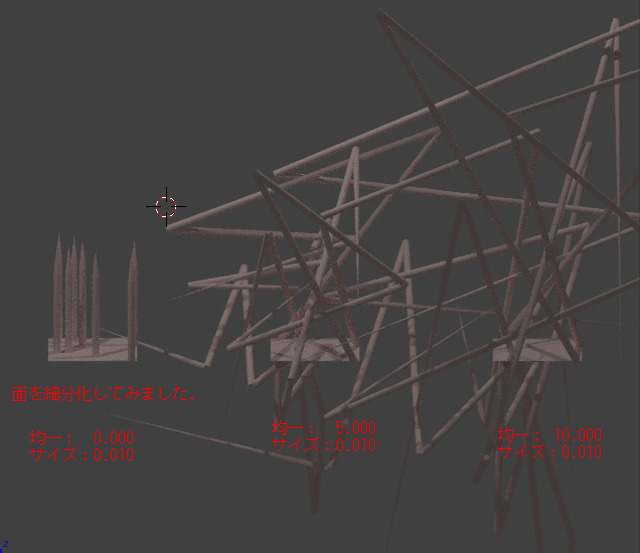
�����āA�������̃T�C�Y�F�̒l��ω������Ă݂܂��B(���͔͈� 0.010 ---> 100000.000)�������A�}�E�X�̃h���b�O�̍ō��l�́A10.000�ł��B

:::�T�C�Y�F�́A�c�[���`�b�v���u�ʒu�Ɉˑ�����e���̊Ԋu�v�Ƃ���܂��B
�����ŁA�ӂƁA�v�����܂����B
���̃e�X�g�ł́A�e�v���[�g�̋Ȗʂ́A�ꖇ�ł��B
����ɁA�ו��������|���Č��悤�Ǝv���܂��B
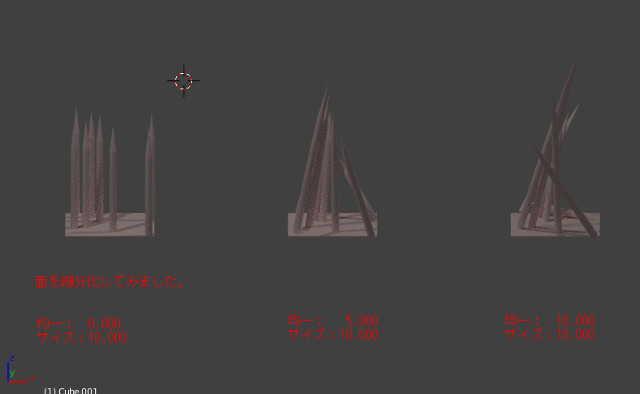
*** �ו��������|���Ă݂܂��� ***
��͂�A�ʒu�Ƃ́A�������ꂽ���ꂼ��̋ȖʂƁA�S�̂̃��b�V�����A�W���Ă���悤�ł��B

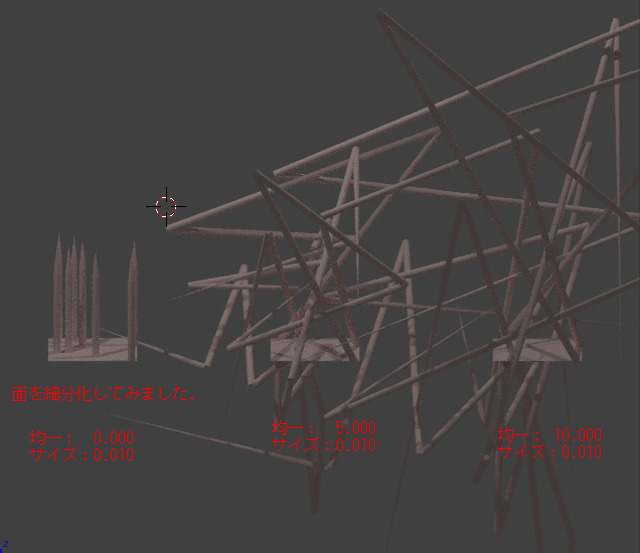
�摜�́A���ꂼ��́A�v���[�g�Ɉ�x�����ו��������|���Ă݂܂����B
���ꂼ��A4�����̋Ȗʂɂ��āA�e�X�g���Ă݂܂����B
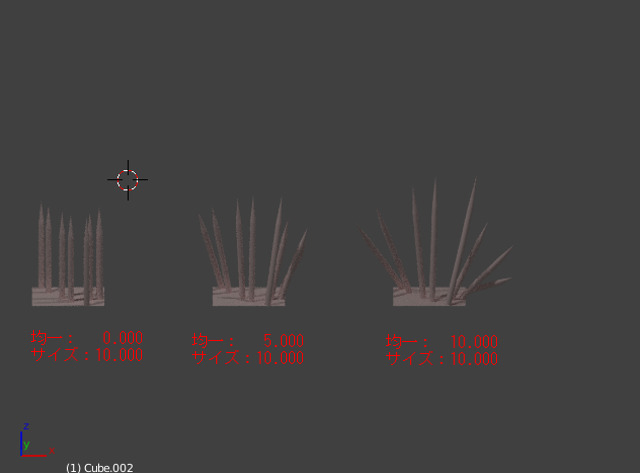
�����āA�֑��ł����A�ʔ������ƂɁA

�^�́A�I�u�W�F�N�g�̃T�C�Y�̒l��ς�����A�E�̃I�u�W�F�N�g�ɂ�������ɂȂ�܂����B
�܂�A�ψ�F�̒l�ƃT�C�Y:�̒l���ɂ���Ƃ��̗l�ɂȂ�̂ł��ˁB
�ł����ꂪ�A�ȂɂɎg����̂�������܂���B
�܂��܂��A�[�݂ɁH

�����āA�T�C�Y:�̒l�����Ȃ����ɕω������܂����B
�����A�����Ⴒ����ɂȂ��Ă��܂��܂����B
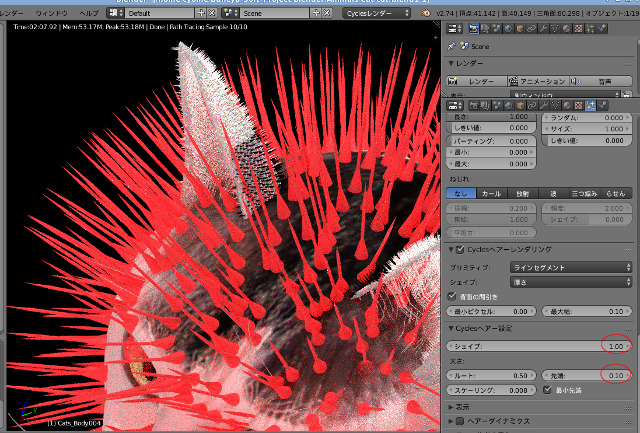
********** Cycles�w�A�[�����_�����O�́A�v���~�e�B�u�ɂ��� ****************************
�b�́A������т܂����A�C�ɂȂ����̂Ő�̔j�ꂽ�����ɂ��ăe�X�g�݂����Ǝv���܂��B 
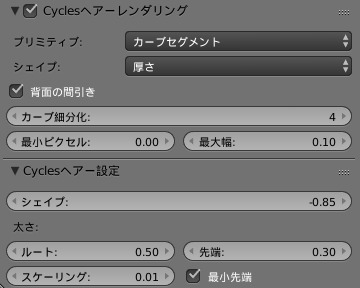
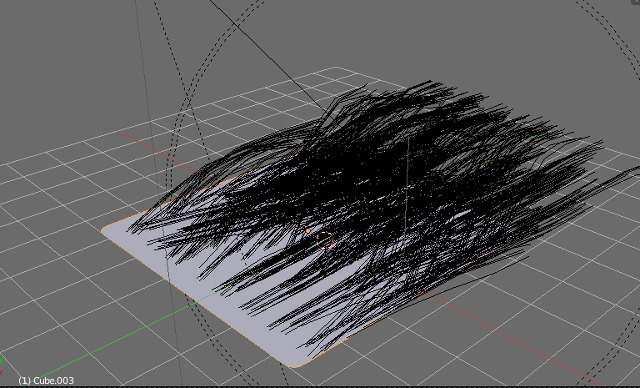
����́A���̉摜�̂悤��"Cycles�w�A�[�����_�����O"�́A�v���~�e�B�u�F�ŁA�ς��邱�Ƃ��o���܂��B
����́A�L�̖т̂悤�ɍׂ����ė���Č��镪�ɂ́A����Ȃɕς��Ȃ��Ǝv���܂����B�ƍl�����̂ł����A��҂̕��Ɏ���Ȃ̂ł��������e�X�g���Ă݂܂��B
���Ȃ��ȖʂŁA�����I�Ɋg�債�Ă��A�C�����Ȃ���������̂ł͂Ǝv���܂����̂ŁB
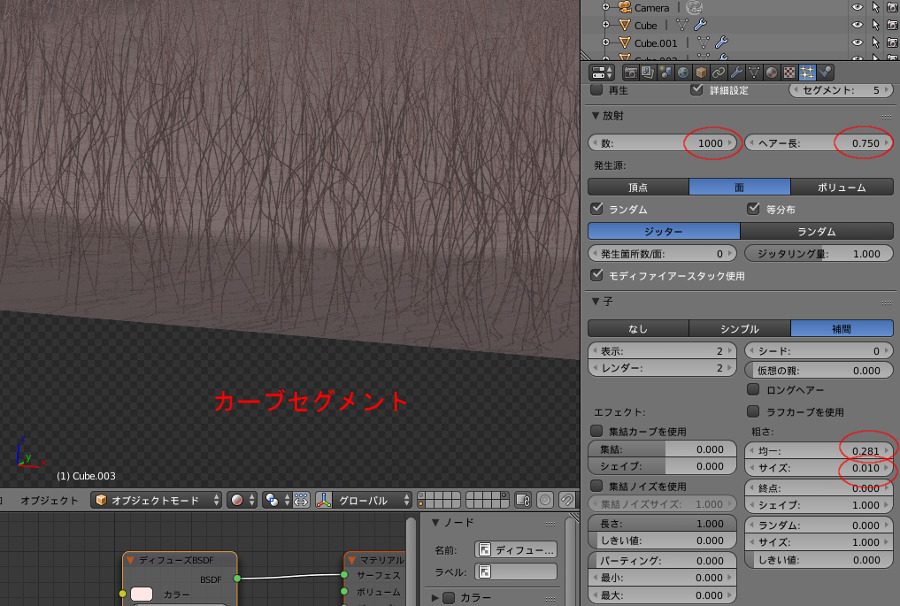
�v���[�g��10�{�ɂ��āA����ɁA�ו�������3��|���ėl�q�����Ă݂܂����B

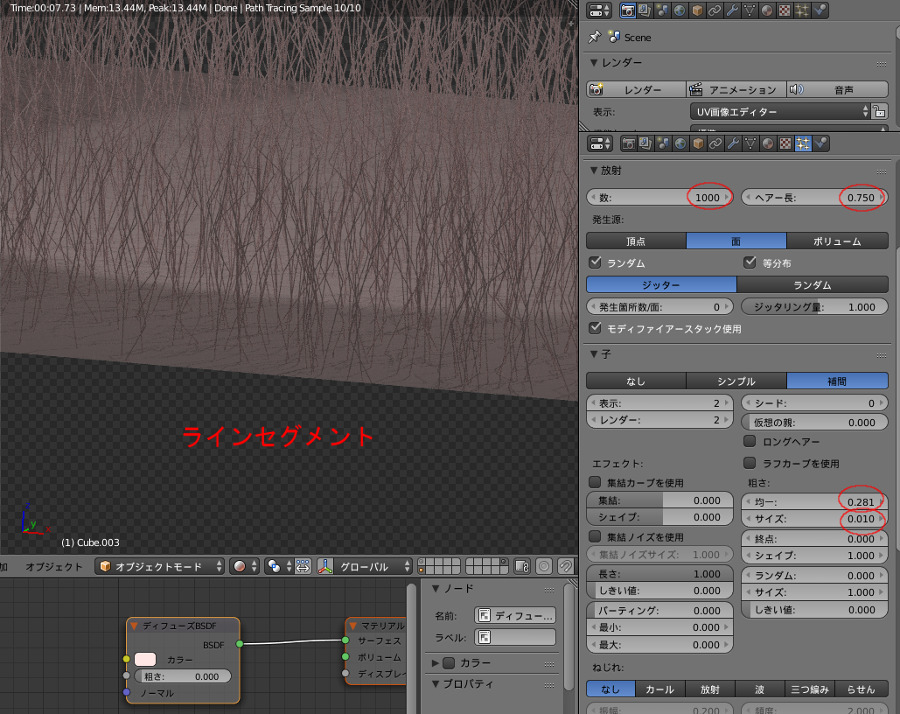
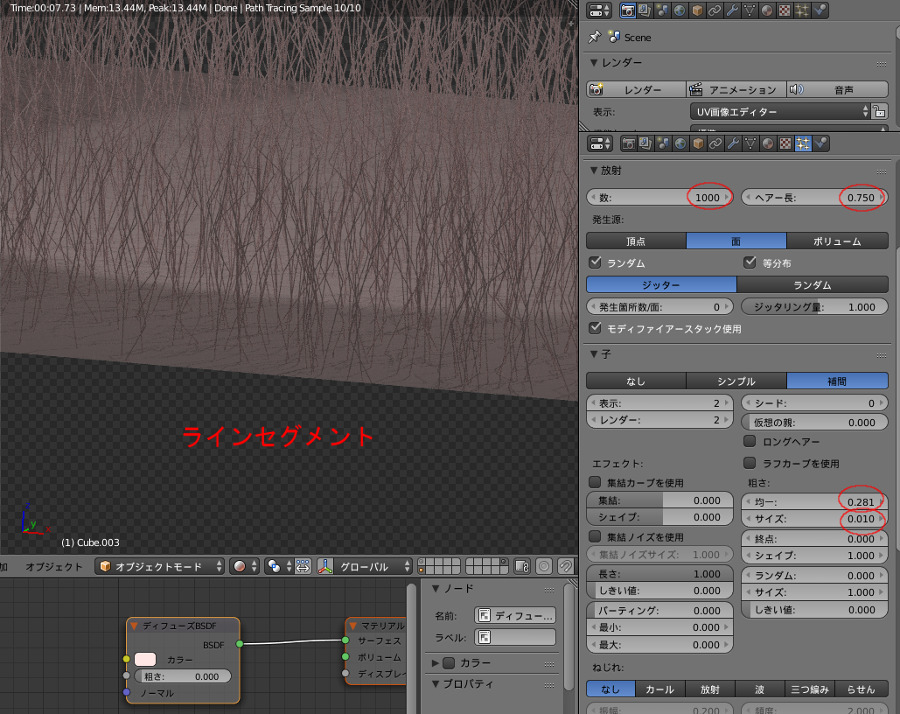
�܂��́A���݂̃��C���Z�O�����g�ŁA
�ݒ�́A
*** ���� ***
��: 1000 �w�A�[���F 0.750
���f�B�t�@�C�A�[�X�^�b�N�g�p
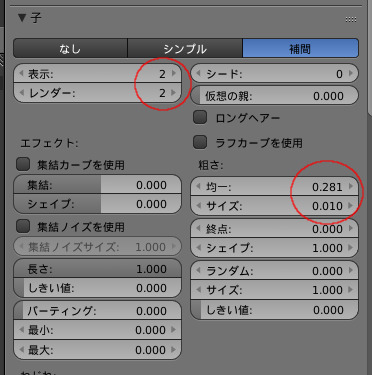
*** �q�p�[�e�B�N�� ***
�e��:
�@�@�@�@�ψ�F 0.281
�T�C�Y: 0.010
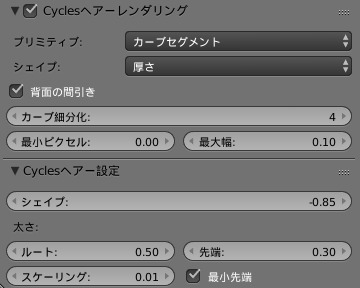
*** Cycles�w�A�[�ݒ� ***
�V�F�C�v: -0.85
����:
���[�g�F 0.50
��[: 0.30
�X�P�[�����O: 0.008
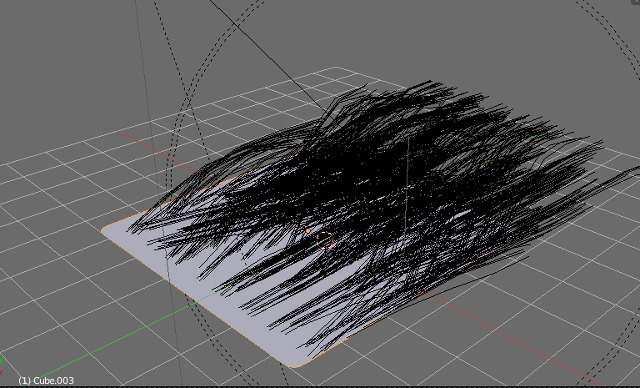
����ŁA�����_�����O���Ă݂܂����B
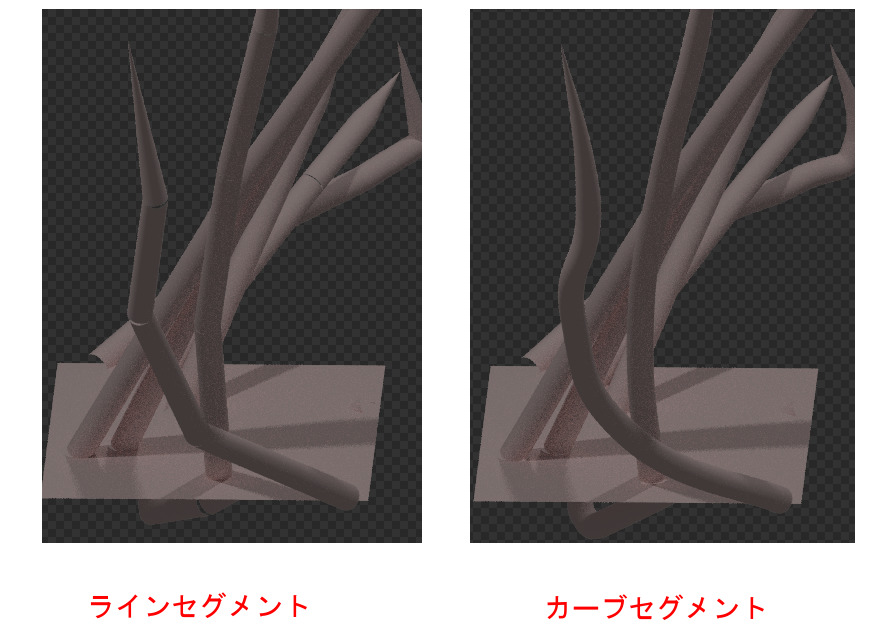
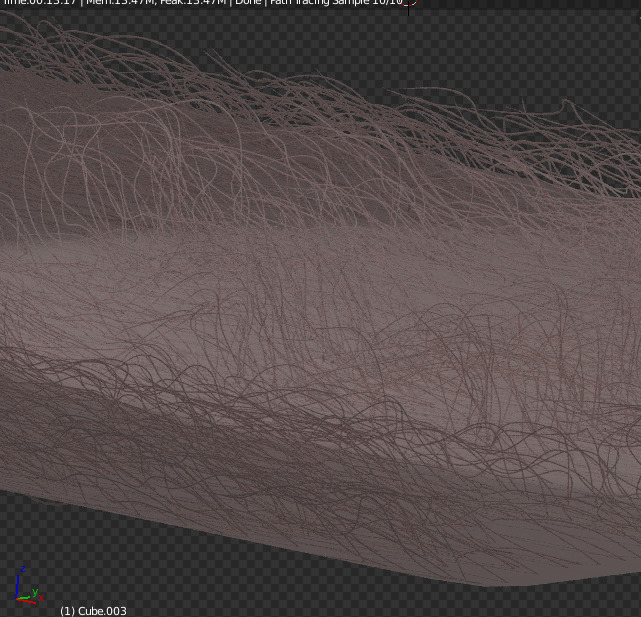
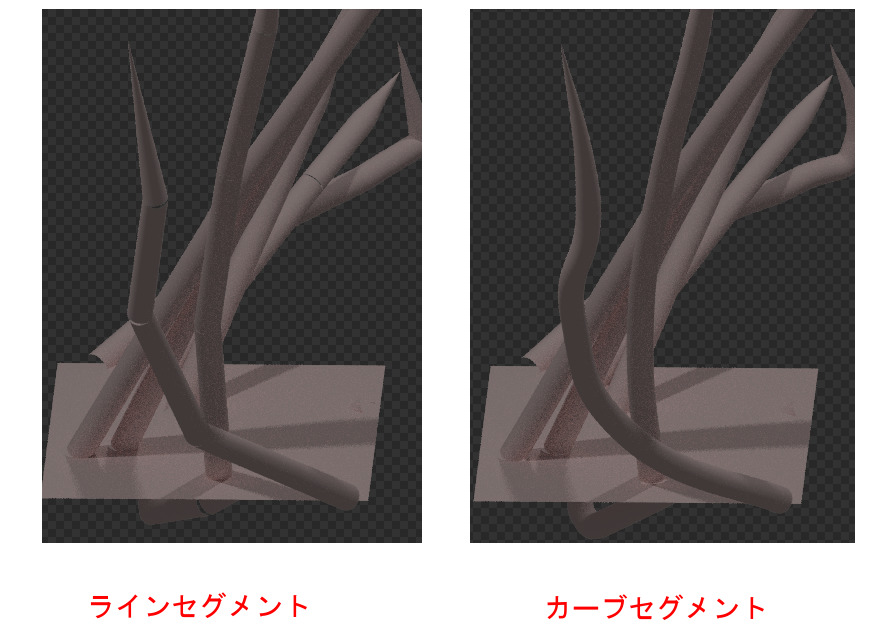
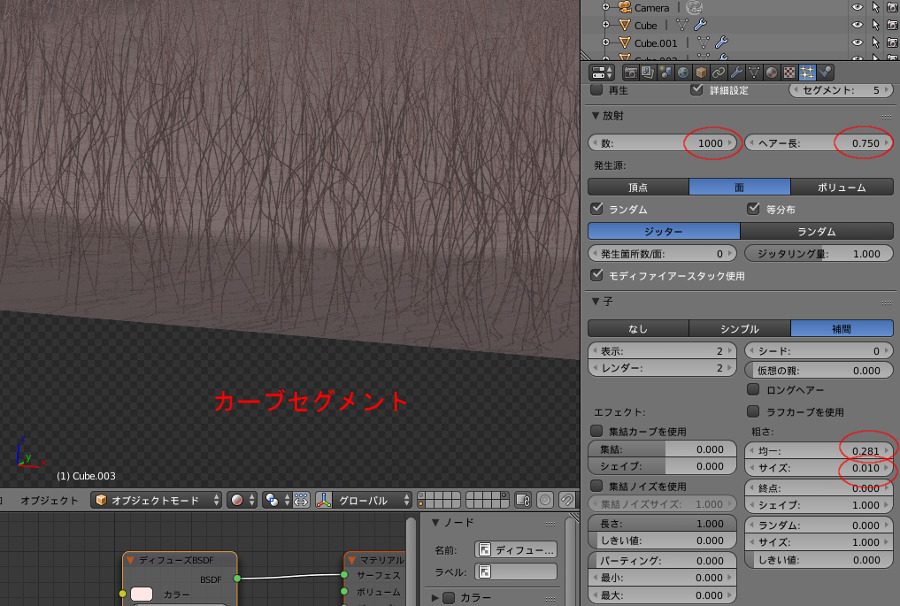
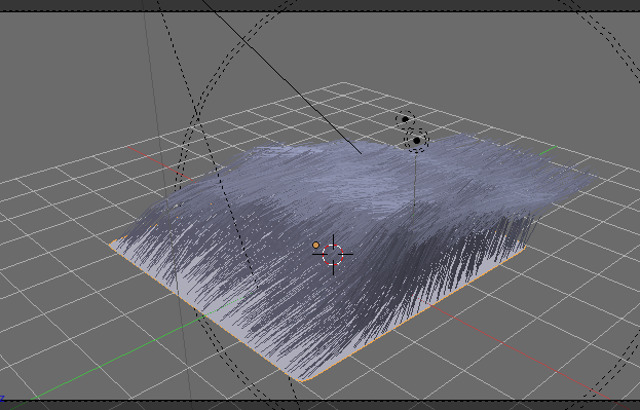
�����āA�ݒ�͕ς�����"Cycles�w�A�[�����_�����O"�́A�v���~�e�B�u�F���A�J�[�u�Z�O�����g�ɕς��Ă݂܂�

�w�A�[�p�[�e�B�N�����A���炩�ȋȐ��ɂȂ�܂����B
���̂悤�ȁA���ȓ_�̊p�x���傫���قǁA�Y��ȃJ�[�u�ɂȂ��Ă��܂��B
����ł��ˁB
********** �p�[�e�B�N���ҏW�̂������g���Ă݂� ************************************
��ɍs���āA�L�̖тɃu���b�V���O���ďグ�Ȃ��Ƃ����Ȃ��̂ŁA���K�Ɂi�H�j������p�[�e�B�N���ҏW�̂������g���Ă݂܂��B

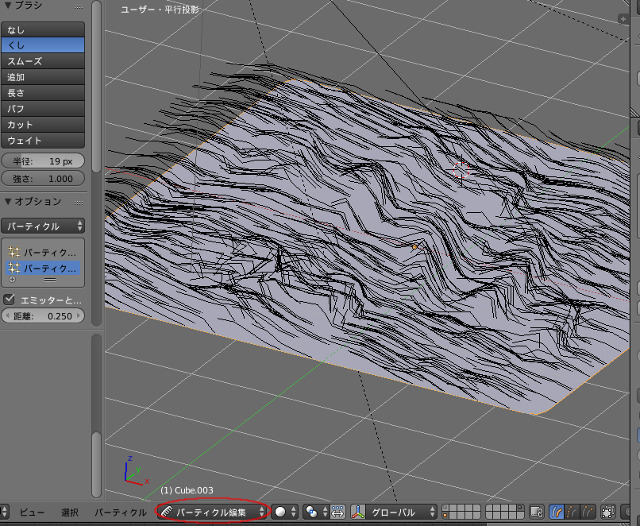
�������ɂ������|���܂����B

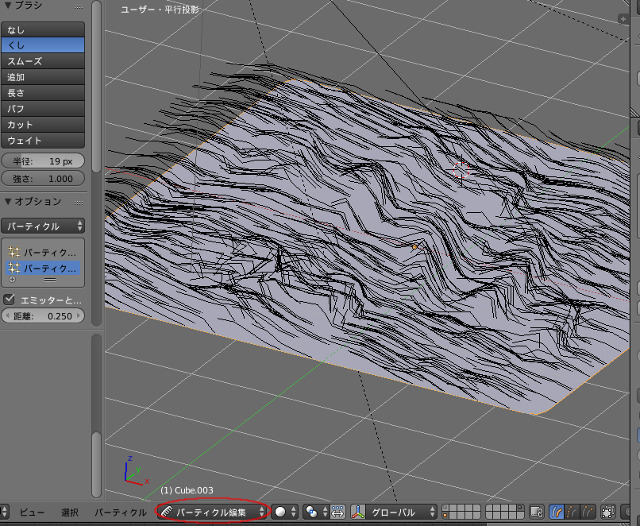
�摜�́A�J�[�u�Z�O�����g��ݒ肵�Ă��܂��B
����قǁA���̗l�ɂȂ��ł��ˁB
����͎g���܂��ˁB
���ӁF�������A�����p�[�e�B�N���ҏW����x�N��������ƃp�[�e�B�N���V�X�e����"����"�̕ҏW���o���Ȃ��Ȃ�܂��B
���̂��߁A��{�̖т̐���A�����̐ݒ�ɂ͋C�����Ă����܂��B
********** �ҏW�̔j���ƁA�w�A�[��ؒf�Ƃ����{�^���ɂ��� ***************
��蒼�����o���Ȃ��킯�ł͂Ȃ��̂ł����A���́A�D��S�������̂����낢�낢�����āA�f�[�^���_���ɂ�����A���̂��A�т��ɕ����Ă��܂������A�ς����Ďd���܂����̂ŗ]�肨�����߂ł͂Ȃ��Ǝv���܂����A�����܂��e�X�g���Ă݂܂����B
�p�[�e�B�N���V�X�e���̍ŏ��̂ق��ɁA"�ҏW�̔j��"�ƁA"�w�A�[��ؒf"�Ƃ����{�^��������܂��B
���̎��ɁA"�ҏW�̔j��"�{�^�����ɉ����������ǂ��悤�ł��B�I�u�W�F�N�g���[�h�ɖ߂��Ďg���܂��B
���̃{�^���������Ɗm�F�̃_�C�A���O���o�܂����ɂ͂悭������܂��A"���ɂ͂��ǂ��܂���"�݂����Ȃ��Ƃ������Ă���悤�ł��B
�p�[�e�B�N���ҏW���g���O�ɖ߂����悤�ł��B�]��m�M�͂���܂���...
���Ȃ݂ɁA������x�p�[�e�B�N���ҏW�̂������g���Ă���A�I�u�W�F�N�g���[�h�ɖ߂���"�w�A�[��ؒf"�������܂������A�����ς�����̂�������܂���B
���̂܂܁A"�ҏW�̔j��"�������܂������A��͂�p�[�e�B�N���ҏW���g���O�ɖ߂����悤�ł��B
�ς��Ȃ�...�L�̎��́A���蒆�ɁA�т��̂��痣��ċɎU������̂ɁA����������܂���B
********* ���̖т̂悤�ɂ��Ă݂� **************************
���܂ł̃e�X�g�܂��Ď��ۂɁA���̖тɒ��킵�Ă݂܂��B
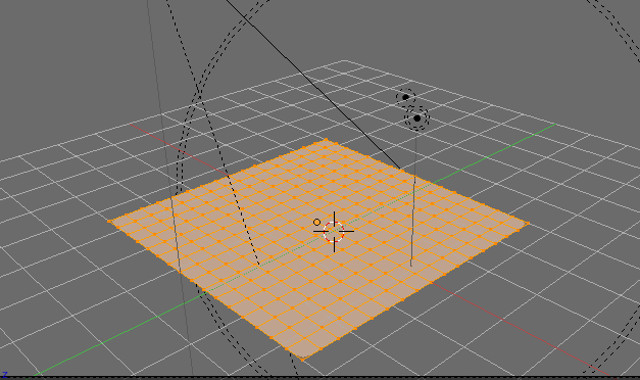
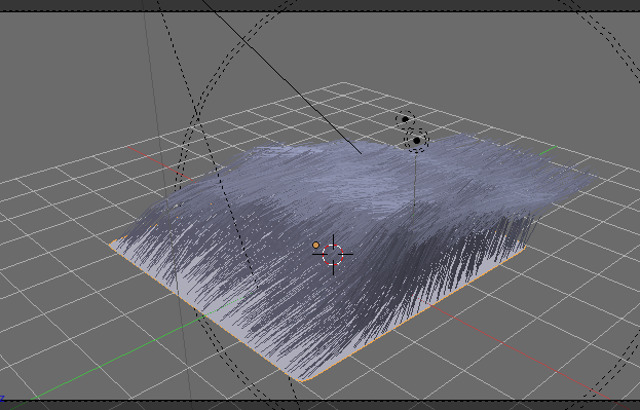
********** �v���[�g��p�ӂ��� ******************

�܂��A�摜�̂悤�ȃv���[�g��p�ӂ��܂����B
�m�[�h�̐ݒ�����܂����B

���ɁA�}�e���A���̐ݒ�ł��B
�摜�����ɂ����̂ŁA�������܂��B
�f�B�t�H���g�́A"�f�B�q���[�YBSDF"�̑O�ɁA�J���[��"RGB�J�[�u"���A�����Ă��̑O���ɁA�e�N�X�`���́A"�摜�e�N�X�`��"��lj����܂��B
���ɁA"�f�B�q���[�YBSDF"�ƁA"�}�e���A���o��"�m�[�h�̊ԂɁA"�~�b�N�X�V�F�[�_�["��lj����܂��B�����āA"����BSDF"���A�������V�F�[�_�[�ɁA�lj��ڑ����āA�e��: 0.071 �ɐݒ肵�܂����B
�����āA"�~�b�N�X�V�F�[�_�["�ƁA�܂�"�}�e���A���o��"�m�[�h�̊ԂɁA"���Z�V�F�[�_�["��lj����܂��B
����ɁA"������BSDF"���A�������V�F�[�_�[�ɁA�lj��ڑ����Ă���ɁA��قǂ�"RGB�J�[�u"����A�J���[��ڑ����܂����B
�p�[�e�B�N���w�A�[�̐ݒ�́A����:�́A�f�B�t�H���g�́A��:�@10000 �w�A�[���F 4000 �Ƃ��܂����B
�q�p�[�e�B�N���́A
�@�@
�@�@
�摜�̂悤�ɂ��܂����B
Cycles�̐ݒ�́A

��قǂ̐ݒ�̂܂܂ł��ˁB
********** �p�[�e�B�N���ҏW���g�� ***************************

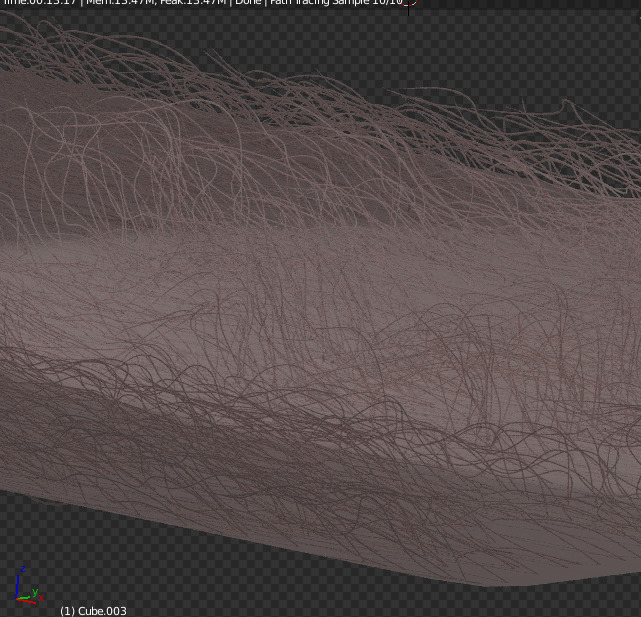
�����āA�p�[�e�B�N���ҏW���g���āA�����Ȃт����܂����B
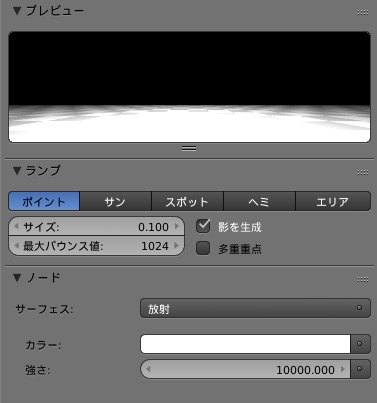
********** �Ɩ��̐ݒ� *************************************

�I�u�W�F�N�g���[�h�ɖ߂�܂��B
����ɁA�摜�̂悤�ɏƖ���z�u���܂����B
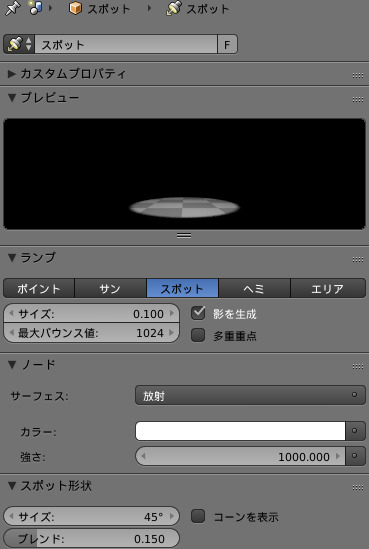
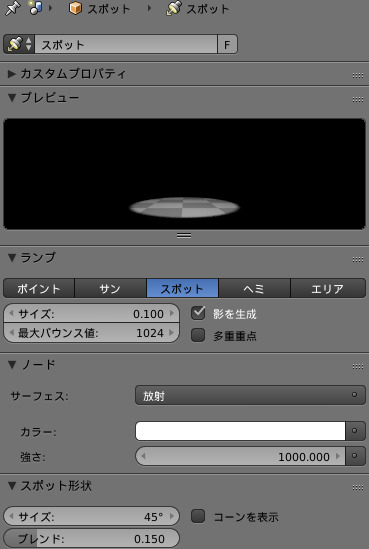
�J�����A���ォ��A�X�|�b�g���C�g�B

����́A���̖т̔��ˌ��Ɏg���܂����B
�����́A1000.000 �ł��B
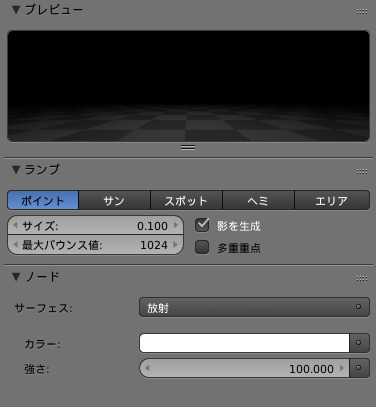
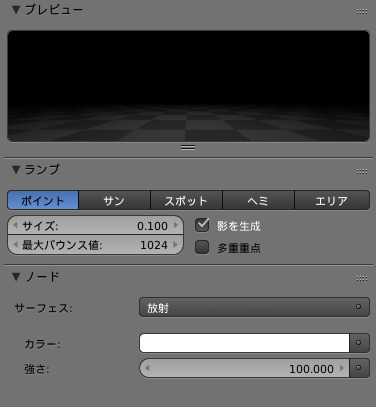
���ɁA���S�ӂ�ɁA�|�C���g���C�g

����́A�f�t�H���g�̂܂܂ł��B
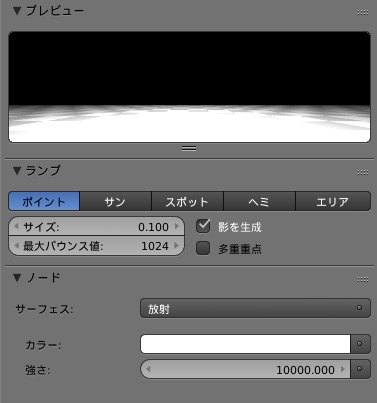
�����āA���̌������ɁA�A����̏Ɩ��ɁA��͂�|�C���g���C�g��u���Ă݂܂����B

����́A�����F�� 10000.000 �ɂ��Ă��܂��B�����������牌���o�����ł��ˁB
**********
�����̏Ɩ��́A�܂�������(�{���͕���)�ł����A����Ŏg���Č��܂��B
���̑��AWorld���A�f�t�H���g�̂܂g���܂��B
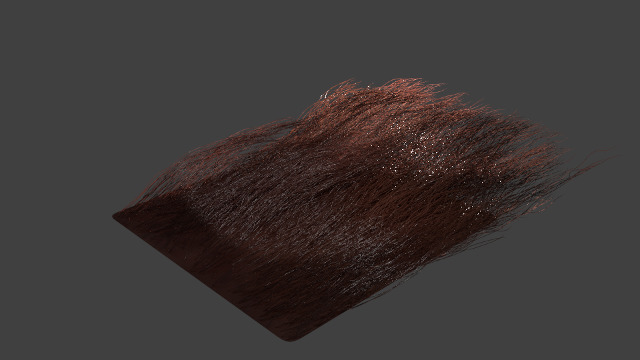
********** �����I�����_�����O�ł� *************************************

���ށA���X�ǂ��ł��ˁB
�܂��A�������̕ӂ�́A�������K�v�ł��ˁB
���ƁA"�w�A�[BSDF" �ƌ����̂��A����܂��̂ŁA������g���āA���˂ƁA
���߂̐ݒ����Ηǂ��̂�������܂���B
���Ƃ���
���́A"�w�A�[BSDF"���e�X�g���Ă݂܂����B
�摜�́A�����_�X�������Ȃ�܂����B
********** ���X�̓�K��"���܂�"����̏Z�܂� ************************

�u���A���ɂȂB���Ă�ł��傤?�v
�u������...���͂Ȃɂ��B���Ă��܂���...�v
�u���Ȃ��̌��ŁA�K�T�K�T�������Ă�����A��l�Ŕ����������̂�H�ׂĂ�ł��傤�v
��������I
�����ŁA�}�}�̓��������Ă��������B�@

�����ŁA"���܂�"����́A���X�ɂ��āA
 �쐬���c
�쐬���c
���X�̒���`���Ă݂܂��傤�B

�쐬���c
"�m�x���Q�[�����f���O��"�́A�v�����[�O�Ɏg���Ă��܂��B
���́A��K���}�}�̎���ł��B
���āA��K��8���̘a���́A���̑傫�ȉ摜�̏��ł��B�i���̉摜�̃����_�����O���Ԃ́A��2���Ԃł��B�@�摜�ύX(2016.03.13)�����_�����O���� 51��35�b�j

���̍��̉摜�̘a���́A���X���́A��K�����~�ł��B
�J�E���^�[���������Ă��܂��B�܂��A��̃A�C�R�����o�Ă��܂����B
�O�ɂ����b���A���܂������ABlender�Q�[���G���W�����g���āA���X�̒��������A�������Ƃ��o����悤�ɂ��Ă���܂��B
���X�̔��Ȃǂ��N���b�N����ƊJ���邱�Ƃ��o���܂��B
�܂���K�ł��B"����ߏ�"���A������Ȃ��J�������A�߂Â��Ă����̂ŔL�p���`���Ă��܂����B
���̓�����쐬���܂����̂ŁA���Ă��������B�掿�͂��Ȃ藎�Ƃ��܂������A����ł��A4���Ԋ|����܂����B

�������Ƃ̂Ȃ����c��!
����I�߂Â��ȁA�p���`�������������Ă��B�ɂ�[�B
*********** �쐬�ɂ��āA*********************
Cycles�����_�[���g���ɓ������āA�L�{�̂̃I�u�W�F�N�g�́A
�Q�lweb: �q�L�̂ւ�
COAT AND EYE COLOURS
Cat Rig by Keyyva on DeviantArt
�ȂǂȂǁA��R�̃T�C�g������܂����B�F����L����D���I�I
���f�����O���́A���x��"����ߏ�"�̕���������̂ł�����ςȊ������悤�ɂȂ�܂����B
�u������ƌ����Ȃ����I�v�ƌ����Ă��W�b�Ƃ��Ă��܂���B
�m�F���悤�Ƃ���Ɖ��x�������~���ꂽ��A���ݕt���ꂽ�肵�āA�܂��Ɍ��̏o��d���ɂȂ�܂����B
�ŋ߁A�������Ă��Ȃ��̂ɁA�����Ȃ芚�ݕt���Ă���̂́A�Ȃ�ł��傤�ˁH
�V��ł��傤�����I�ƌ����Ă���̂����ˁB
**** �a���ɂ���
�ŏ��ɂ��G��܂������A���Ȃ�Â��b�ł��B
����́A�S�ẴI�u�W�F�N�g�́ACycles�����_�[�p�ɁA�m�[�h���g���悤�ɁA�ݒ肵�����܂����B
�����Y���ƁA�����_�����O�ŁA�����܂��B��������Ɩ��������܂����B
���X�ŁA���b�V���̂ق���т������Ȃ������Ă��܂����B
���̊Ԃ̍������ȁH�ԕr�́A���_��K���ɕ��ׂ�Tool�́A�X�s�����|���ďo���オ��B
�e�N�X�`���́A�ȉ���CDROM����B
**** ���̊Ԃ́A�G�ƁA�ԕr�p�e�N�`��
�u�a���N���V�b�N�f�ށ@�߂ł��Â����vCDROM �}�[���Џo��
**** ��w���u�i�����ׂ݂�j�v
http://www.tatami.net/category/material/tatami-heri/
**** �ؖڃe�N�X�`��
http://www.beiz.jp/web/hp_category/ja/wood-texture/wood-texture_01.html
**** �ǎ�
**** �Ɩ����f�U�C��
���Ń��C���b�N(���jAKARI �Z��Ɩ��J�^���O 97/98
�����Ȃ���ABlender-2.74�ŁA�쐬�B
�������A�g�킹�Ă��������܂����B���肪�Ƃ��������܂����B
���ǂ�














































 �쐬���c
�쐬���c

